QTableView函式使用,右擊選單實現
阿新 • • 發佈:2019-01-03
QTableView view(this); QStandardItemModel model(this); /*設定表頭水平標題*/ model.setHorizontalHeaderItem(0,new QStandardItem("Name")); model.setHorizontalHeaderItem(1,new QStandardItem("Sex")); model.setHorizontalHeaderItem(2,new QStandardItem("Age")); model.horizontalHeaderItem(0)->setFont(QFont("Helvetica",20,50)); //設定標題字型 /*設定表頭垂直標題*/ model.setVerticalHeaderItem(0,new QStandardItem("No.1")); model.setVerticalHeaderItem(1,new QStandardItem("No.2")); model.setVerticalHeaderItem(2,new QStandardItem("No.3")); /*設定列表條目資料*/ QPixmap pix(":user.png"); pix = pix.scaled(24,24,Qt::KeepAspectRatio); QStandardItem *itemA=new QStandardItem(); itemA->setData(pix,Qt::DecorationRole); //設定條目圖示 itemA->setData("A",Qt::DisplayRole); itemA->setData("A:tooltip",Qt::ToolTipRole); itemA->setData(QFont("宋體",12,QFont::Bold,true),Qt::FontRole); //設定條目字型 itemA->setData(Qt::AlignCenter,Qt::TextAlignmentRole); //設定條目中心對齊 QLinearGradient linearGradient(0,0,100,20); linearGradient.setColorAt(0.2, Qt::white); linearGradient.setColorAt(0.6, Qt::green); linearGradient.setColorAt(1.0, Qt::black); itemA->setData(QBrush(linearGradient),Qt::BackgroundRole); //設定條目背景色(為漸變色) model.setItem(0,0,itemA); model.setItem(0,1,new QStandardItem("B")); model.setItem(1,0,new QStandardItem("C")); model.item(0,1)->setTextAlignment(Qt::AlignCenter); //設定條目居中對齊 /*將資料模型的第一列進行下降排序(從大到小,不會進行整行排序)*/ model.sort(0,Qt::DescendingOrder); /*根據視圖裡的第一列資料,進行整行大小排序*/ view.sortByColumn(0); /*設定檢視能夠自動使能排序*/ view.setSortingEnabled(true); /*設定檢視是否支援自動滑動*/ view.setAutoScroll(bool enable); /*設定選中一行後,標題的字型不會加粗*/ view->horizontalHeader()->setHighlightSections(false); /*設定列寬不可變動*/ view.horizontalHeader()->setResizeMode(QHeaderView::Fixed); /*設定行寬不可變動*/ view.verticalHeader()->setResizeMode(QHeaderView::Fixed); /*設定使用者選擇模式, NoSelection表示不能選擇表格*/ view.setSelectionMode(QAbstractItemView::NoSelection); /*隱藏垂直標題*/ view.verticalHeader()->hide(); /*設定使用者選擇時,只能選中一行*/ view.setSelectionMode(QAbstractItemView::SingleSelection); //設定選擇模式,表示只能選中單個 view.setSelectionBehavior(QAbstractItemView::SelectRows); //設定選擇行為,表示只能選擇一行(也可以設定為列,或者單個Item專案) /*設定表格不可編輯*/ view.setEditTriggers(QAbstractItemView::NoEditTriggers); /*設定表頭的顯示與隱藏*/ view.horizontalHeader()->setVisible(false); view.verticalHeader()->setVisible(false); /*禁止顯示網格線*/ view.setShowGrid(false); /*禁止顯示滾動條*/ view.setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); /*設定行列的高寬*/ view.setColumnWidth(0,50); //設定column0(第1列)的寬度為50 view.setRowHeight(0,30); //設定row0(第1行)的高度為30 view.resizeRowsToContents(); //更據當前內容自動調整行距 view.resizeColumnsToContents(); //更據當前內容自動調整列距 /*禁止焦點(取消QTableView選中後的虛線框)*/ view.setFocusPolicy(Qt::NoFocus); /*獲取滑鼠當前位於檢視的哪個index位置*/ qDebug()<<view.currentIndex().row(); //獲取行號,如果為-1,表示無效 qDebug()<<view.currentIndex().column();//獲取列號,如果為-1,表示無效
