layui內建模組(layer彈出層)
阿新 • • 發佈:2019-01-03
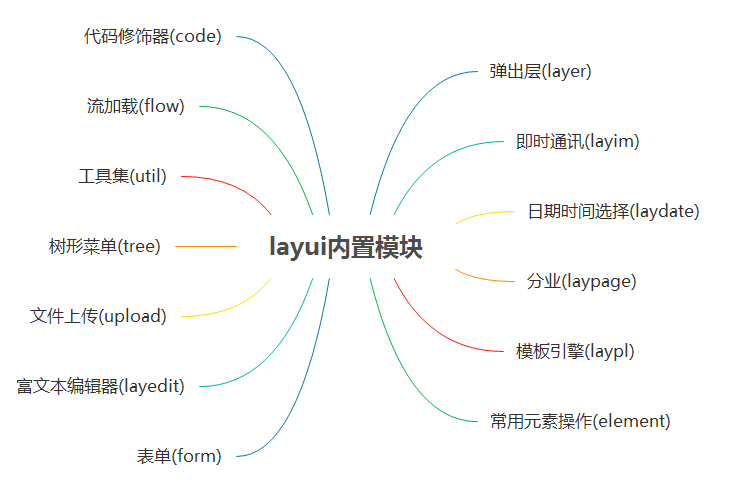
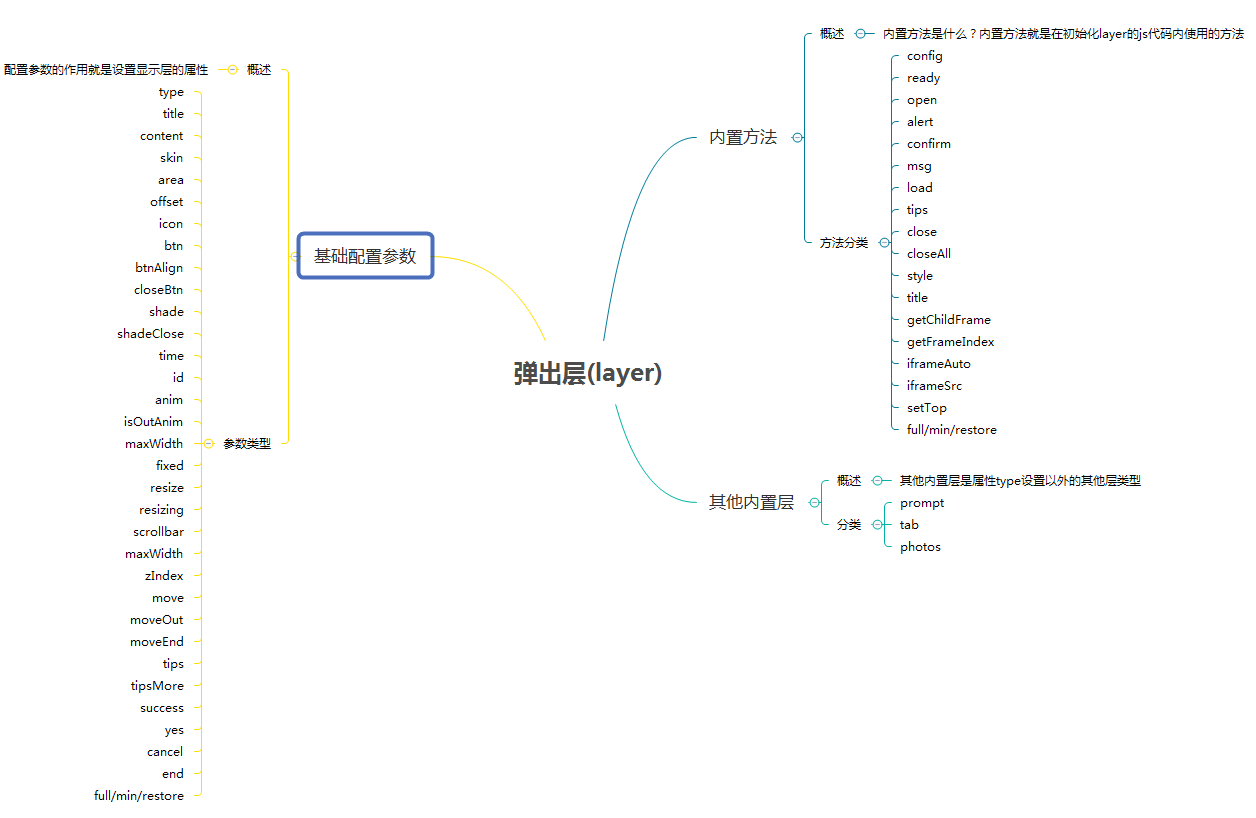
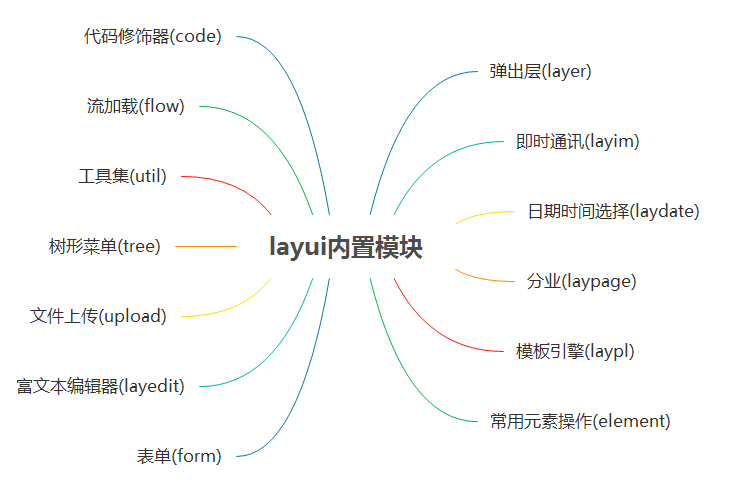
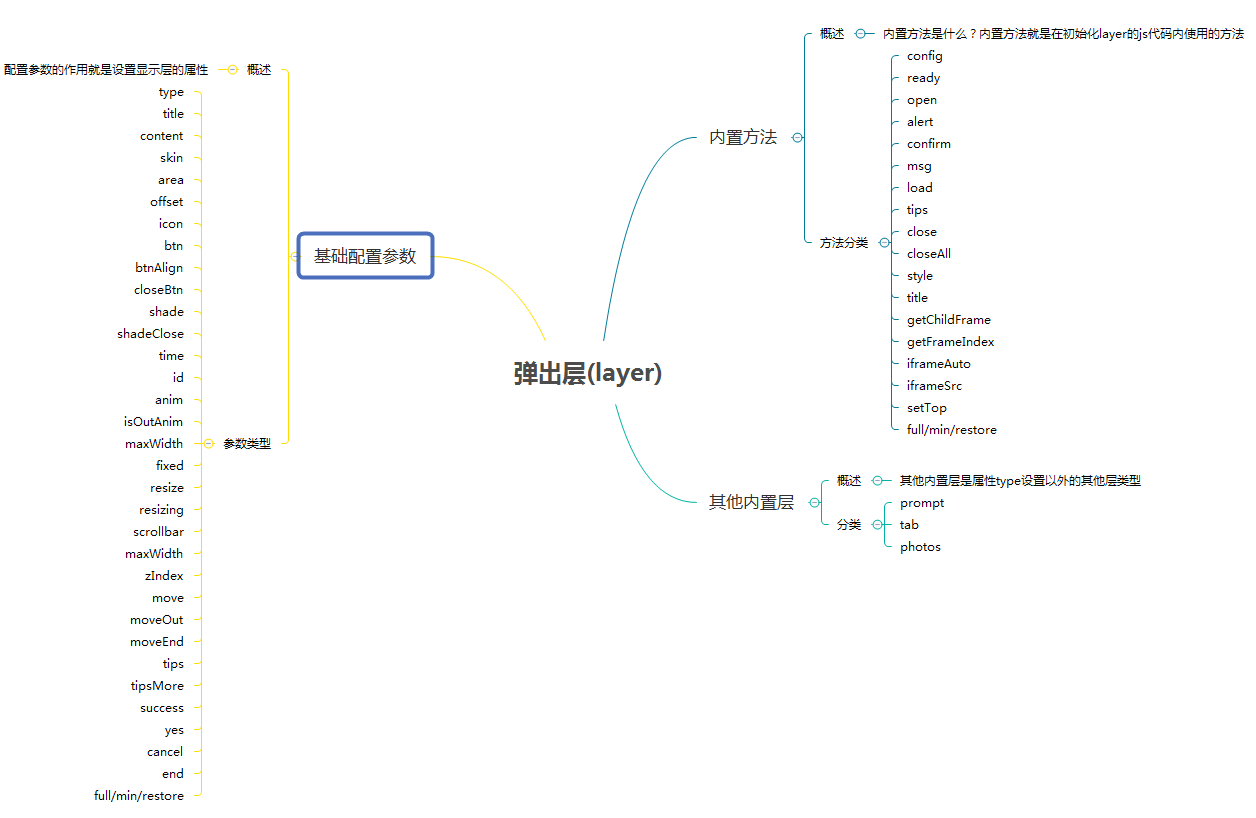
前面我們已經對layui前端框架的頁面元素進行了簡單的學習,但是作為一個可用的程式,僅僅是長的好看,並沒有那個什麼用;在好看的同時還需要實用和酷炫,實用就需要實現我們方便的和後端進行資料互動,酷炫就是在安靜的頁面展示下,帶一些酷炫的動態效果,比如彈出個萌萌彈框之類的;所以這一章我們學習的layui框架中的內建模組就是實現這些功能的,下面我們直接上一張內建模組的大綱,就不寫目錄了,目錄看起來並沒有那麼直觀且一目瞭然。

 再怎麼總結還是不會使,所以還是乖乖敲個程式碼:
再怎麼總結還是不會使,所以還是乖乖敲個程式碼:
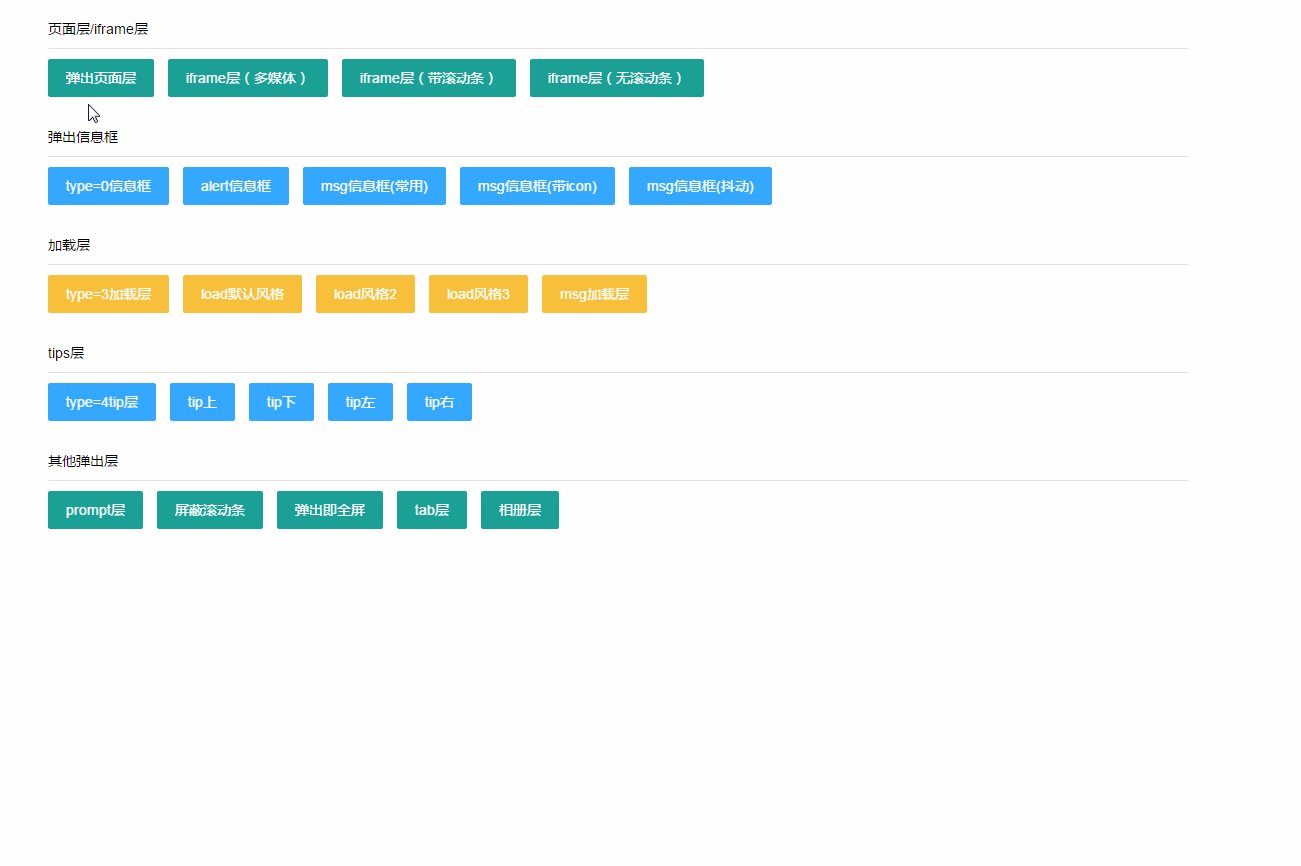
