QT-模型檢視
阿新 • • 發佈:2019-01-03
模型檢視設計模式的核心思想
- 使模型(資料)與檢視(顯示)相分離
- 模型只需要對外提供標準介面存取資料,無需資料如何顯示
- 檢視只需要自定義資料的顯示方式,無需資料如何組織儲存
- 當資料發生改變時,會通過訊號通知檢視
- 當用戶與檢視進行互動時,會通過訊號向模型傳送互動資訊
在QT中提供了以下幾種預定義模型:
其中QAbstractItemModel的常見子類有:
- QAbstractListModel:用來建立一維列表模型
- QStandardItemModel:用來儲存定製資料的通用模型
- QAbstractTableModel:用來建立二維列表模型
常用的檢視類層次結構,如下所示:
在Qt中,不管模型以什麼結構組織資料,都必須為每個資料提供不同的索引值,使得檢視能通過索引值訪問模型中的具體資料
以QTreeView檢視為例
QWidget w; QFileSystemModel model(&w); //定義檔案系統模型 QTreeView treeView(&w); //定義樹形顯示檢視 treeView.resize(600,300); model.setRootPath(QDir::currentPath()); //設定根目錄 treeView.setModel(&model); //連線模型與檢視 treeView.setRootIndex(model.index(QDir::currentPath())); // setRootInedex():設定樹形顯示檢視的資料索引,以當前目錄為根部顯示 // QModelIndex index(QDir::currentPath()):以當前目錄為模型項索引 w.show();
效果:
其中index()是個過載函式,用來獲取QModelIndex 索引值,完整的index()函式如下所示:
QModelIndex QAbstractItemModel::index ( int row, int column, const QModelIndex & parent = QModelIndex() );
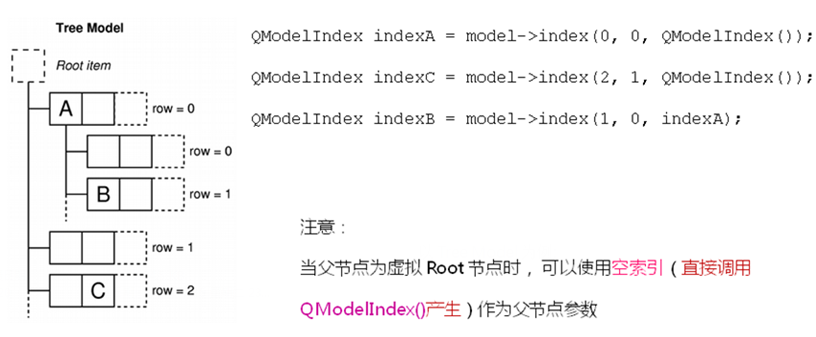
//返回指定的row(行)、column(列)、parent(父索引)引所在的索引值對於不同的模型檢視而言,row(行)、column(列)、parent(父索引)的效果如下所示:
以QFileSystemModel為例:
也可以通過index索引值來查詢資料,以QFileSystemModel模型為例, 與index相關的成員函式有:
QIcon fileIcon ( const QModelIndex & index ); //通過索引值獲取檔案圖示
QFileInfo fileInfo ( const QModelIndex & index ); //通過索引值獲取檔案資訊
QString fileName ( const QModelIndex & index ) ; //通過索引值獲取檔名
QString filePath ( const QModelIndex & index ) ; //通過索引值獲取檔案路徑
bool isDir ( const QModelIndex & index ) ; //通過索引值,判斷是否是目錄
int columnCount ( const QModelIndex & parent = QModelIndex() ) ;
//通過索引值獲取當前列數
int rowCount ( const QModelIndex & parent = QModelIndex() ) ; //通過索引值獲取行數
QModelIndex parent ( const QModelIndex & index ) ; //通過索引值獲取其父節點的索引值
QVariant data ( const QModelIndex & index, int role = Qt::DisplayRole ) ;
//通過索引值獲取模型資料
bool setData ( const QModelIndex & idx, const QVariant & value, int role = Qt::EditRole );
//通過索引值設定模型資料
其中data ()和setData() 函式的引數role 是模型資料角色
role 資料角色
當role值不同時,則顯示在檢視上的方式也會不同
對於role角色,常用的值有:
- Qt::DisplayRole 0 以文字方式顯示資料(QString)
- Qt::DecorationRole 1 將資料作為圖示來裝飾(QIcon,QPixmap)
- Qt::EditRole 2 可編輯的資料資訊顯示(QString)
- Qt::ToolTipRole 3 作為工具提示顯示(QString)
- Qt::StatusTipRole 4 作為狀態列中顯示的資料(QString)
- Qt::WhatsThisRole 5 作為幫助資訊欄中顯示的資料(QString)
- Qt::FontRole 6 設定字型(QFont)
- Qt::TextAlignmentRole 7 設定模型資料的文字對齊(Qt::AlignmentFlag)
- Qt::BackgroundRole 8 設定模型資料的背景色(QBrush)
- Qt::ForegroundRole 9 設定模型資料的前景色,比如字型(QBrush)
以QTableView為例
QWidget w;
QTableView view(&w);
QStandardItemModel model(&w);
view.setModel(&model); //設定檢視的模型
QStandardItem itemA;
/*設定text*/
itemA.setData("A",Qt::DisplayRole);
/*設定圖示*/
QPixmap pix(":user.png");
pix = pix.scaled(24,24,Qt::KeepAspectRatio);
itemA.setData(pix,Qt::DecorationRole);
/*設定漸變背景色*/
QLinearGradient back(0,0,100,30);
back.setColorAt(0,Qt::white);
back.setColorAt(0.5,Qt::green);
back.setColorAt(1,Qt::blue);
itemA.setData(QBrush(back),Qt::BackgroundRole);
model.setItem(0,0,&itemA);
model.setItem(0,1,new QStandardItem(QIcon(pix),"B"));
model.setItem(1,0,new QStandardItem(QIcon(pix),"C"));
w.show();
效果: