(八)swift 中UINavigationController 中的一些操作
1、 推拽使用UINavigationController
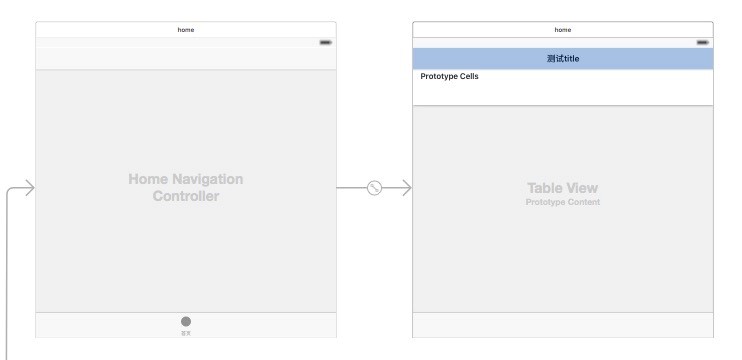
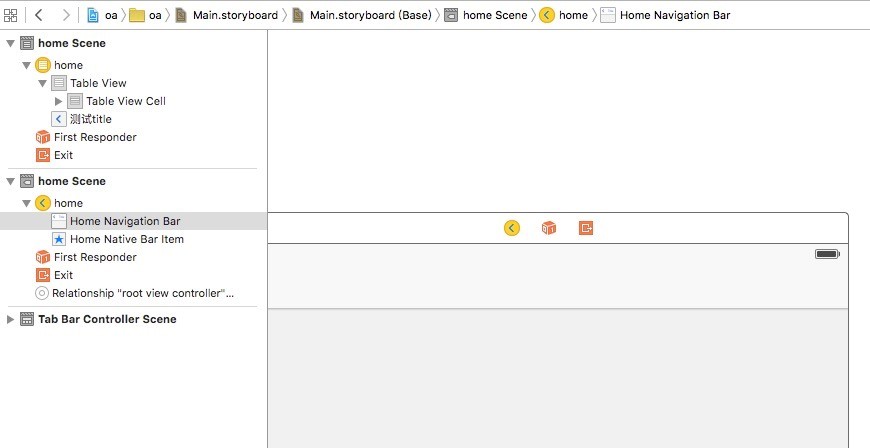
XCode 自動生成兩個UI介面。
NativeController:繼承自UINavigationController,後臺swift 實現類需繼承。示例程式碼如下:
import UIKit
class HomeNavigationController : UINavigationController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
TableView(Prototype Content):繼承自UITableViewController,後臺swift 實現類需要繼承。示例程式碼如下:
import UIKit
class HomeTableViewController : UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
print("HomeTableViewController");
}
override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() }
}
2、 關聯檢視和後臺
選擇 Home Navigation Controller 檢視
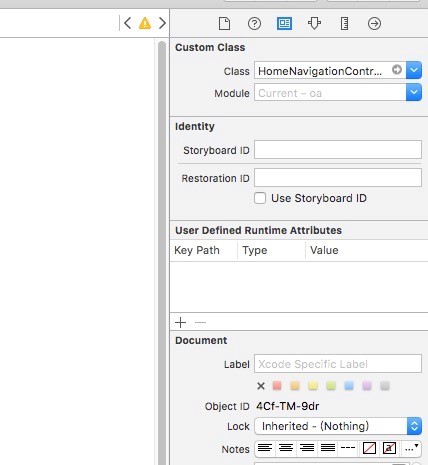
右側切換到身份識別,Class 處填入 HomeNavigationController
按照HomeNavigationController 的方法,填入TableView
3、 改變UINavigationController的背景
方法1:通過介面方式
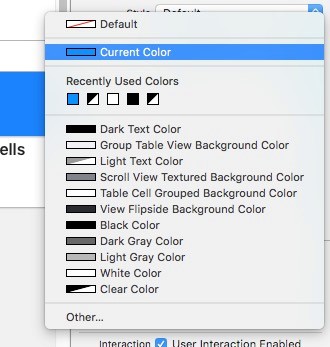
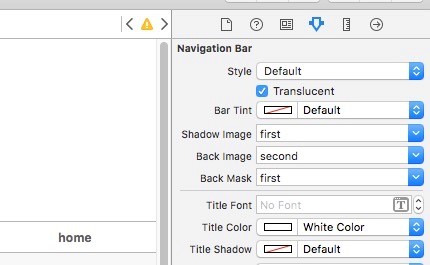
調整選項卡至 Attributes inspector (屬性識別器)