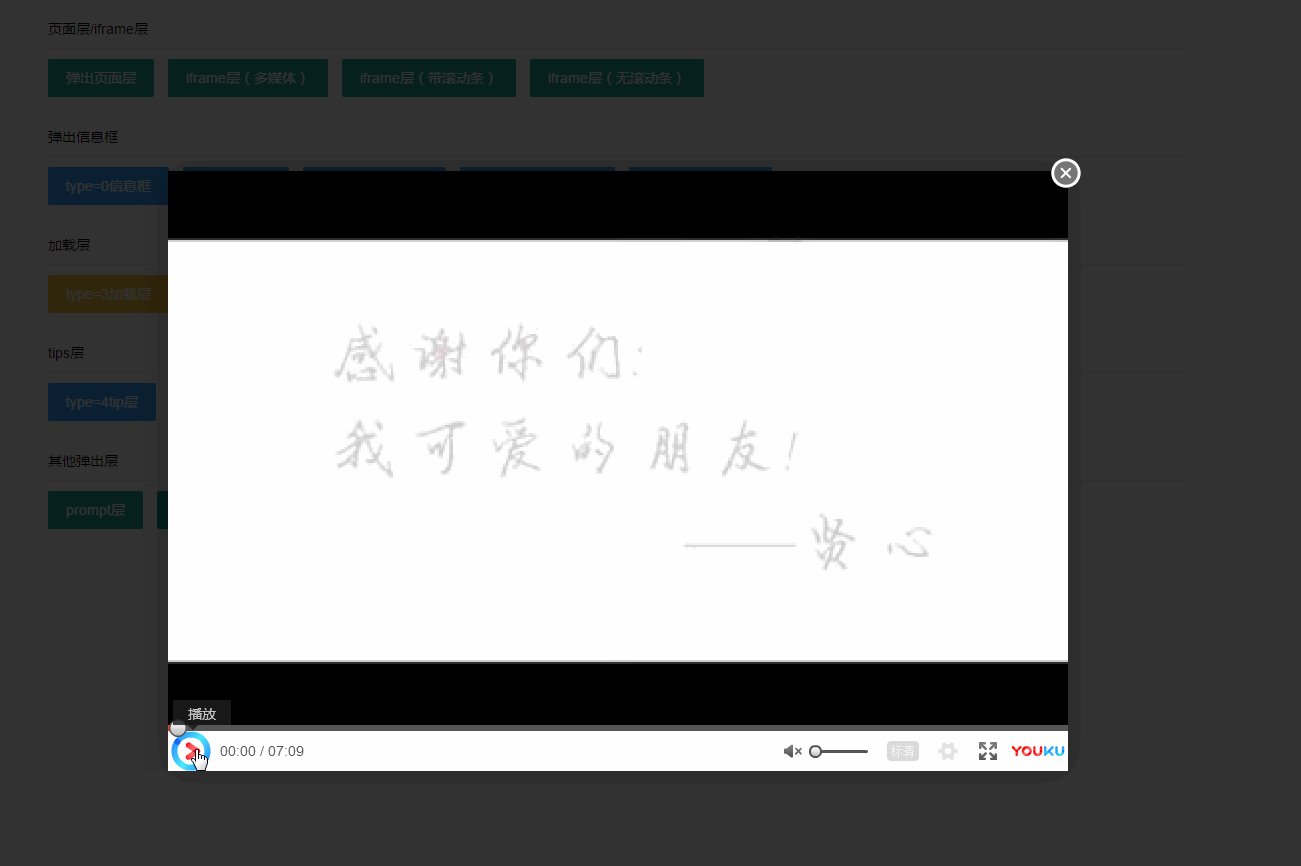
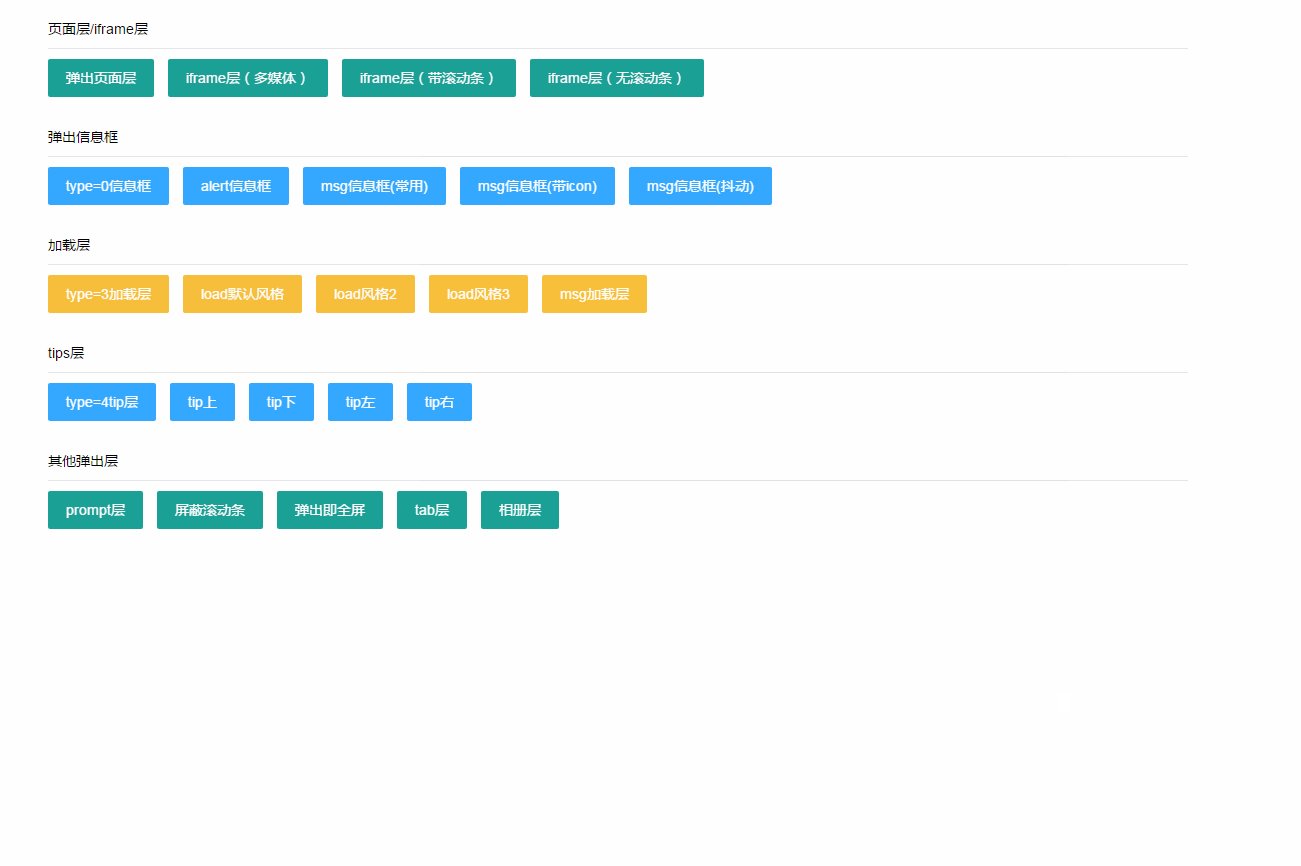
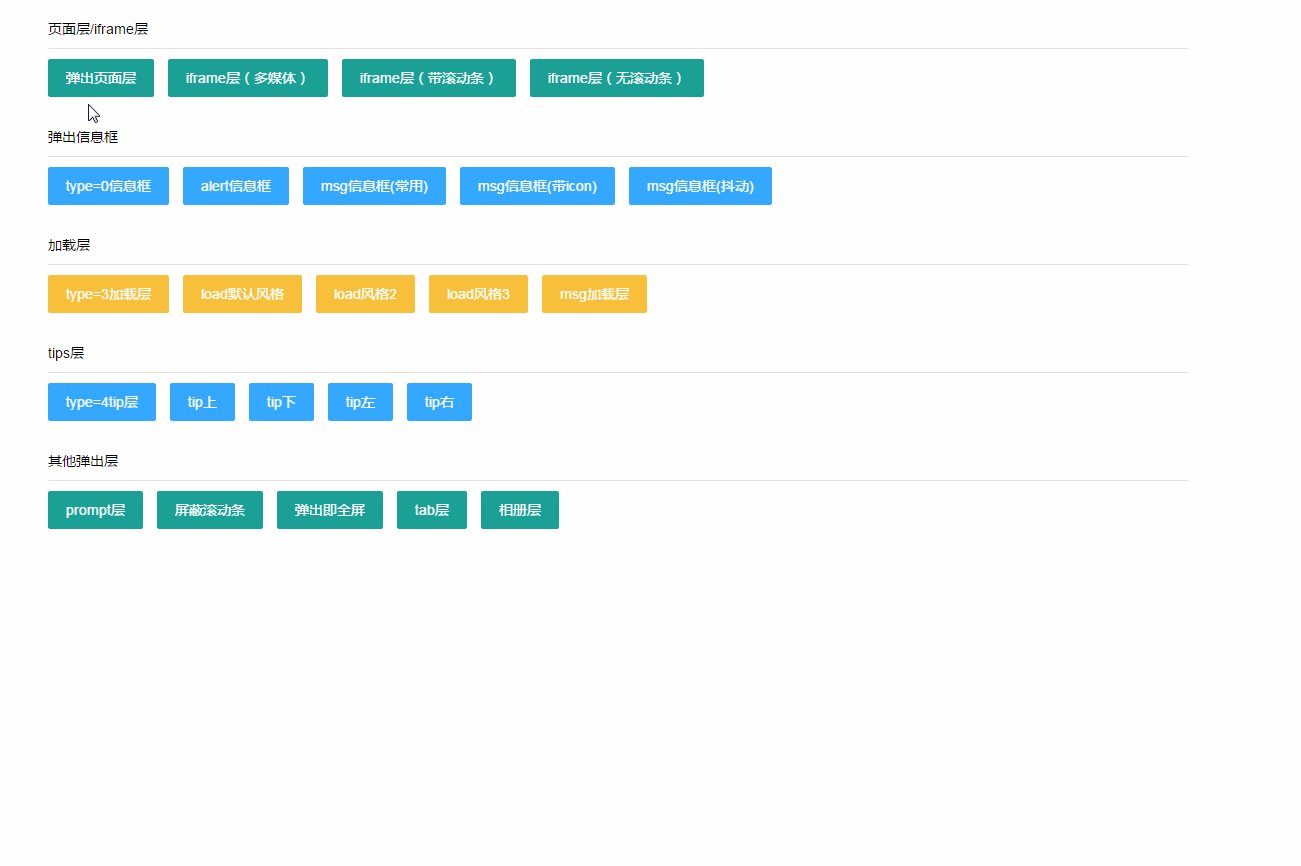
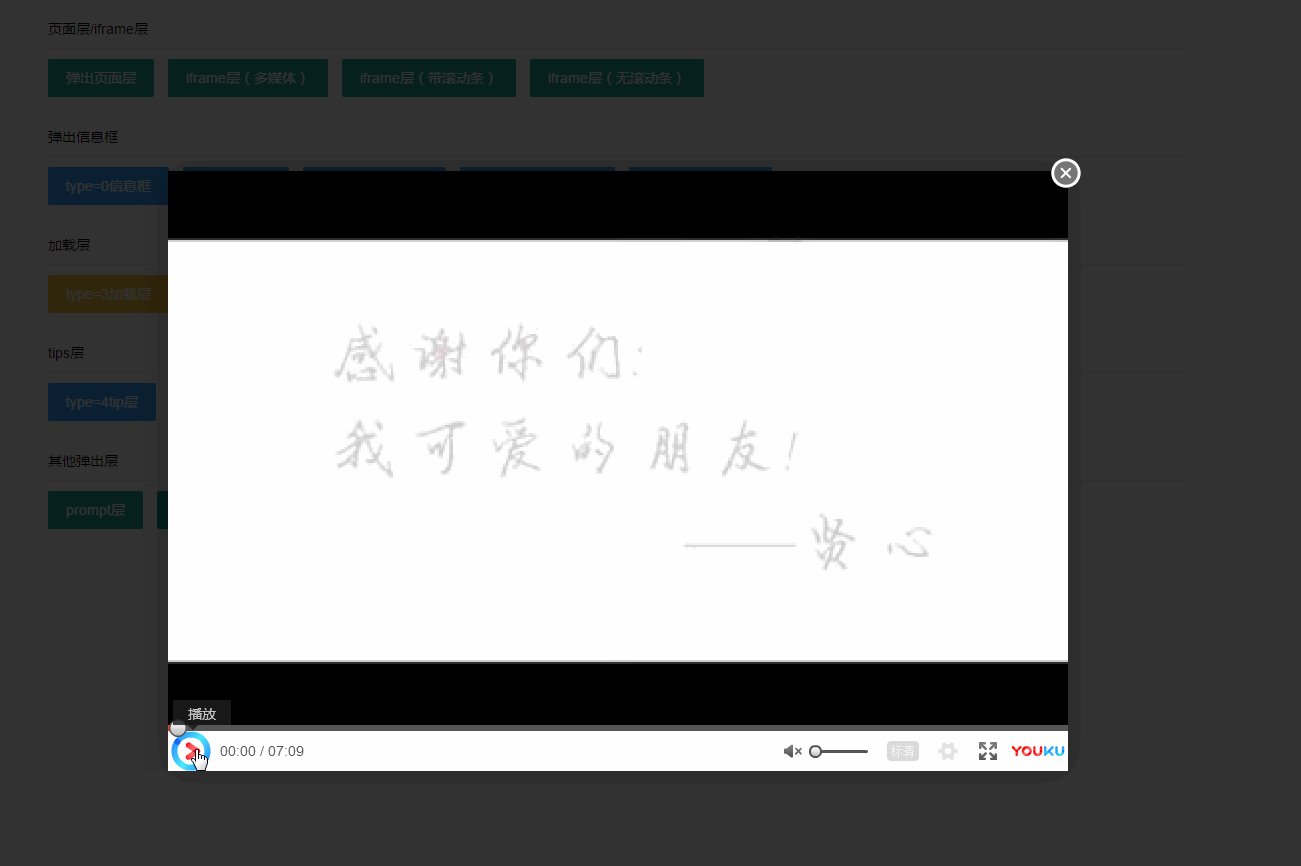
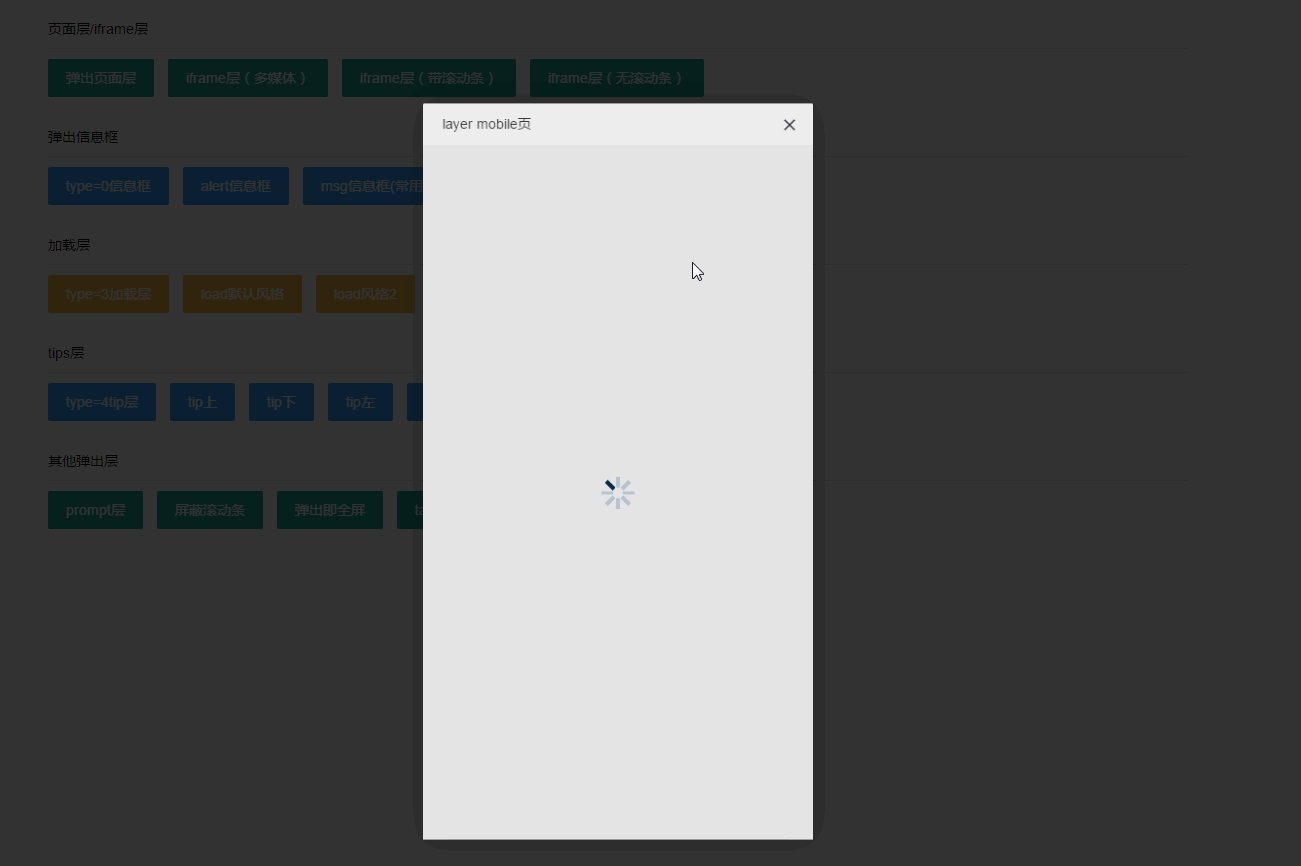
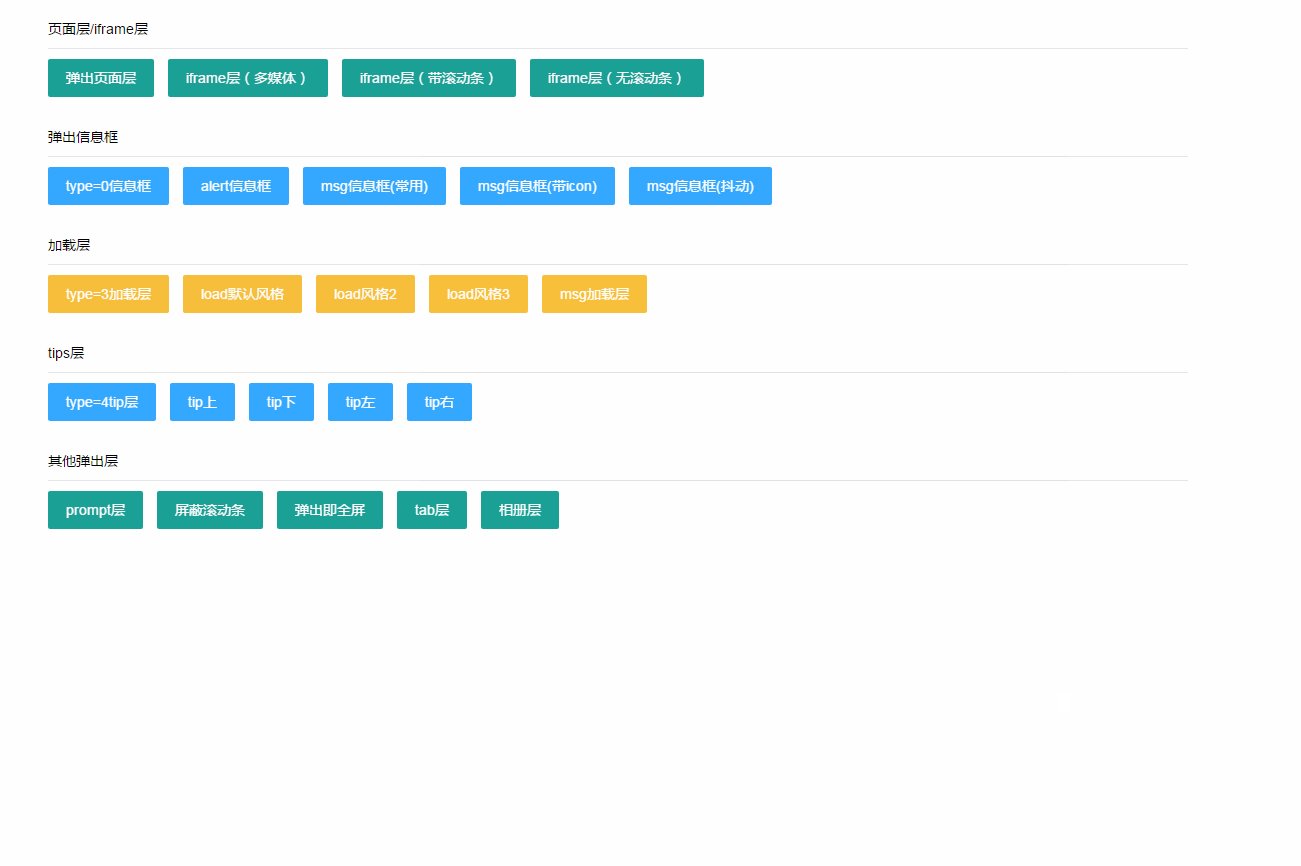
在貼程式碼之前先看看這些彈框層的效果(由於CSDN檔案上傳限制就不錄製完全了):

效果對應的程式碼如下:

彈出層(layer)
layui中的彈出層是一個多彩的彈框世界,它不僅包含在layui中也有獨立的模組,因此如果你只是需要在頁面中顯示一些彈框的話大可直接下載layer的獨立檔案引入( 再怎麼總結還是不會使,所以還是乖乖敲個程式碼:
再怎麼總結還是不會使,所以還是乖乖敲個程式碼:在貼程式碼之前先看看這些彈框層的效果(由於CSDN檔案上傳限制就不錄製完全了):

效果對應的程式碼如下:
