無限迴圈的viewpager效果的3個三方元件
阿新 • • 發佈:2019-01-03
網上的無限迴圈的viewpager例子很多但是執行時多多少少都會有不少問題,下面推薦的三個都是博主執行過基本拿來就可以使用的三方庫,質量有保證,記錄下防止以後再重複花時間去找。文末有第三個庫的viewpager滑動效果的寫法,非常簡單,效果也非常棒,只需要重寫viewpager的 transformPage 就可以實現圖中示例的效果。
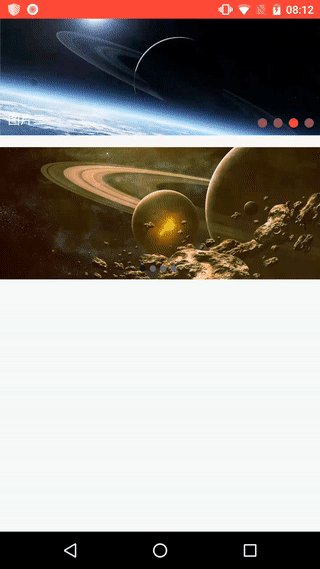
一.CircleViewPager的效果如圖所示:

專案地址:
部落格地址:
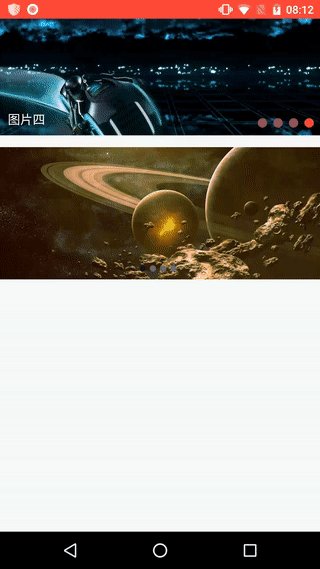
二.MZBannerView的效果如圖所示:

專案地址:
部落格地址:

專案地址:
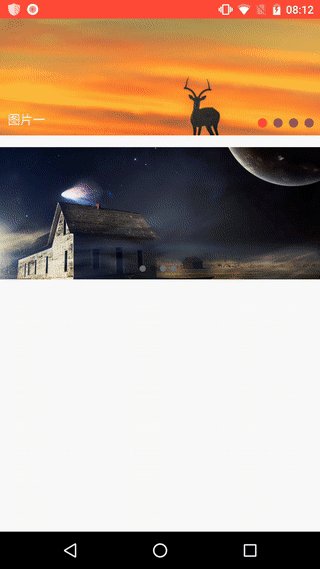
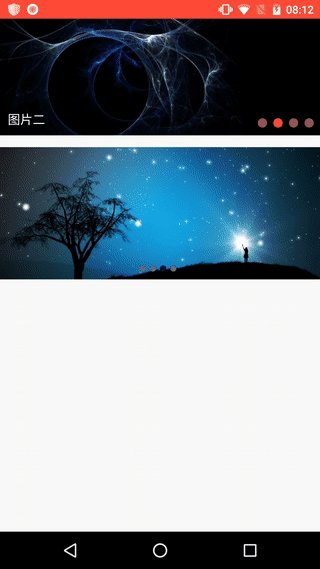
只需要重寫viewpager的 transformPage 就可以實現圖中示例的效果,非常簡單實用。
/** * 實現ViewPager左右滑動時的時差 * Created by xmuSistone on 2016/9/18. */ public class CustPagerTransformer implements ViewPager.PageTransformer { private int maxTranslateOffsetX; private ViewPager viewPager; public CustPagerTransformer(Context context) { this.maxTranslateOffsetX = dp2px(context, 180); } public void transformPage(View view, float position) { if (viewPager == null) { viewPager = (ViewPager) view.getParent(); } int leftInScreen = view.getLeft() - viewPager.getScrollX(); int centerXInViewPager = leftInScreen + view.getMeasuredWidth() / 2; int offsetX = centerXInViewPager - viewPager.getMeasuredWidth() / 2; float offsetRate = (float) offsetX * 0.38f / viewPager.getMeasuredWidth(); float scaleFactor = 1 - Math.abs(offsetRate); if (scaleFactor > 0) { view.setScaleX(scaleFactor); view.setScaleY(scaleFactor); view.setTranslationX(-maxTranslateOffsetX * offsetRate); } } /** * dp和畫素轉換 */ private int dp2px(Context context, float dipValue) { float m = context.getResources().getDisplayMetrics().density; return (int) (dipValue * m + 0.5f); } }
<android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentBottom="true" android:clipToPadding="false" android:paddingEnd="48dp" android:paddingLeft="48dp" android:paddingRight="48dp" android:paddingStart="48dp"> </android.support.v4.view.ViewPager>
android:clipToPadding="false"
android:paddingEnd="48dp"
android:paddingLeft="48dp"
android:paddingRight="48dp"
android:paddingStart="48dp"
必須要新增,否則無法實現效果
