angular.js 巢狀路由
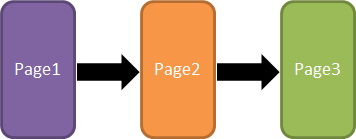
好吧,讓我們來看看一個典型的導航..

注意,這個導航我們已經在之前的文章中見過。針對現在的主題我們將看到該導航巢狀進檢視中的形式.

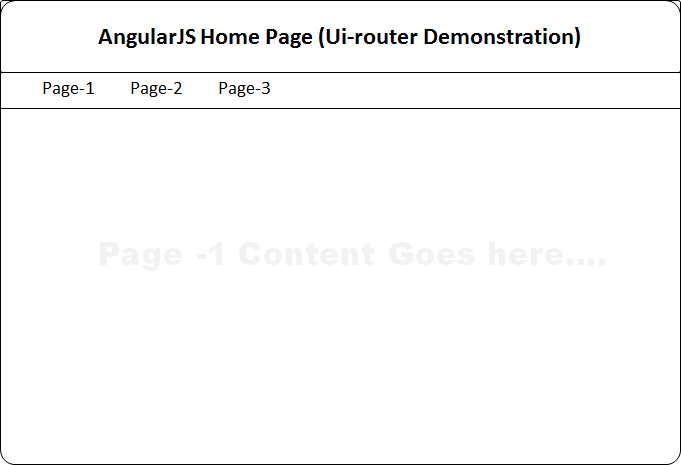
根據上的介面設計,我們計劃該頁面能從一個頁面導航到另外一個頁面, 當點選page-1時,我們將在下面顯示page-1的內容,點選其它導航選單也會有類似的效果. 我們希望這能夠用一種很直接的方式被處理. 讓我們開始寫程式碼吧.
實戰
針對該需求我們使用AngularJS框架來建立簡單的html和JavaScript頁面. 我們將建立3個HTML頁面和一個JavaScript指令碼檔案。
一開始我們建立一個空的web應用程式,並加入三個HTML頁面。如下所示. 這些頁面都是片段檢視, 它們會在導航過程中展示。我們還要為了能展示應用程式的Tab,建立另外一個叫做PageTab.html的頁面.
相關推薦
angular.js 巢狀路由
好吧,讓我們來看看一個典型的導航.. 注意,這個導航我們已經在之前的文章中見過。針對現在的主題我們將看到該導航巢狀進檢視中的形式. 根據上的介面設計,我們計劃該頁面能從一個頁面導航到另外一個頁面, 當點選page-1時,我們將在下面顯示page-1的內容,點選其它導航選單也
angular的uiRouter 巢狀路由學習總結
var contacts = { abstract:true, name:'parent', url:'/contacts', templateUrl:'contacts.html', controller:function($scope){ $sc
React學習之旅----配置多頁面路由及巢狀路由demo
const menuList = [ { title: '首頁', // key: '/home' key: '/admin/home' }, { title: 'UI', key: '/ui', children: [ {
vue—router巢狀路由設定及預設選擇
巢狀路由 應用場景:用vue-router 設定一個頁面的路由的時候,在其頁面元件內也需要用到,用一個專案來舉例子 我在app.vue中設定路由出口對其他頁面元件.設定路徑,比如home 首頁設定,在router資料夾index.js中設定 routes: [ { path:
4.2react-router實現巢狀路由
import {BrowserRouter, Route, Switch, Link}from 'react-router-dom'; class demo extends React.Component { render() { return (
vue巢狀路由-params傳遞引數(四)
在巢狀路由中,父路由向子路由傳值除了query外,還有params,params傳值有兩種情況,一種是值在url中顯示,另外一種是值不顯示在url中。 1、顯示在url中 index.html <div id="app"> <!-
vue巢狀路由-query傳遞引數(三)
在巢狀路由中我們經常會遇到父路由向子路由裡面傳遞引數,傳遞引數有兩種方法,通過 query 或者 params index.html <div id="app"> <!-- router-view 路由出口, 路由匹配到的元件將渲染在
vue巢狀路由(二)
在實際專案中我們會碰到多層巢狀的元件組合而成,但是我們如何實現巢狀路由呢?因此我們需要在 VueRouter 的引數中使用 children 配置,這樣就可以很好的實現路由巢狀。 index.html,只有一個路由出口 <div id="app"> &
Vue router 路由巢狀 路由重定向 路由別名 router-link傳引數
<template> <div> 這是商品列表頁面 <router-link :to="{ name: 'title'}">標題</router-link> <router-link to="/good
vue巢狀路由與404重定向實現方法分析
第一部分: vue巢狀路由 巢狀路由是什麼? 巢狀路由就是在一個被路由過來的頁面下可以繼續使用路由,巢狀也就是路由中的路由的意思。 比如在vue中,我們如果不使用巢狀路由,那麼只有一個<router-view>,但是如果使用,那麼在一個元件中就還有<router-view>,這也就構
VUE學習筆記(三)-子路由、多路由、巢狀路由、動態路由都是什麼鬼?