<!DOCTYPE html><metacharset="utf-8"><html><head><scripttype="application/javascript"src="index.js"></script><scripttype="application/javascript"src="jquery-3.2.1.js"></script><linkrel="stylesheet"href="layui/css/layui.css"><scripttype="application/javascript"src="layui/lay/dest/layui.all.js"></script></head><body><divclass="layui-main"style="margin-bottom:30px;margin-top:20px"><h3>頁面層/iframe層</h3><hr><buttonclass="layui-btn"onclick="pageFunc1()">彈出頁面層</button><buttonclass="layui-btn"onclick="iframeFunc1()">iframe層(多媒體)</button><buttonclass="layui-btn"onclick="iframeFunc2()">iframe層(帶滾動條)</button><buttonclass="layui-btn"onclick="iframeFunc3()">iframe層(無滾動條)</button></div><divclass="layui-main"style="margin-bottom:30px;margin-top:20px"><h3>彈出資訊框</h3><hr><buttonclass="layui-btn layui-btn-normal"onclick="messageboxFunc()">type=0資訊框</button><buttonclass="layui-btn layui-btn-normal"onclick="messageboxFunc1()">alert資訊框</button><buttonclass="layui-btn layui-btn-normal"onclick="messageboxFunc2()">msg資訊框(常用)</button><buttonclass="layui-btn layui-btn-normal"onclick="messageboxFunc3()">msg資訊框(帶icon)</button><buttonclass="layui-btn