深入淺出瀏覽器渲染原理
前言
瀏覽器的核心是指支援瀏覽器執行的最核心的程式,分為兩個部分的,一是渲染引擎,另一個是JS引擎。渲染引擎在不同的瀏覽器中也不是都相同的。比如在 Firefox 中叫做 Gecko,在 Chrome 和 Safari 中都是基於 WebKit 開發的。本文我們主要介紹關於 WebKit 的這部分渲染引擎內容以及幾個相關的問題。
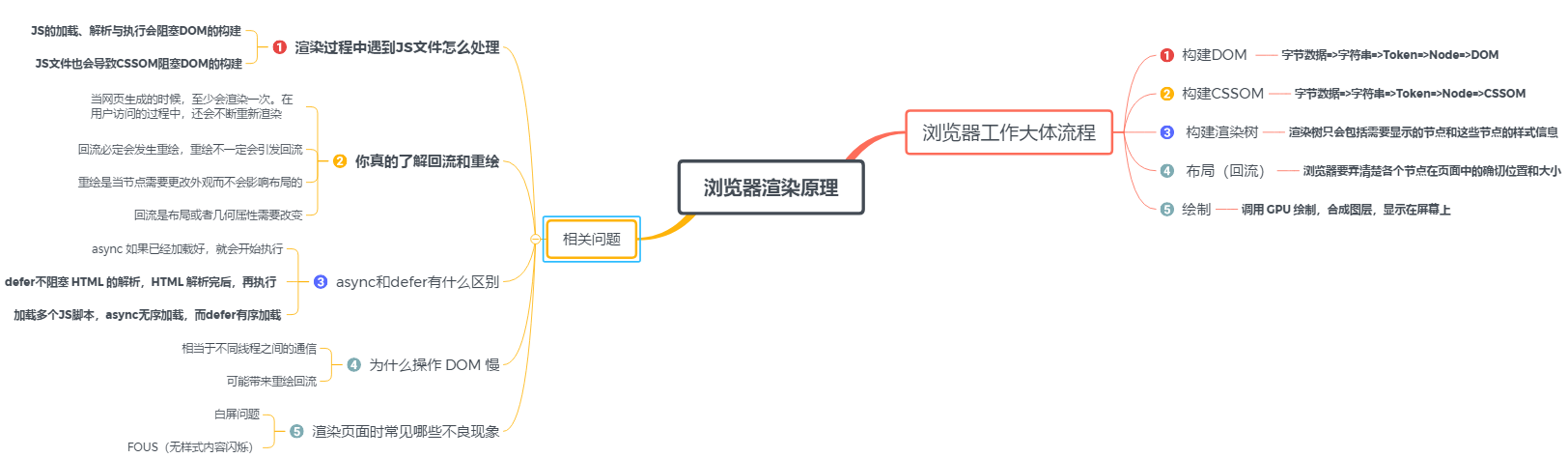
如需獲取思維導圖請猛戳GitHub部落格

