利用阿里雲OSS開發一個私人網盤/外鏈系統,php+js實現
簡單地理解,阿里雲OSS(以下簡稱OSS)就是一個儲存空間比較大的硬碟。
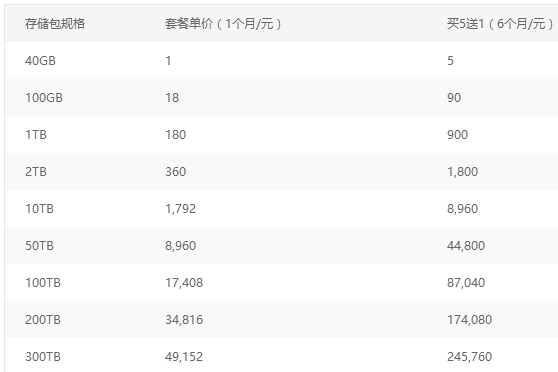
一般儲存空間在40GB-400TB範圍內
根據自己的需要去購買,而且便宜!
在阿里雲官網可以購買。
我自己做學習,測試,就買了個40GB的,剛好搞活動0.9元2年有效期!
就算不搞活動,大家也買得起,40GB,5元6個月,10元1年。少抽一包煙就可以買了...
像一些比較小的網站,40GB真的夠用了。
視訊,音樂網站就需要比較大的儲存空間。
OSS到底用來幹嘛的?
OK,再簡單地說,就是你的網站日常更新需要存放的一些檔案(圖片、視訊、文件、音訊、安裝包)等
,這些檔案,你總不能放在伺服器或者虛擬主機裡面吧?
虛擬主機或者伺服器的空間可是有限的,小則100MB,大則也就10GB-50GB這樣
所以,如果你的網站經常更新,或者平常釋出的內容包含的檔案非常多並且很佔空間
那就不適合用虛擬主機來存放檔案了,而且虛擬主機的載入速度有限
OSS的載入速度比虛擬主機好。特別是視訊網站和音樂網站,你把視訊檔案或者音樂上傳到
虛擬主機,時間久了,你的虛擬主機就沒什麼空間了,而OSS空間大,可以用很久,放很多東西。
重要的是,虛擬主機的價錢比OSS高很多。
簡單來說,OSS是適合用來儲存網站的檔案的(圖片、視訊、文件、音訊、安裝包等),相當於一個網盤了。而虛擬主機雖然也可以儲存檔案,但是限制太多了,虛擬主機更適合用來執行程式碼,存放程式檔案。
OSS則沒有執行程式碼的環境和能力。
以上說了這麼多了,相信第一次接觸OSS的人應該明白了。
所以這次,我將給大家分享一下OSS的使用:
1、先開通OSS,併購買儲存包。
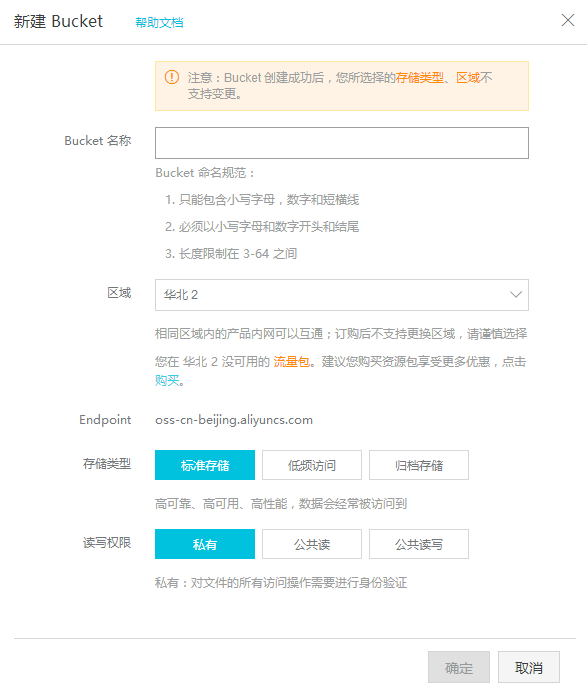
2、然後進入OSS控制檯,新建bucket
接著獲取Access Key ID和Access Key Secret
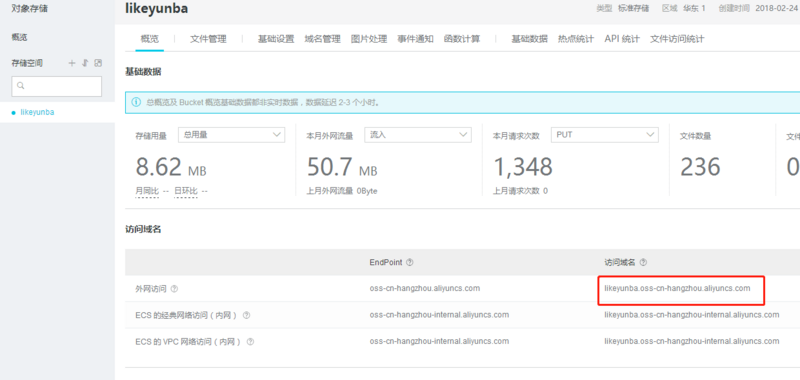
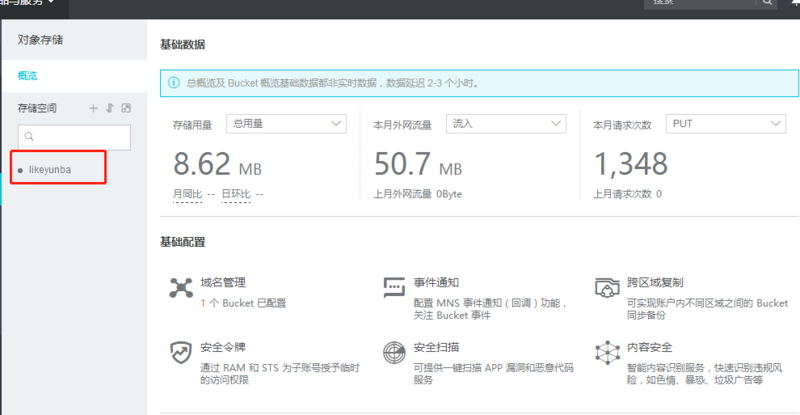
我們點進去我們建立好的bucket

就可以對你的OSS進行管理了,比如繫結域名,OSS申請好了一般會給你分配一個域名,但是那個不是你自己的域名,如果你想要繫結自己的域名,就進去域名繫結繫結即可。
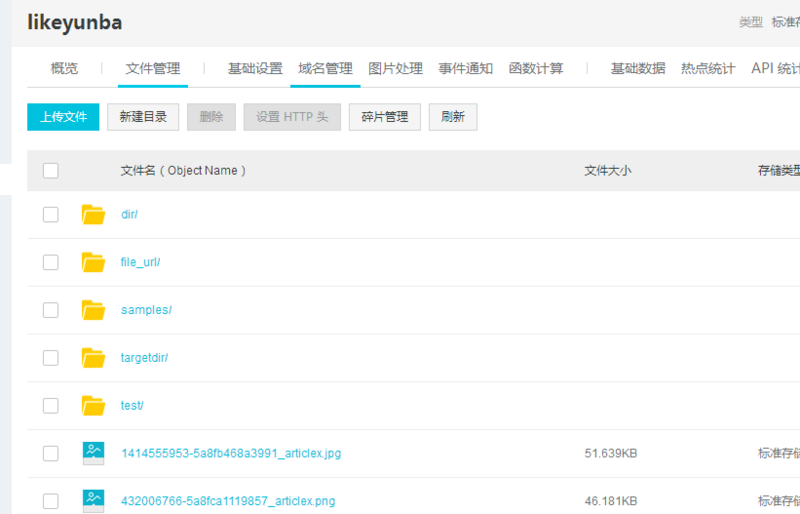
還有檔案管理,可以把你想要上傳的檔案上傳到OSS,上傳成功後,點選檔名,就可以看到這個檔案的資訊。
還可以獲得這個檔案的地址,那麼這個就是簡單的外鏈系統了,通過OSS把檔案上傳到這裡,獲得外鏈,就這麼簡單。
你完全可以把這個OSS當成私人網盤來用。
還有一些其他的設定可以自己去琢磨,OSS還提供了SDK供大家開發,接入自己的網站專案,實現雲儲存,把網站的所有檔案資源都儲存到OSS裡面。
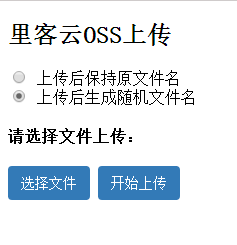
我這裡就利用官方的DEMO來製作一個簡單的檔案上傳系統,非常簡單的網盤。
下面是截圖:
程式碼:
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>OSS web直傳</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
</head>
<body>
<h2>裡客雲OSS上傳</h2>
<form name=theform>
<input type="radio" name="myradio" value="local_name"/> 上傳後保持原檔名<br/>
<input type="radio" name="myradio" value="random_name" checked=true/> 上傳後生成隨機檔名
</form>
<h4>請選擇檔案上傳:</h4>
<div id="ossfile">你的瀏覽器不支援flash,Silverlight或者HTML5!</div>
<div id="container">
<a id="selectfiles" href="javascript:void(0);" class='btn'>選擇檔案</a>
<a id="postfiles" href="javascript:void(0);" class='btn'>開始上傳</a>
</div>
<pre id="console"></pre>
<p> </p>
</body>
<script type="text/javascript" src="lib/plupload-2.1.2/js/plupload.full.min.js"></script>
<script type="text/javascript" src="upload.js"></script>
</html>
get.php
<?php
function gmt_iso8601($time) {
$dtStr = date("c", $time);
$mydatetime = new DateTime($dtStr);
$expiration = $mydatetime->format(DateTime::ISO8601);
$pos = strpos($expiration, '+');
$expiration = substr($expiration, 0, $pos);
return $expiration."Z";
}
$id= '填寫你的Access Key ID';
$key= '填寫你的Access Key Secret';
$host = '填寫你的EndPoint';
$now = time();
$expire = 30; //設定該policy超時時間是10s. 即這個policy過了這個有效時間,將不能訪問
$end = $now + $expire;
$expiration = gmt_iso8601($end);
$dir = 'file_url/';
//最大檔案大小.使用者可以自己設定
$condition = array(0=>'content-length-range', 1=>0, 2=>1048576000);
$conditions[] = $condition;
//表示使用者上傳的資料,必須是以$dir開始, 不然上傳會失敗,這一步不是必須項,只是為了安全起見,防止使用者通過policy上傳到別人的目錄
$start = array(0=>'starts-with', 1=>'$key', 2=>$dir);
$conditions[] = $start;
$arr = array('expiration'=>$expiration,'conditions'=>$conditions);
//echo json_encode($arr);
//return;
$policy = json_encode($arr);
$base64_policy = base64_encode($policy);
$string_to_sign = $base64_policy;
$signature = base64_encode(hash_hmac('sha1', $string_to_sign, $key, true));
$response = array();
$response['accessid'] = $id;
$response['host'] = $host;
$response['policy'] = $base64_policy;
$response['signature'] = $signature;
$response['expire'] = $end;
//這個引數是設定使用者上傳指定的字首
$response['dir'] = $dir;
echo json_encode($response);
?>
其中你的EndPoint就是控制檯裡面的bucket的域名
upload.js
accessid = ''
accesskey = ''
host = ''
policyBase64 = ''
signature = ''
callbackbody = ''
filename = ''
key = ''
expire = 0
g_object_name = ''
g_object_name_type = ''
now = timestamp = Date.parse(new Date()) / 1000;
function send_request()
{
var xmlhttp = null;
if (window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xmlhttp!=null)
{
serverUrl = 'get.php'
xmlhttp.open( "GET", serverUrl, false );
xmlhttp.send( null );
return xmlhttp.responseText
}
else
{
alert("Your browser does not support XMLHTTP.");
}
};
function check_object_radio() {
var tt = document.getElementsByName('myradio');
for (var i = 0; i < tt.length ; i++ )
{
if(tt[i].checked)
{
g_object_name_type = tt[i].value;
break;
}
}
}
function get_signature()
{
//可以判斷當前expire是否超過了當前時間,如果超過了當前時間,就重新取一下.3s 做為緩衝
now = timestamp = Date.parse(new Date()) / 1000;
if (expire < now + 3)
{
body = send_request()
var obj = eval ("(" + body + ")");
host = obj['host']
policyBase64 = obj['policy']
accessid = obj['accessid']
signature = obj['signature']
expire = parseInt(obj['expire'])
callbackbody = obj['callback']
key = obj['dir']
return true;
}
return false;
};
function random_string(len) {
len = len || 32;
var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678';
var maxPos = chars.length;
var pwd = '';
for (i = 0; i < len; i++) {
pwd += chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
}
function get_suffix(filename) {
pos = filename.lastIndexOf('.')
suffix = ''
if (pos != -1) {
suffix = filename.substring(pos)
}
return suffix;
}
function calculate_object_name(filename)
{
if (g_object_name_type == 'local_name')
{
g_object_name += "${filename}"
}
else if (g_object_name_type == 'random_name')
{
suffix = get_suffix(filename)
g_object_name = key + random_string(10) + suffix
}
return ''
}
function get_uploaded_object_name(filename)
{
if (g_object_name_type == 'local_name')
{
tmp_name = g_object_name
tmp_name = tmp_name.replace("${filename}", filename);
return tmp_name
}
else if(g_object_name_type == 'random_name')
{
return g_object_name
}
}
function set_upload_param(up, filename, ret)
{
if (ret == false)
{
ret = get_signature()
}
g_object_name = key;
if (filename != '') {
suffix = get_suffix(filename)
calculate_object_name(filename)
}
new_multipart_params = {
'key' : g_object_name,
'policy': policyBase64,
'OSSAccessKeyId': accessid,
'success_action_status' : '200', //讓服務端返回200,不然,預設會返回204
'callback' : callbackbody,
'signature': signature,
};
up.setOption({
'url': host,
'multipart_params': new_multipart_params
});
up.start();
}
var uploader = new plupload.Uploader({
runtimes : 'html5,flash,silverlight,html4',
browse_button : 'selectfiles',
//multi_selection: false,
container: document.getElementById('container'),
flash_swf_url : 'lib/plupload-2.1.2/js/Moxie.swf',
silverlight_xap_url : 'lib/plupload-2.1.2/js/Moxie.xap',
url : 'http://oss.aliyuncs.com',
filters: {
mime_types : [ //設定允許上傳的檔案型別
{ title : "Support files",
extensions : "jpg,gif,png,bmp,Doc,Pdf,PPT,Xls,Docx,Pptx,Xlsx,txt,exe,apk,ipa,dmg,mp4,avi,Mov,Wmv,Mkv,F4v,flv,Rmvb,Mp3,Acc,Wav,php,html,htm,js,css,xml,py,java,ttf,otf,bat,dll,zip,rar" }
],
max_file_size : '1024mb', //最大隻能上傳1024mb的檔案
prevent_duplicates : true //不允許選取重複檔案
},
init: {
PostInit: function() {
document.getElementById('ossfile').innerHTML = '';
document.getElementById('postfiles').onclick = function() {
set_upload_param(uploader, '', false);
return false;
};
},
FilesAdded: function(up, files) {
plupload.each(files, function(file) {
document.getElementById('ossfile').innerHTML += '<div id="' + file.id + '">' + file.name + ' (' + plupload.formatSize(file.size) + ')<b></b>'