layui-btn-normal"onclick="messageboxFunc4()">msg資訊框(抖動)</button></div><divclass="layui-main"style="margin-bottom:30px;margin-top:20px"><h3>載入層</h3><hr><buttonclass="layui-btn layui-btn-warm"onclick="loadFunc0()">type=3載入層</button><buttonclass="layui-btn layui-btn-warm"onclick="loadFunc1()">load預設風格</button><buttonclass="layui-btn layui-btn-warm"onclick="loadFunc2()">load風格2</button><buttonclass="layui-btn layui-btn-warm"onclick="loadFunc3()">load風格3</button><buttonclass="layui-btn layui-btn-warm"onclick="loadFunc4()">msg載入層</button></div><divclass="layui-main"style="margin-bottom:30px;margin-top:20px"><h3>tips層</h3><hr><buttonid="tip-btn-1"class="layui-btn layui-btn-normal"onclick="tipFunc0()">type=4tip層</button><buttonid="tip-btn-2"class="layui-btn layui-btn-normal"onclick="tipFunc1()">tip上</button><buttonid="tip-btn-3"class="layui-btn layui-btn-normal"onclick="tipFunc2()">tip下</button><buttonid="tip-btn-4"class="layui-btn layui-btn-normal"onclick="tipFunc3()">tip左</button><buttonid="tip-btn-5"class="layui-btn