Android 中記事本動態新增行
阿新 • • 發佈:2019-01-03
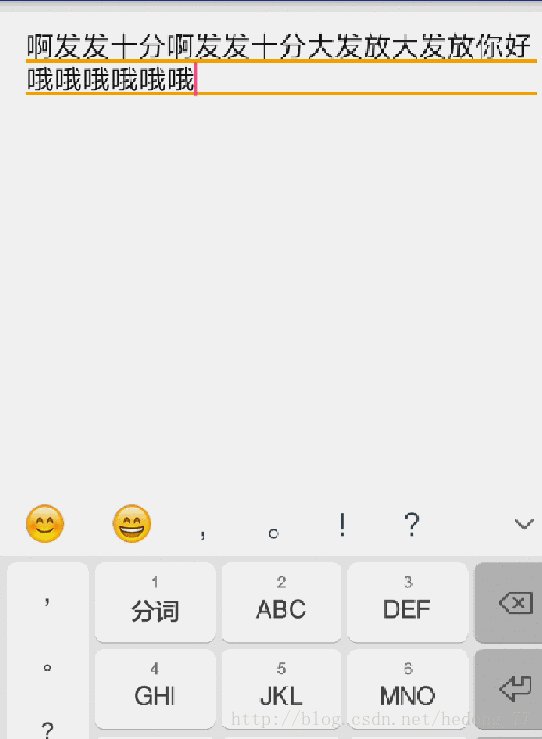
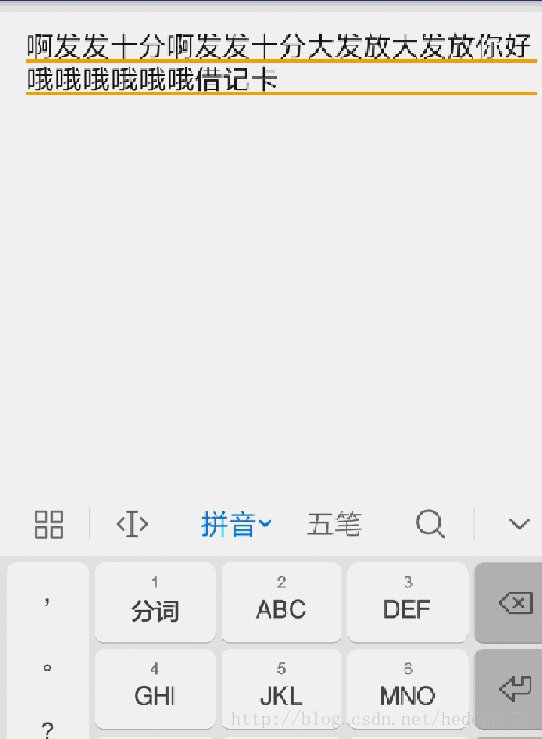
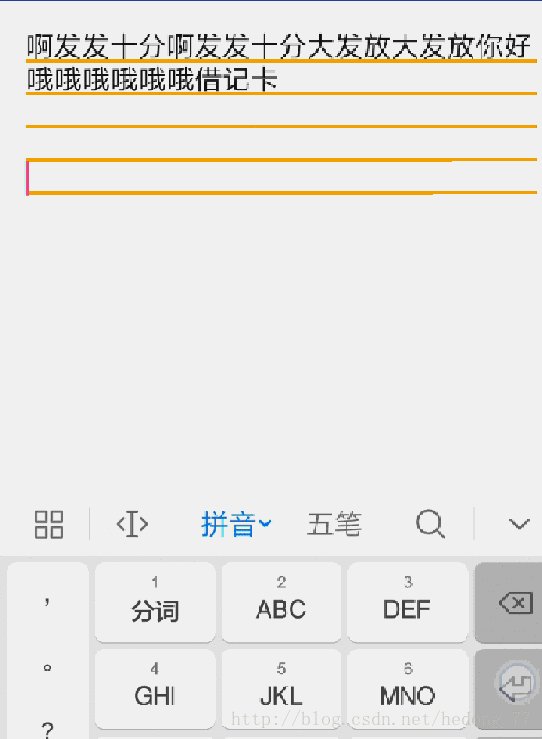
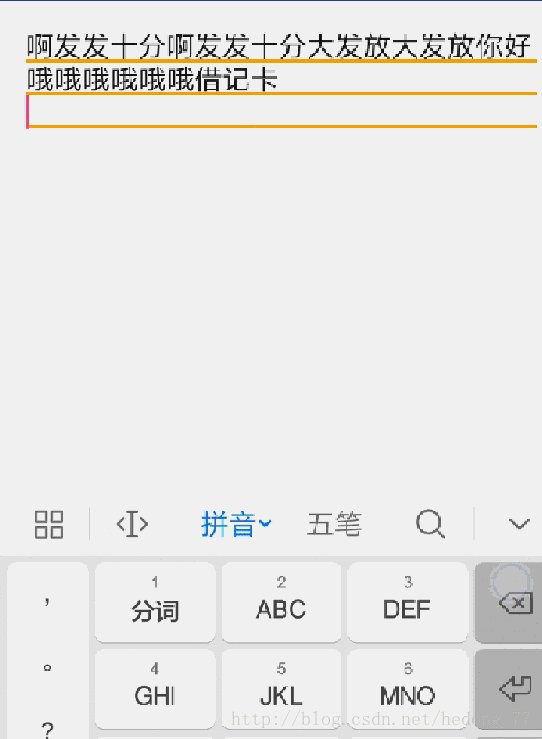
先看效果圖:
這是昨天在群裡面有人在問這個問題,在這裡順便記錄一下,這個效果我們可以自定義EditText,實現起來也不難,看乳腺步驟:
第一:初始化Paint,這裡肯定要用到畫筆的
this.paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setColor(getResources().getColor(R.color.paper_line));
paint.setStrokeWidth(getLineHeight() / 10);
paint.setStrokeCap 第二步:在onDraw裡面計算一下偏移量就可以
float startX = getPaddingLeft();//開始位置
float stopX = getWidth() - getPaddingRight();//結束位置
float offsetY = getPaddingTop() - getPaint().getFontMetrics().top + paint.getStrokeWidth() * 2;//行間距
for (int i = 0; i < getLineCount(); ++i) {
float Ok,這樣就輕鬆搞定了。
全部程式碼:
/**
* Created by dong.he on 2017/4/20 0020.
*/
public class LinedEditText extends EditText {
Paint paint;
public LinedEditText(Context context) {
super(context);
init();
}
public xml:
<com.example.donghe.myview.view.LinedEditText
android:id="@+id/textview"
android:text="啊發發十分啊發發十分大發放大發放"
android:textSize="18sp"
android:background="@null"
android:layout_width="match_parent"
android:layout_height="wrap_content" />