react複製內容到剪貼簿
阿新 • • 發佈:2019-01-03
這裡只講一個react的實現方式,我們使用react-copy-to-clipboard
首先安裝 react-copy-to-clipboard
npm install –save react react-copy-to-clipboard
或者
cnpm install –save react react-copy-to-clipboard
或者
yarn add react-clipboard
使用 react-copy-to-clipboard
import React from 'react';
import ReactDOM from 'react-dom' 注意事項
npm 5以上,和cnpm安裝會有問題。可以嘗試 yarn安裝,或者把 npm降級到 4,安裝完以後,在升級到5。
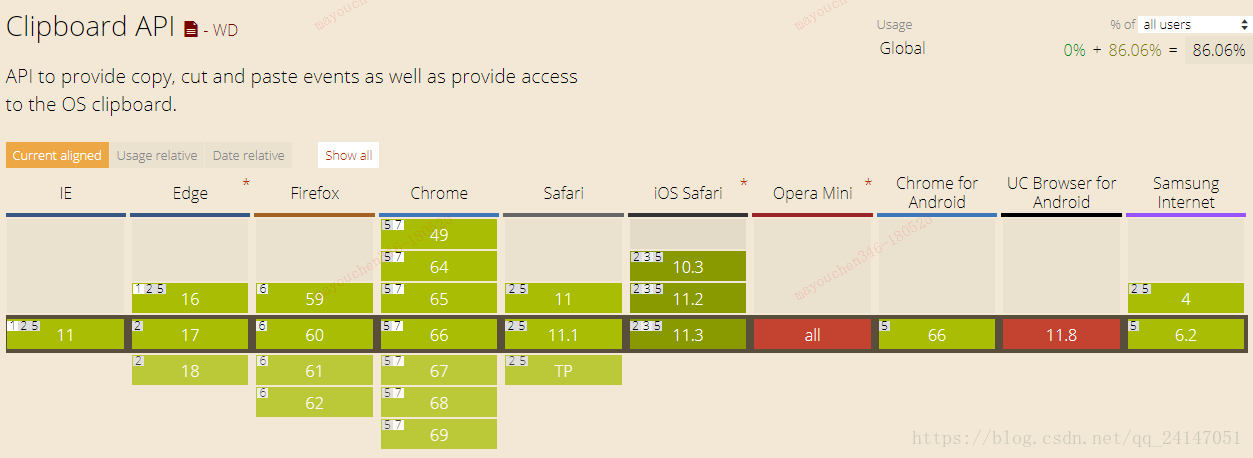
相容性
除了 opera 和 UC 瀏覽器支援性不好,其他瀏覽器相容性都可以。