+'<div class="progress"><div class="progress-bar" style="width: 0%"></div></div>'
+'<br/>'
+'</div>';
});
},
BeforeUpload: function(up, file) {
check_object_radio();
set_upload_param(up, file.name, true);
},
UploadProgress: function(up, file) {
var d = document.getElementById(file.id);
d.getElementsByTagName('b')[0].innerHTML = '<span>' + file.percent + "%</span>";
var prog = d.getElementsByTagName('div')[0];
var progBar = prog.getElementsByTagName('div')[0]
progBar.style.width= 2*file.percent+'px';
progBar.setAttribute('aria-valuenow', file.percent);
},
FileUploaded: function(up, file, info) {
if (info.status == 200)
{
document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = '<br/>上傳完成!<br/><a href="https://oss.likeyunba.com/'+get_uploaded_object_name(file.name)+'" target="view_window">https://oss.likeyunba.com/'+get_uploaded_object_name(file.name)+'</a>';
}
else
{
document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = info.response;
}
},
Error: function(up, err) {
if (err.code == -600) {
document.getElementById('console').appendChild(document.createTextNode("\n上傳失敗!檔案大小不能超過1024MB"));
}
else if (err.code == -601) {
document.getElementById('console').appendChild(document.createTextNode("\n上傳失敗!不支援上傳該檔案字尾名"));
}
else if (err.code == -602) {
document.getElementById('console').appendChild(document.createTextNode("\n上傳失敗!伺服器已存在該檔案"));
}
else
{
document.getElementById('console').appendChild(document.createTextNode("\nError xml:" + err.response));
}
}
}
});
uploader.init();
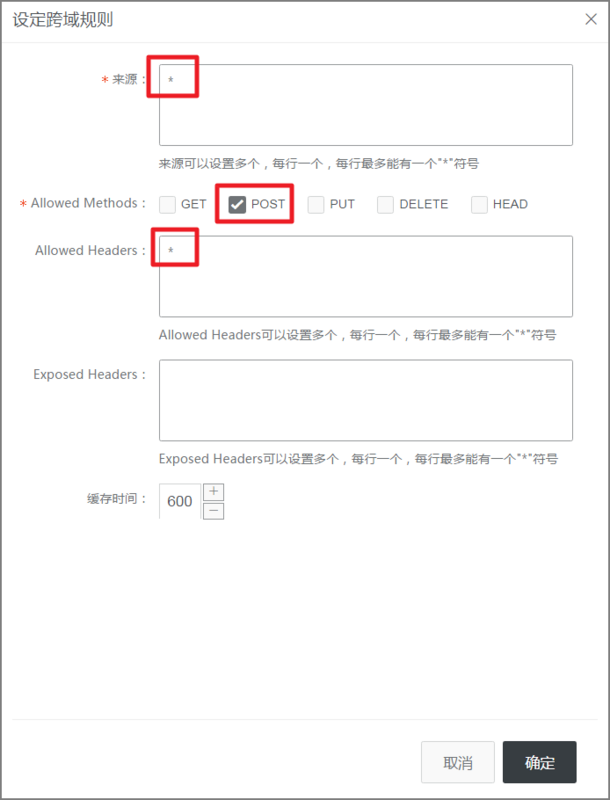
要注意的是,一定要保證bucket屬性CORS設定支援POST方法。因為這個HTML直接上傳到OSS,會產生跨域請求。必須在bucket屬性裡面設定允許跨域。
上圖是在OSS控制檯 - 基礎設定 - 跨域設定裡面設定的,把POST打勾,其它填*號即可。
微信掃碼檢視demo: