jquery mobiscroll 滑動、滾動及實現自定義選擇
阿新 • • 發佈:2019-01-03
mobiscroll : 滑動選擇
2.13.2版本免費,官網(mobiscroll.com)收費
另外官方還有線上例子:
.net 可以在程式包管理控制檯輸入安裝:Install-Package Mobiscroll
下載完成後,保留mobiscroll-2.13.2.full.min.css,mobiscroll-2.13.2.full.min.js , 其它的css、js可刪除
.net檢視引擎可直接渲染mobiscroll控制元件
@using (Html.BeginForm()) { @Html.LabelFor(m => m.Name) @Html.TextBoxFor(m => m.Name) <br /> @Html.LabelFor(m => m.Birthday) <!-- Generate a date scroller for the birthday model property--> @Html.Mobiscroll().DateFor(m => m.Birthday) <br /> @Html.LabelFor(m => m.Gender) <!-- create the selectlist used for the select scroller --> IEnumerable<SelectListItem> genders = new SelectList(new List<string>(){"male", "female"}); @Html.Mobiscroll().SelectFor(m => m.Gender, genders) <br /> @Html.LabelFor(m => m.FavoriteBook) <!-- create the selectlist for the books grouped by author --> Dictionary<string, IEnumerable<SelectListItem>> books = new Dictionary<string, IEnumerable<SelectListItem>>(); books.Add("Adams", new SelectList(new List<string>() { "The Hitchhiker's Guide to the Galaxy", "The Restaurant at the End of the Universe", "So Long, and Thanks for All the Fish", "Life, the Universe and Everything" })); books.Add("Asimov", new SelectList(new List<string>() { "I, Robot", "The Caves of Steel", "Foundation" })); books.Add("Herbert", new SelectList(new List<string>() { "Dune", "God Emperor of Dune", "Dune Messiah", "Children of Dune" })); @Html.Mobiscroll().SelectFor(m => m.FavoriteBook, books) <br /> <button type="submit">Send</button> }
以下是本人看了一下API後隨意寫的幾個例子,其實用select去做會更好,此處只是演示,就隨便啦!
自定義年月(去掉年月日的"日"滾輪佈局):
@{ ViewBag.Title = "taste mobiscroll"; } @section styles{ <link href="~/Content/mobiscroll-2.13.2.full.min.css" rel="stylesheet" /> <style> </style> } <div class="container"> <input id="date" /> </div> @section scripts{ <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/mobiscroll-2.13.2.full.min.js"></script> <script> $(function () { $("#date").mobiscroll().date({ theme: "android-ics light", lang: "zh", cancelText: null, dateFormat: 'yy/mm', //返回結果格式化為年月格式 // wheels:[], 設定此屬性可以只顯示年月,此處演示,就用下面的onBeforeShow方法,另外也可以用treelist去實現 onBeforeShow: function (inst) { inst.settings.wheels[0].length>2?inst.settings.wheels[0].pop():null; }, //彈掉“日”滾輪 headerText: function (valueText) { //自定義彈出框頭部格式 array = valueText.split('/'); return array[0] + "年" + array[1] + "月"; } }); }) </script> }
效果如下圖:
treelist 示例一:
<style> .mbsc-android-holo .dwv { text-align:left;text-indent:.8em; } </style> <ul id="treelist"> <li>普通班</li><li>VIP班</li><li>特色班</li><li>至尊班</li><li>女子特訓班</li> </ul> <script> $(function () { $("#treelist").mobiscroll().treelist({ theme: "android-ics light", lang: "zh", defaultValue: [Math.floor($('#treelist li').length/2)], cancelText: null, headerText: function (valueText) { return "選擇班級"; } }); }) </script>
效果如下圖:
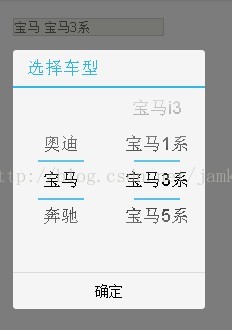
treelist 示例二:
<style>
.mbsc-android-holo .dwv { text-align:left;text-indent:.8em; }
</style>
<ul id="treelist">
<li>
<span>奧迪</span>
<ul>
<li>奧迪A3</li>
<li>奧迪A4L</li>
<li>奧迪A6L</li>
<li>奧迪Q3</li>
<li>奧迪Q5</li>
<li>奧迪A4</li>
<li>奧迪A6</li>
<li>奧迪A1</li>
<li>奧迪A3(進口)</li>
</ul>
</li>
<li>
<span>寶馬</span>
<ul>
<li>寶馬X1</li>
<li>寶馬i3</li>
<li>寶馬1系</li>
<li>寶馬3系</li>
<li>寶馬5系</li>
</ul>
</li>
<li>
<span>賓士</span>
<ul>
<li>賓士A級</li>
<li>賓士C級</li>
<li>賓士E級</li>
<li>賓士S級</li>
<li>賓士GLK級</li>
<li>賓士CLA級</li>
<li>賓士CLS級</li>
</ul>
</li>
</ul>
<script>
$(function () {
var i = Math.floor($('#treelist>li').length / 2),
j = Math.floor($('#treelist>li').eq(i).find('ul li').length / 2);
$("#treelist").mobiscroll().treelist({
theme: "android-ics light",
lang: "zh",
defaultValue: [i,j],
cancelText: null,
placeholder: '選擇車型',
headerText: function (valueText) { return "選擇車型"; },
formatResult: function (array) { //返回自定義格式結果
return $('#treelist>li').eq(array[0]).children('span').text() +' '+ $('#treelist>li').eq(array[0]).find('ul li').eq(array[1]).text().trim(' ');
}
});
})
</script> 效果如圖:
轉載自:http://www.cnblogs.com/Look_Sun/p/4482103.html