對於QStandardItem的setData()成員 函式的第二個引數role 是模型資料角色
當role值不同時,則顯示在檢視上的方式也會不同
對於role角色,常用的值有:
- Qt::DisplayRole 0 以文字方式顯示資料(QString)
- Qt::DecorationRole 1 將資料作為圖示來裝飾(QIcon,QPixmap)
- Qt::EditRole 2 可編輯的資料資訊顯示(QString)
- Qt::ToolTipRole 3 作為工具提示顯示(QString)
- Qt::StatusTipRole 4 作為狀態列中顯示的資料(QString)
- Qt::WhatsThisRole 5 作為幫助資訊欄中顯示的資料(QString)
- Qt::FontRole 6 設定字型(QFont)
- Qt::TextAlignmentRole 7 設定模型資料的文字對齊(Qt::AlignmentFlag)
- Qt::BackgroundRole 8 設定模型資料的背景色(QBrush)
- Qt::ForegroundRole 9 設定模型資料的前景色,比如字型(QBrush)
實現右擊選單
當用戶在QTableView視圖裡右擊滑鼠時,便會觸發一個QEvent::ContextMenu型別的事件,所以通過事件過濾器來實現右擊選單效果
步驟:
- 定義選單物件(QMenu)
- 通過QMenu的addAction()函式,新增子項,並連線到槽函式
- 定義事件過濾器,判斷是否是QTableView的QEvent::ContextMenu事件
- 判斷成功,則呼叫menu.exec(cursor().pos()),在當前滑鼠位置開啟選單
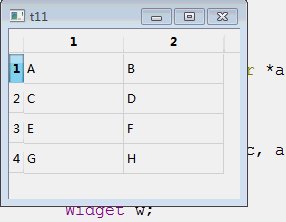
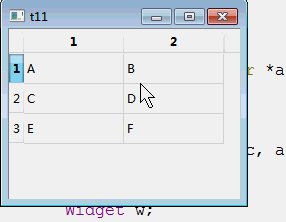
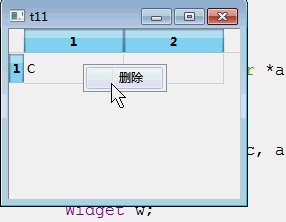
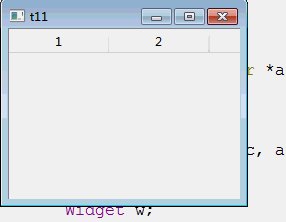
效果:
程式碼如下
Widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QtGui>
class Widget : public QWidget
{
Q_OBJECT
QTableView view;
QStandardItemModel model;
QMenu menu;
public:
explicit Widget(QWidget *parent = 0);
bool eventFilter(QObject* obj, QEvent *evt);
public slots:
void onDelete(void);
};
#endif // WIDGET_HWidget.cpp:
#include "widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
view(this),
model(this),
menu(this)
{
model.setItem(0,0, new QStandardItem("A"));
model.setItem(0,1, new QStandardItem("B"));
model.setItem(1,0, new QStandardItem("C"));
model.setItem(1,1, new QStandardItem("D"));
model.setItem(2,0, new QStandardItem("E"));
model.setItem(2,1, new QStandardItem("F"));
model.setItem(3,0, new QStandardItem("G"));
model.setItem(3,1, new QStandardItem("H"));
/*設定檢視只能選中一行,取消焦點,禁止編輯*/
view.setFocusPolicy(Qt::NoFocus);
view.setEditTriggers(QAbstractItemView::NoEditTriggers);
view.setSelectionMode(QAbstractItemView::SingleSelection);
view.setSelectionBehavior(QAbstractItemView::SelectRows);
view.setModel(&model);
view.installEventFilter(this);
menu.addAction("刪除",this,SLOT(onDelete())); //設定選單項,並連線槽函式
}
void Widget::onDelete(void)
{
model.removeRow(view.currentIndex().row()); //更據當前滑鼠所在的索引的行位置,刪除一行
}
bool Widget::eventFilter(QObject* obj, QEvent *evt)
{
if(obj == &view && evt->type() == QEvent::ContextMenu)
{
if(view.currentIndex().isValid()==true)
{
menu.exec(cursor().pos()); //在當前滑鼠位置上執行選單menu物件
}
}
return QWidget::eventFilter(obj,evt);
}
main函式:
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}