VS2017中GDI+繪圖輕鬆入門(3)
阿新 • • 發佈:2019-01-03
看過前兩篇GDI+繪圖入門博文的小夥伴可能會有提出新的需求,我們想把我們所繪製的圖形儲存起來,省得每次進到我們的程式中又要重新開始畫。對於這個需求,GDI+在設計的時候早就考慮進去了,所以它還有第三種繪圖方式,那就是通過一個圖片檔案繪圖。
當然,這個圖片檔案可以是你現場建立的,也可以是早就存在的一張圖片,能夠通過圖片來建立一個Graphic物件繪圖,一定是個很好的體驗,比如,我是一個攝影愛好者,我想給我的所有圖片加上水印,而我又會一點點C#程式設計,那麼我就可以利用下面我們說到的通過圖片來建立繪圖物件。
一、通過圖片建立繪圖物件
首先來看看如何通過一個圖片來建立繪圖物件,最簡單的程式碼如下:
1、從已有檔案建立繪圖物件
Bitmap myBitmap = new Bitmap(@"E:\Pictures\myPic.bmp");
Graphics g = Graphics.FromImage(myBitmap);
2、從新建立圖片物件建立繪圖物件
Bitmap image = new Bitmap(200, 200);
Graphics grphic = Graphics.FromImage(image);
二、可能遭遇的錯誤
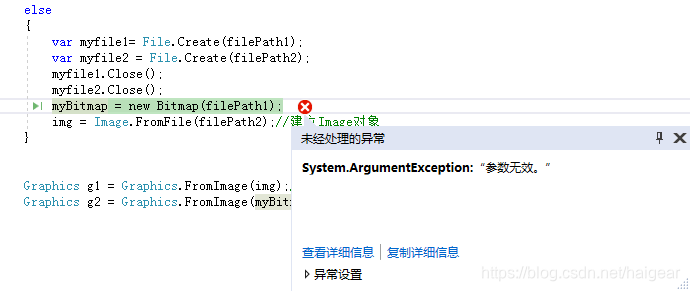
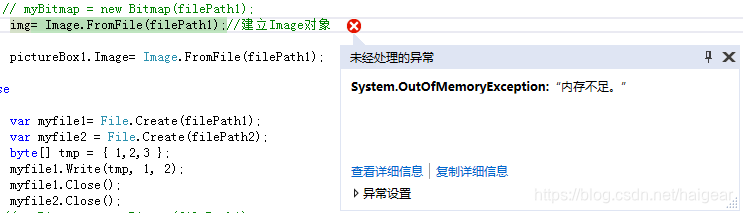
這裡需要特別注意的是有以下情形之一會遭遇Bitmap“引數無效”或者image.FromFile“記憶體不足”的錯誤:
1、圖片路徑不正確
2、圖片為空檔案
3、圖片檔案破損

上述程式碼之所以出錯,就是因為filepath1中所指圖形檔案是剛建立,而且是空檔案。

上述程式碼之所以出錯,是因為所指檔案遭到了破壞。
這裡,我,沒有把三種出錯都一一截圖出來,但希望大家編寫程式碼時注意。
三、在記憶體上繪圖,顯示在PictureBox
我們這利用圖片來建立graphic物件,繪圖後顯示在Picture上(當然你也可以選擇顯示在form窗體上)程式碼如下:
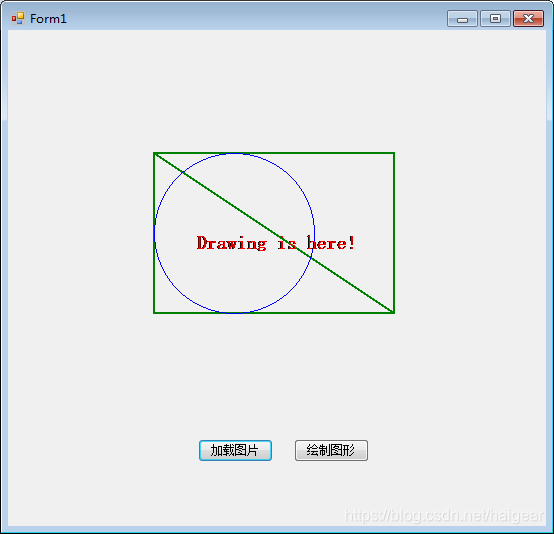
string filePath = @"e:\testPic.jpg"; Bitmap myBitmap; if (File.Exists(filePath)) myBitmap = new Bitmap(filePath); else myBitmap = new Bitmap(pictureBox1.Width,pictureBox1.Height); gp= Graphics.FromImage(myBitmap); drawGraphics(gp); myBitmap.Save(filePath); pictureBox1.Image = myBitmap; void drawGraphics(Graphics grfc) { //定義了一個藍色,寬度為的畫筆 Pen pen; pen = new Pen(Color.Green, 2); //在畫板上畫直線,起始座標為(pictureBox1.Width / 4, pictureBox1.Height/4),終點座標為(pictureBox1.Width*3 / 4, pictureBox1.Height*3 / 4) grfc.DrawLine(pen, pictureBox1.Width / 4, pictureBox1.Height / 4, pictureBox1.Width * 3 / 4, pictureBox1.Height * 3 / 4); //在畫板上畫矩形,起始座標為(pictureBox1.Width / 4, pictureBox1.Height/4),寬為,高為 grfc.DrawRectangle(pen, pictureBox1.Width / 4, pictureBox1.Height / 4, pictureBox1.Width / 2, pictureBox1.Height / 2); pen = new Pen(Color.Blue, 1); //在畫板上畫橢圓,起始座標為(pictureBox1.Width / 4, pictureBox1.Height / 4),外接矩形的寬為160,高為160 grfc.DrawEllipse(pen, pictureBox1.Width / 4, pictureBox1.Height / 4, 160, 160); //繪製文字,起點為160,160; grfc.DrawString("Drawing is here!", new Font("宋體", 14), new SolidBrush(Color.Red), new PointF(160, 160)); }
執行效果如下:

下一步,我們介紹如何在圖片上載入水印,儲存帶有水印的圖片(包括給圖片加上文字資訊)
