node.js和vue.js安裝配置
阿新 • • 發佈:2019-01-03
安裝配置node.js
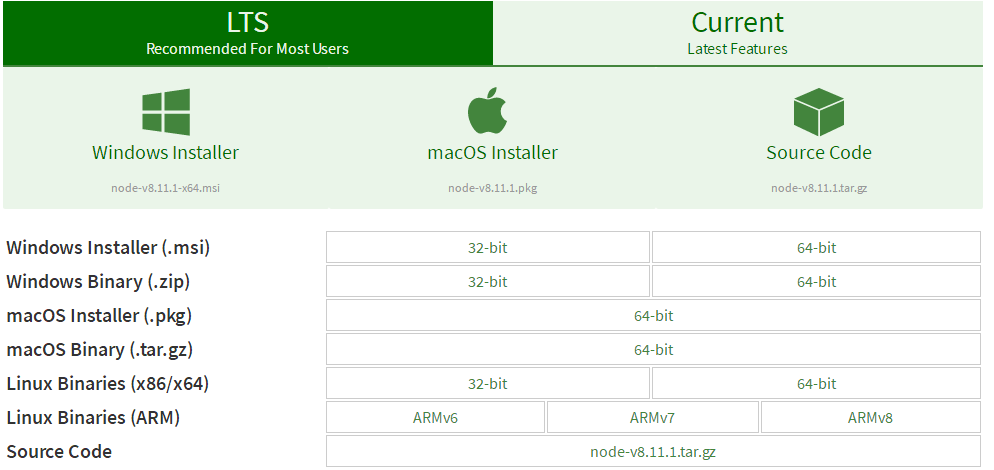
1. 官網下載node.js相關安裝包
2. 配置環境變數(為nodejs安裝目錄)
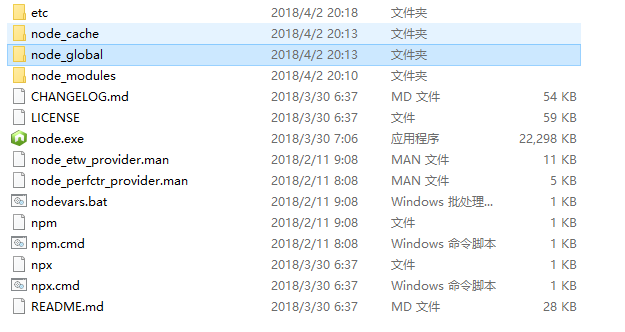
3. 新建兩個資料夾:node_cache和node_global
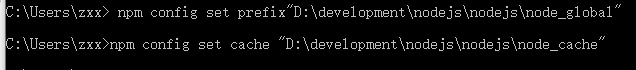
4. 命令列輸入:
npm config set prefix"D:\development\nodejs\nodejs\node_global"
npm config set cache "D:\development\nodejs\nodejs\node_cache"
如圖:
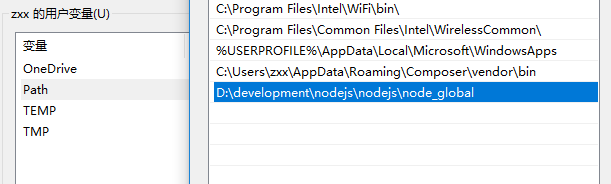
5. 配置環境變數
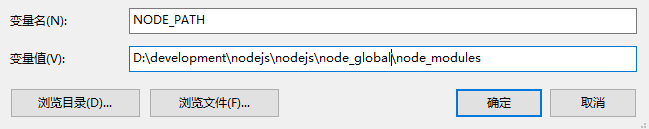
(1)配置NODE_PATH
(2)配置node_global
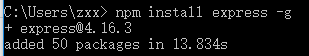
6.測試配置是否正確:命令列輸入 npminstall express -g
-------------------------------------------------------------------------------------------------------------------------------
安裝配置vue.js
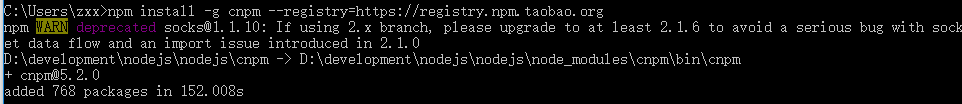
1. 命令列輸入以下內容,下載淘寶映象
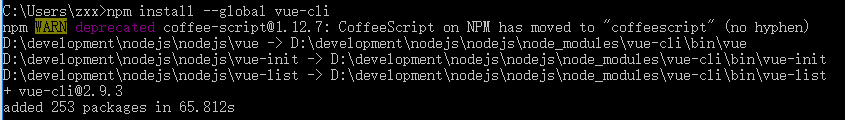
2. 安裝 vue-cli npm install --global vue-cli
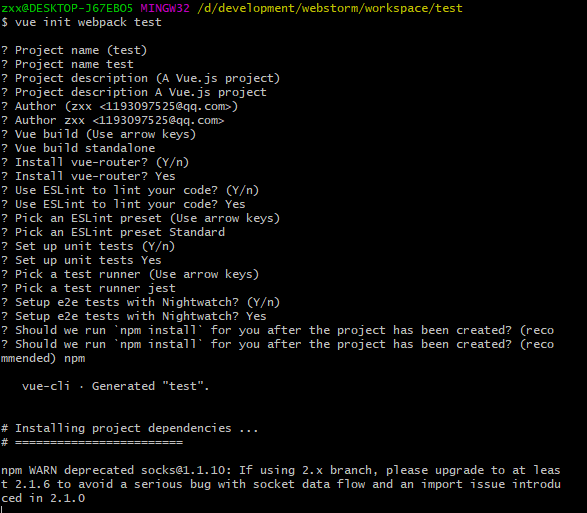
3. 新建test資料夾,在當前目錄開啟命令列,輸入: vue init webpack test
(這個過程會有點久!!)
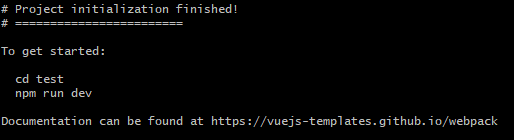
4. 安裝依賴,然後開始!
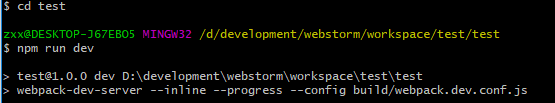
(1)進入專案:cd test
(2)安裝依賴:npm run dev