layui-btn-normal"onclick="tipFunc4()">tip右</button></div><divclass="layui-main"style="margin-bottom:30px;margin-top:20px"><h3>其他彈出層</h3><hr><buttonclass="layui-btn"onclick="otherFunc0()">prompt層</button><buttonclass="layui-btn"onclick="otherFunc1()">遮蔽滾動條</button><buttonclass="layui-btn"onclick="otherFunc2()">彈出即全屏</button><buttonclass="layui-btn"onclick="otherFunc3()">tab層</button><buttonclass="layui-btn"onclick="otherFunc4()">相簿層</button></div><script>function pageFunc1(){layer.open({type:1,skin:'layui-layer-nobg',closeBtn:1,shift:2,shadeClose:true,content:"<div><h1 style='text-align: center;font-size: larger;margin-top: 80px;'>內容</h1></div>",title:'頁面層標題',area:['400px','300px']});}function iframeFunc1(){layer.open({type:2,title:false,area:['900px','600px'],shade:0.8,closeBtn:1,shadeClose:false,content:'//player.youku.com/embed/XMjY3MzgzODg0'});}function iframeFunc2(){layer.open({type:2,title:'layer mobile頁',shadeClose:true,shade:0.8,area:['400px','80%'],content:'http://m.baidu.com'})}function iframeFunc3(){