瀏覽器工作大體流程

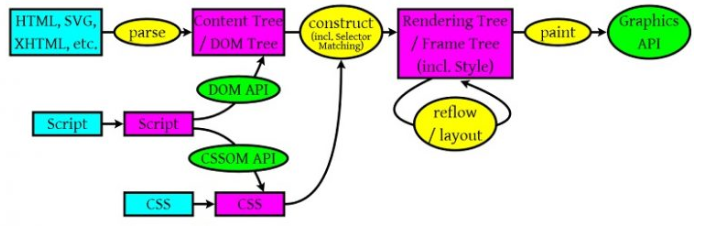
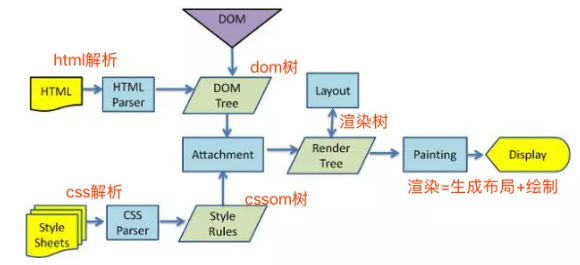
瀏覽器工作流程大體分為如下三部分:
1)瀏覽器會解析三個東西:
- 一個是HTML/SVG/XHTML,事實上,Webkit有三個C++的類對應這三類文件。解析這三種檔案會產生一個DOM Tree。
- CSS,解析CSS會產生CSS規則樹。
- Javascript,指令碼,主要是通過DOM API和CSSOM API來操作DOM Tree和CSS Rule Tree.
2)解析完成後,瀏覽器引擎會通過DOM Tree 和 CSS Rule Tree 來構造 Rendering Tree。
- Rendering Tree 渲染樹並不等同於DOM樹,因為一些像Header或display:none的東西就沒必要放在渲染樹中了。
- CSS 的 Rule Tree主要是為了完成匹配並把CSS Rule附加上Rendering Tree上的每個Element。也就是DOM結點。也就是所謂的Frame。
- 然後,計算每個Frame(也就是每個Element)的位置,這又叫layout和reflow過程。
3)最後通過呼叫作業系統Native GUI的API繪製。
接下來我們針對這其中所經歷的重要步驟,一一詳細闡述。
構建DOM
瀏覽器會遵守一套步驟將HTML 檔案轉換為 DOM 樹。巨集觀上,可以分為幾個步驟:

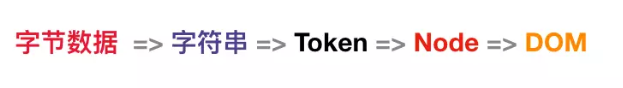
- 瀏覽器從磁碟或網路讀取HTML的原始位元組,並根據檔案的指定編碼(例如 UTF-8)將它們轉換成字串。
在網路中傳輸的內容其實都是 0 和 1 這些位元組資料。當瀏覽器接收到這些位元組資料以後,它會將這些位元組資料轉換為字串,也就是我們寫的程式碼。
- 將字串轉換成Token,例如:
<html>、<body>等。Token中會標識出當前Token是“開始標籤”或是“結束標籤”亦或是“文字”等資訊。
這時候你一定會有疑問,節點與節點之間的關係如何維護?
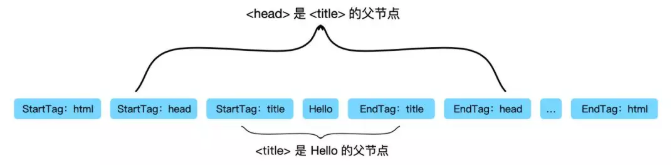
事實上,這就是Token要標識“起始標籤”和“結束標籤”等標識的作用。例如“title”Token的起始標籤和結束標籤之間的節點肯定是屬於“head”的子節點。

上圖給出了節點之間的關係,例如:“Hello”Token位於“title”開始標籤與“title”結束標籤之間,表明“Hello”Token是“title”Token的子節點。同理“title”Token是“head”Token的子節點。
- 生成節點物件並構建DOM
事實上,構建DOM的過程中,不是等所有Token都轉換完成後再去生成節點物件,而是一邊生成Token一邊消耗Token來生成節點物件。換句話說,每個Token被生成後,會立刻消耗這個Token創建出節點物件。注意:帶有結束標籤標識的Token不會建立節點物件。
接下來我們舉個例子,假設有段HTML文字:
<html>
<head>
<title>Web page parsing</title>
</head>
<body>
<div>
<h1>Web page parsing</h1>
<p>This is an example Web page.</p>
</div>
</body>
</html>上面這段HTML會解析成這樣:

構建CSSOM
DOM會捕獲頁面的內容,但瀏覽器還需要知道頁面如何展示,所以需要構建CSSOM。
構建CSSOM的過程與構建DOM的過程非常相似,當瀏覽器接收到一段CSS,瀏覽器首先要做的是識別出Token,然後構建節點並生成CSSOM。

在這一過程中,瀏覽器會確定下每一個節點的樣式到底是什麼,並且這一過程其實是很消耗資源的。因為樣式你可以自行設定給某個節點,也可以通過繼承獲得。在這一過程中,瀏覽器得遞迴 CSSOM 樹,然後確定具體的元素到底是什麼樣式。
注意:CSS匹配HTML元素是一個相當複雜和有效能問題的事情。所以,DOM樹要小,CSS儘量用id和class,千萬不要過渡層疊下去。
構建渲染樹
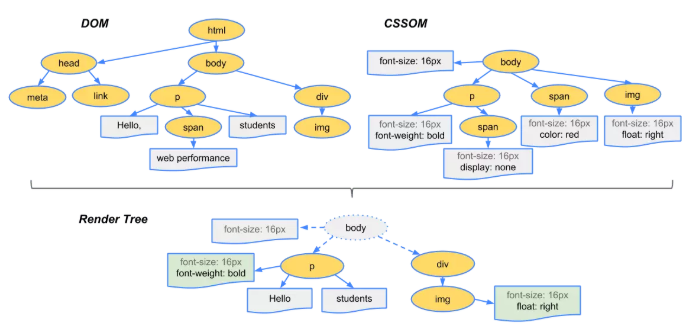
當我們生成 DOM 樹和 CSSOM 樹以後,就需要將這兩棵樹組合為渲染樹。

在這一過程中,不是簡單的將兩者合併就行了。渲染樹只會包括需要顯示的節點和這些節點的樣式資訊,如果某個節點是 display: none 的,那麼就不會在渲染樹中顯示。
佈局與繪製
當瀏覽器生成渲染樹以後,就會根據渲染樹來進行佈局(也可以叫做迴流)。這一階段瀏覽器要做的事情是要弄清楚各個節點在頁面中的確切位置和大小。通常這一行為也被稱為“自動重排”。
佈局流程的輸出是一個“盒模型”,它會精確地捕獲每個元素在視口內的確切位置和尺寸,所有相對測量值都將轉換為螢幕上的絕對畫素。
佈局完成後,瀏覽器會立即發出“Paint Setup”和“Paint”事件,將渲染樹轉換成螢幕上的畫素。
以上我們詳細介紹了瀏覽器工作流程中的重要步驟,接下來我們討論幾個相關的問題:
問題一:渲染過程中遇到JS檔案怎麼處理?
JavaScript的載入、解析與執行會阻塞DOM的構建,也就是說,在構建DOM時,HTML解析器若遇到了JavaScript,那麼它會暫停構建DOM,將控制權移交給JavaScript引擎,等JavaScript引擎執行完畢,瀏覽器再從中斷的地方恢復DOM構建。
也就是說,如果你想首屏渲染的越快,就越不應該在首屏就載入 JS 檔案,這也是都建議將 script 標籤放在 body 標籤底部的原因。當然在當下,並不是說 script 標籤必須放在底部,因為你可以給 script 標籤新增 defer 或者 async 屬性(下文會介紹這兩者的區別)。
JS檔案不只是阻塞DOM的構建,它會導致CSSOM也阻塞DOM的構建。
原本DOM和CSSOM的構建是互不影響,井水不犯河水,但是一旦引入了JavaScript,CSSOM也開始阻塞DOM的構建,只有CSSOM構建完畢後,DOM再恢復DOM構建。
這是什麼情況?
這是因為JavaScript不只是可以改DOM,它還可以更改樣式,也就是它可以更改CSSOM。前面我們介紹,不完整的CSSOM是無法使用的,但JavaScript中想訪問CSSOM並更改它,那麼在執行JavaScript時,必須要能拿到完整的CSSOM。所以就導致了一個現象,如果瀏覽器尚未完成CSSOM的下載和構建,而我們卻想在此時執行指令碼,那麼瀏覽器將延遲指令碼執行和DOM構建,直至其完成CSSOM的下載和構建。也就是說,在這種情況下,瀏覽器會先下載和構建CSSOM,然後再執行JavaScript,最後在繼續構建DOM。
問題二:你真的瞭解迴流和重繪嗎

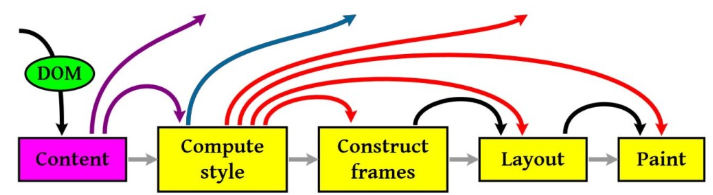
我們知道,當網頁生成的時候,至少會渲染一次。在使用者訪問的過程中,還會不斷重新渲染。重新渲染會重複上圖中的第四步(迴流)+第五步(重繪)或者只有第五個步(重繪)。
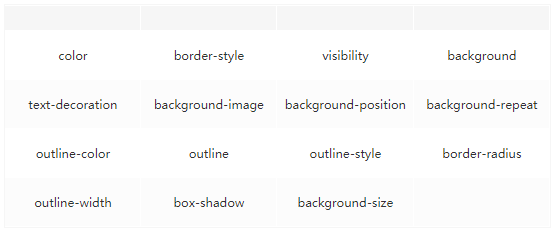
- 重繪:當render tree中的一些元素需要更新屬性,而這些屬性只是影響元素的外觀、風格,而不會影響佈局的,比如background-color。
- 迴流:當render tree中的一部分(或全部)因為元素的規模尺寸、佈局、隱藏等改變而需要重新構建
迴流必定會發生重繪,重繪不一定會引發迴流。重繪和迴流會在我們設定節點樣式時頻繁出現,同時也會很大程度上影響效能。迴流所需的成本比重繪高的多,改變父節點裡的子節點很可能會導致父節點的一系列迴流。
1)常見引起迴流屬性和方法
任何會改變元素幾何資訊(元素的位置和尺寸大小)的操作,都會觸發迴流,
- 新增或者刪除可見的DOM元素;
- 元素尺寸改變——邊距、填充、邊框、寬度和高度
- 內容變化,比如使用者在input框中輸入文字
- 瀏覽器視窗尺寸改變——resize事件發生時
- 計算 offsetWidth 和 offsetHeight 屬性
- 設定 style 屬性的值

2)常見引起重繪屬性和方法

下面例子中,觸發了幾次迴流和重繪?
var s = document.body.style;
s.padding = "2px"; // 迴流+重繪
s.border = "1px solid red"; // 再一次 迴流+重繪
s.color = "blue"; // 再一次重繪
s.backgroundColor = "#ccc"; // 再一次 重繪
s.fontSize = "14px"; // 再一次 迴流+重繪
// 新增node,再一次 迴流+重繪
document.body.appendChild(document.createTextNode('abc!'));3)如何減少迴流、重繪
- 使用 transform 替代 top
- 使用 visibility 替換 display: none ,因為前者只會引起重繪,後者會引發迴流(改變了佈局)
- 不要把節點的屬性值放在一個迴圈裡當成迴圈裡的變數。
for(let i = 0; i < 1000; i++) {
// 獲取 offsetTop 會導致迴流,因為需要去獲取正確的值
console.log(document.querySelector('.test').style.offsetTop)
}- 不要使用 table 佈局,可能很小的一個小改動會造成整個 table 的重新佈局
- 動畫實現的速度的選擇,動畫速度越快,迴流次數越多,也可以選擇使用 requestAnimationFrame
- CSS 選擇符從右往左匹配查詢,避免節點層級過多
- 將頻繁重繪或者回流的節點設定為圖層,圖層能夠阻止該節點的渲染行為影響別的節點。比如對於 video 標籤來說,瀏覽器會自動將該節點變為圖層。
問題三:async和defer的作用是什麼?有什麼區別?
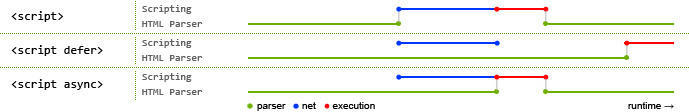
接下來我們對比下 defer 和 async 屬性的區別:

其中藍色線代表JavaScript載入;紅色線代表JavaScript執行;綠色線代表 HTML 解析。
1)情況1<script src="script.js"></script>
沒有 defer 或 async,瀏覽器會立即載入並執行指定的指令碼,也就是說不等待後續載入的文件元素,讀到就載入並執行。
2)情況2<script async src="script.js"></script> (非同步下載)
async 屬性表示非同步執行引入的 JavaScript,與 defer 的區別在於,如果已經載入好,就會開始執行——無論此刻是 HTML 解析階段還是 DOMContentLoaded 觸發之後。需要注意的是,這種方式載入的 JavaScript 依然會阻塞 load 事件。換句話說,async-script 可能在 DOMContentLoaded 觸發之前或之後執行,但一定在 load 觸發之前執行。
3)情況3 <script defer src="script.js"></script>(延遲執行)
defer 屬性表示延遲執行引入的 JavaScript,即這段 JavaScript 載入時 HTML 並未停止解析,這兩個過程是並行的。整個 document 解析完畢且 defer-script 也載入完成之後(這兩件事情的順序無關),會執行所有由 defer-script 載入的 JavaScript 程式碼,然後觸發 DOMContentLoaded 事件。
defer 與相比普通 script,有兩點區別:**載入 JavaScript 檔案時不阻塞 HTML 的解析,執行階段被放到 HTML 標籤解析完成之後。
在載入多個JS指令碼的時候,async是無順序的載入,而defer是有順序的載入。**
問題四:為什麼操作 DOM 慢
因為 DOM 是屬於渲染引擎中的東西,而 JS 又是 JS 引擎中的東西。當我們通過 JS 操作 DOM 的時候,其實這個操作涉及到了兩個執行緒之間的通訊,那麼勢必會帶來一些效能上的損耗。操作 DOM 次數一多,也就等同於一直在進行執行緒之間的通訊,並且操作 DOM 可能還會帶來重繪迴流的情況,所以也就導致了效能上的問題。
問題五:渲染頁面時常見哪些不良現象?
由於瀏覽器的渲染機制不同,在渲染頁面時會出現兩種常見的不良現象----白屏問題和FOUS(無樣式內容閃爍)
FOUC:由於瀏覽器渲染機制(比如firefox),再CSS載入之前,先呈現了HTML,就會導致展示出無樣式內容,然後樣式突然呈現的現象;
白屏:有些瀏覽器渲染機制(比如chrome)要先構建DOM樹和CSSOM樹,構建完成後再進行渲染,如果CSS部分放在HTML尾部,由於CSS未載入完成,瀏覽器遲遲未渲染,從而導致白屏;也可能是把js檔案放在頭部,指令碼會阻塞後面內容的呈現,指令碼會阻塞其後元件的下載,出現白屏問題。
總結

- 瀏覽器工作流程:構建DOM -> 構建CSSOM -> 構建渲染樹 -> 佈局 -> 繪製。
- CSSOM會阻塞渲染,只有當CSSOM構建完畢後才會進入下一個階段構建渲染樹。
- 通常情況下DOM和CSSOM是並行構建的,但是當瀏覽器遇到一個script標籤時,DOM構建將暫停,直至指令碼完成執行。但由於JavaScript可以修改CSSOM,所以需要等CSSOM構建完畢後再執行JS。
- 如果你想首屏渲染的越快,就越不應該在首屏就載入 JS 檔案,建議將 script 標籤放在 body 標籤底部。
參考文章
- async 和 defer 的區別 | SegmentFault
- 瀏覽器的渲染原理簡介
- 前端面試之道
- 瀏覽器的渲染:過程與原理
- 你真的瞭解迴流和重繪嗎
- 關鍵渲染路徑
- 頁面重繪和迴流以及優化
- [瀏覽器重繪(repaint)重排(reflow)與優化[瀏覽器機制]](https://juejin.im/post/5c15f797f265da61141c7f86)
關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了9億+錯誤事件,付費客戶有Google、360、金山軟體、百姓網等眾多品牌企業。歡迎大家[免費試用]
版權宣告
轉載時請註明作者Fundebug以及本文地址:
https://blog.fundebug.com/2019/01/03/understand-browser-rendering/
