SpringBoot 2.x 學習筆記(5):ECharts+AJAX實現非同步資料載入
阿新 • • 發佈:2019-01-03
1、JavaBean
package cn.hadron.eba.bean; import java.io.Serializable; public class UserBean implements Serializable{ private String username; private Double salary; public UserBean(){} public UserBean(String username,Double salary){ this.username=username; this.salary=salary; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public Double getSalary() { return salary; } public void setSalary(Double salary) { this.salary = salary; } }
2、控制器
package cn.hadron.tpa.eba.controller; import cn.hadron.eba.bean.UserBean; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.context.request.WebRequest; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpSession; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; @Controller public class IndexController { @RequestMapping("/ajax") public String echarts4(Model model){ System.out.println("IndexController.ajax"); return "echarts/ajax"; } @RequestMapping("/echarts_ajax") @ResponseBody public List<UserBean> echarts_ajax(Model model){ System.out.println("IndexController.echarts_ajax"); List<UserBean> listM=new ArrayList<>(); listM.add(new UserBean("Hadron",8000.0)); listM.add(new UserBean("張三",6000.0)); listM.add(new UserBean("李四",5000.0)); listM.add(new UserBean("王五",6500.0)); return listM; } }
3、頁面
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>測試Echarts</title> <!-- 引入 ECharts 檔案 --> <script type="application/javascript" th:src="@{js/echarts.js}"></script> <script type="application/javascript" th:src="@{js/jquery-3.3.1.min.js}"></script> </head> <body> <!-- 為ECharts準備一個具備大小(寬高)的Dom --> <div id="main" style="width: 800px;height:450px;"></div> <script type="text/javascript"> $(document).ready(function(){ // 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('main')); //資料載入完之前先顯示一段簡單的loading動畫 myChart.showLoading(); var names=[]; //橫座標陣列(實際用來盛放X軸座標值) var values=[]; //縱座標陣列(實際用來盛放Y座標值) $.ajax({ type : "post", async : true, //非同步請求(同步請求將會鎖住瀏覽器,使用者其他操作必須等待請求完成才可以執行) url : "/eba/echarts_ajax", //請求傳送到dataActiont處 data : {}, dataType : "json", //返回資料形式為json success : function(result) { //請求成功時執行該函式內容,result即為伺服器返回的json物件 if (result) { for(var i=0;i<result.length;i++){ names.push(result[i].username); values.push(result[i].salary); } myChart.hideLoading(); //隱藏載入動畫 myChart.setOption({ //載入資料圖表 tooltip: {}, legend: { data:['薪資'] }, xAxis: { data: names }, yAxis: { type: 'value' }, series: [{ // 根據名字對應到相應的系列 name: '薪資',//薪資 series not exists. Legend data should be same with series name or data name. type: 'bar', data: values }] }); } }, error : function(errorMsg) { //請求失敗時執行該函式 alert("圖表請求資料失敗!"); myChart.hideLoading(); } });//end ajax }); </script> </body> </html>
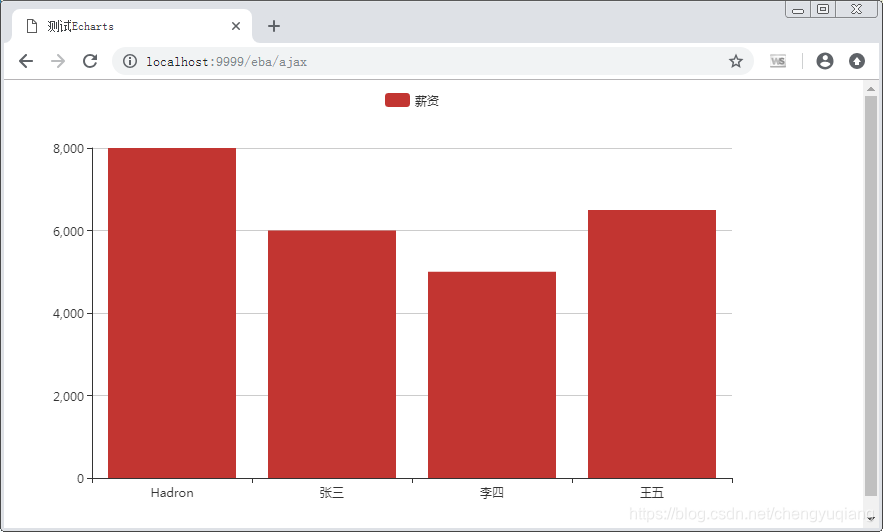
4、執行效果