最近學習到VUE路由這塊,發現這塊知識點有點多,好容易混亂,我的學習習慣就是先要建立框架,然後再去挨個學習搞懂,所以先來把概念搞搞清楚再說。 首先,我們要知道VUE路由建立的是單頁面路由。 子路由其實和單路由意思是一樣的,單路由應該很好理解,因為我們都知道路由是可以一層一層巢狀的,你可以
Nuxt 巢狀路由nuxt-child元件(父子頁面元件的傳值)
Nuxt巢狀路由官網上的API詳解:點選連結 看了官網上的api實現了官網的案例你會發現訪問父頁面中只能顯示父頁面中的內容,要想預設的在<nuxt-child>區域顯示一個頁面內容怎麼辦? 自己案例程式碼: pages/parent.vue &
vue——46-webpack打包vue-路由 和 巢狀路由
一、路由 main.js 中 1.引入 vue-router 包 安裝命名:cnpm i vue-router -s import Vue from 'vue'; import app from
巢狀路由中,子頁面中看見父頁面元素的解決辦法
之前父子路由的頁面巢狀都是照套路走的,像下面這樣: 一個巢狀路由 跳轉傳值的套路如下: 但是,出問題了! 父頁面比子頁面長,一旦滾動,子頁面擋都擋不住呀!大概就像下面這樣: 這種情況當然是自己作的,解決辦法很簡單。 把父子頁面的總高度都設定為一個螢幕並不能滾動
vue路由介紹,命名路由,巢狀路由,命名檢視
路由,對於大多數單頁面應用,都推薦使用官方支援的 vue-router 庫。更多細節可以看 vue-router 文件https://router.vuejs.org/。以下為簡單實現路由的程式碼: 寫html <div class="tab-item"&g
巢狀路由之間的傳值,go(-1)並同時傳參
巢狀路由子路由向父路由傳值方式就是父子元件之間的傳值方式,即使用emit。 如果是想看go(-1)的同時傳值,直接到文末 假設現在有路由如下: A是父路由,BC是子路由 { path: '/A', name: 'A', compone
react-router4中巢狀路由的寫法
因為本人也是react的初學者,也是在一遍摸索著一邊解決一些小的問題來分享出來,希望大家能共同交流。 接下來談一談react-router4中如何寫巢狀路由。因為在前幾篇部落格裡寫了用react-router實現單頁面跳轉,但是沒有測試巢狀路由,導致巢狀的部分無法實現正常跳轉,現已改正,並來說一
Vue-router學習筆記——遇到的坑(一)history模式重新整理/設定巢狀路由顯示404/cannot find(webpack配置)
前端路由有兩種,一種是hash模式,一種是history模式。 這兩種模式的url路徑都不需要真實存在,只需要為前端跳轉做一個顯示。 hash模式的url路徑會帶有#,看起來不太舒服且不好做SEO,但是因為瀏覽器向伺服器請求時會自動忽略#後面的值,所以在瀏覽器中重新整理還是
第3篇:angularJS使用ui-router的巢狀路由配置
引入js檔案: <script type="text/javascript" src="lib/angular/angular-1.3.0.js"></script>
vue巢狀路由-query傳遞引數
home.vue 通過query來傳遞num引數為1,相當與在 url 地址後面拼接引數<template> <div> <h3>首頁</h3> <router-link :to="{ path:'/home/g