Bar Tint屬性: 選擇顏色

方法2:後臺程式碼
HomeNavigationController -> ViewDidLoad() {
super.viewDidLoad()
// 改變 navigationBar 顏色
self.navigationBar.barTintColor = UIColor.blackColor()
}
方法3:後臺程式碼,變數方式
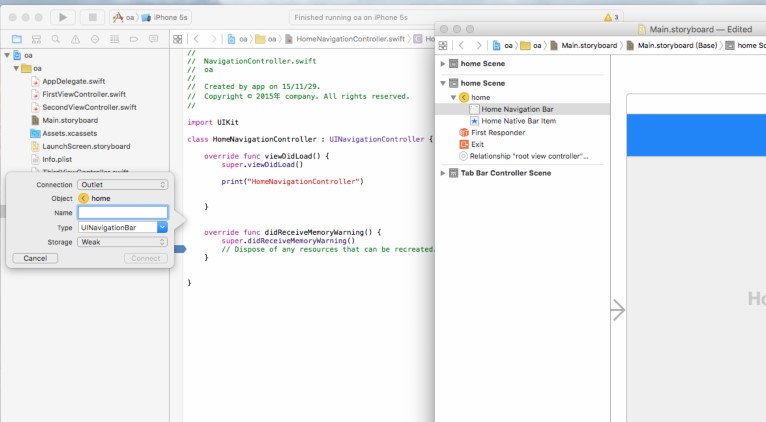
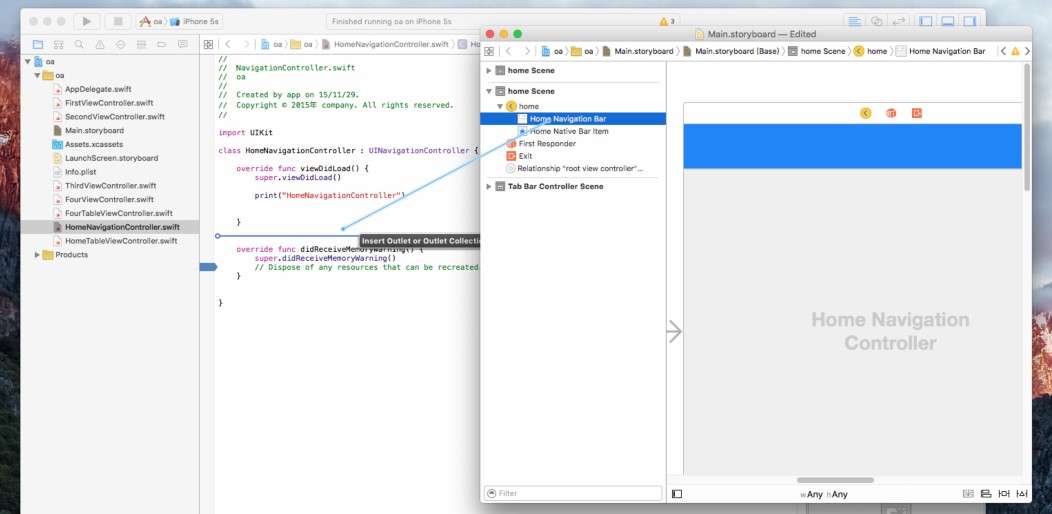
按住 control拖拽 Main.storyboard (雙擊開啟) 內的“Home Navigation Controoler” 內的 Home Navigation Bar ,至 HomoNavigationController.swift(單擊開啟) ,在彈出視窗的Name 處填入 homeNavigationBar
Swift程式碼自動生成變數 @IBOutlet weak var homeNavigationBar: UINavigationBar! (此程式碼可自動生成)

調整後執行,結果如下:
4、 改變Title(文字和圖片)
方式1:無程式碼
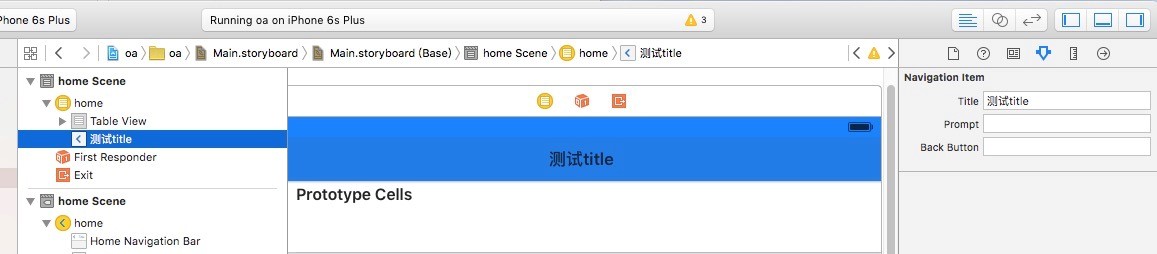
選擇檢視中“Table View” 下的 UINavigationItem,並在右側切換到“Attributes inspector” (屬性識別器),
在Title 中填入“Title”。
方式2:通過程式碼
在 HomeTableViewController 的 viewDidLoad 函式內 加入
super.viewDidLoad()
print(“HomeTableViewController”)
// 改變標題
self.navigationItem.title = “helloTitle”
方法3:通過程式碼,使用label(此方式能實現僅顯示文字)
在HomeTableViewConroller 內新增一個方法
// title上僅含有文字
func showTitle(){
let rect = CGRect(x: 0, y: 0, width: 100, height: 30)
let label = UILabel(frame: rect)
label.text = “OA辦公”
label.textColor = UIColor.whiteColor()
self.navigationItem.titleView = label
}
在 viewDidLoad 內呼叫 showTitle();
方法1、2、3修改Title 後執行結果如下:
方法4:通過程式碼,圖片加文字共同顯示
在HomeTableViewConroller 內新增一個方法
// title上含有圖片和文字
func showTitleImage(){
let rect = CGRectMake(0, 0, 160, 30)
let ImageView = UIImageView(frame: rect)
let button = UIButton(type: .Custom)
button.frame = CGRectMake(0, 0, 160, 30)
button.setTitle("OA辦公", forState:UIControlState.Normal)
button.setImage(UIImage(named: "home-logo"), forState: .Normal)
ImageView.addSubview(button)
self.navigationItem.titleView = ImageView
}
在 viewDidLoad 內呼叫 showTitleImage();
呼叫執行結果如下: