vuejs使用vux出錯Module build failed: Error: Cannot find module 'less'
阿新 • • 發佈:2019-01-03
首先來說明使用場景和錯誤重現,因為vue使用中出錯後對於新手來說定位錯誤是非常困難的一件事。
本次出錯的使用場景是這樣的:
使用vux來構建一個移動端的應用,在使用vux的loading來做頁面切換中的loading時出現瞭如題所說的錯誤。
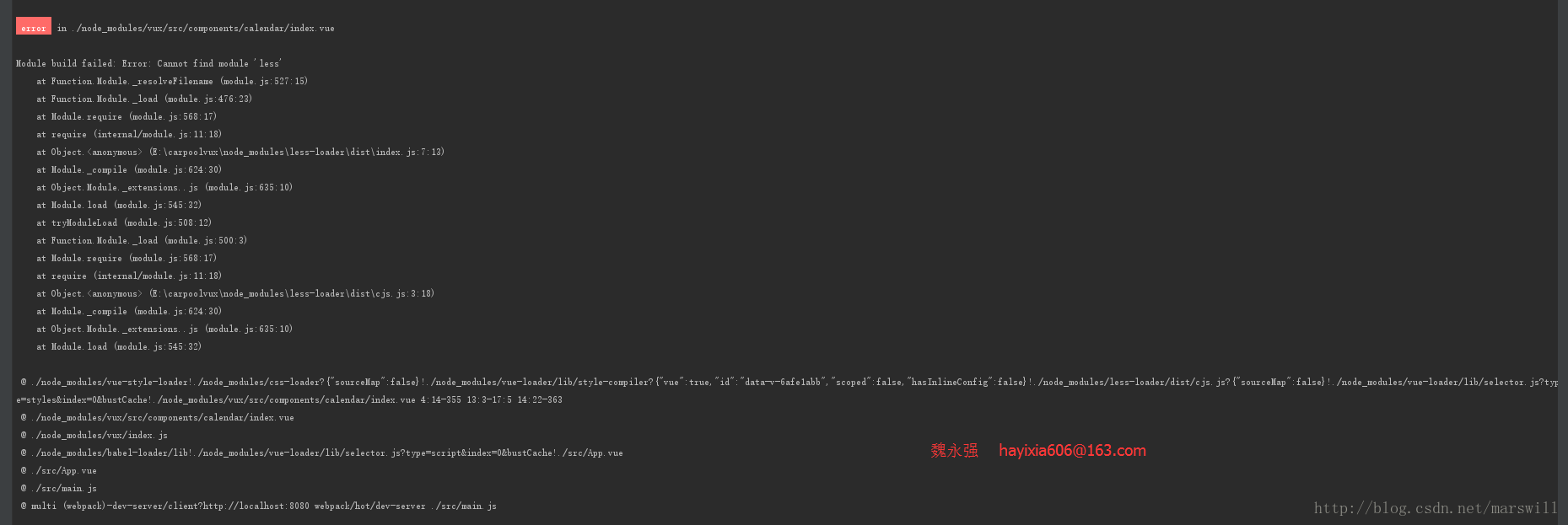
錯誤提示
錯誤解釋
Module build failed: Error: Cannot find module ‘less’
這句話不難理解,構建模組時出錯,具體的錯誤是less模組找不到。
錯誤分析
那麼什麼是less模組呢?
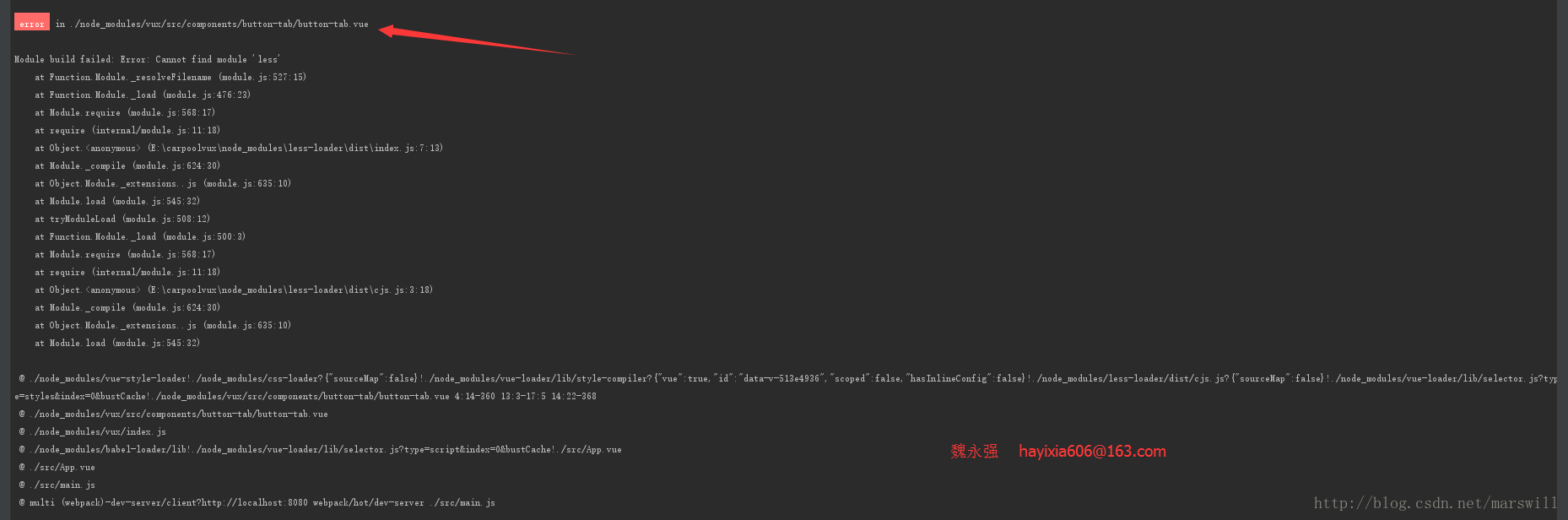
我們同時再來看同時報出的錯誤
從該圖可以看出button-tab元件也報出了這樣的錯誤,而事實上我們並沒有改動button-tab元件
那我們看詳細的錯誤資訊。
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":false}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-d2b7f8b6","scoped":false,"hasInlineConfig":false}!./node_modules/less-loader/dist/cjs.js?{"sourceMap":false}!.問題解決
其實導致這個問題的主要原因是因為我們的vux專案中沒有配置vux-loader這個在vux2.x中必須要配置使用的。在手冊中有說明:
如何來配置
先來看看build/webpack.bask.conf.js檔案本來的樣子
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
module.exports = {
context: path.resolve(__dirname, '../' 按照要求先將原有的module.exports賦值給任何一個變數。改變後的配置
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const vuxLoader = require('vux-loader')
const webpackConfig = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
}
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})