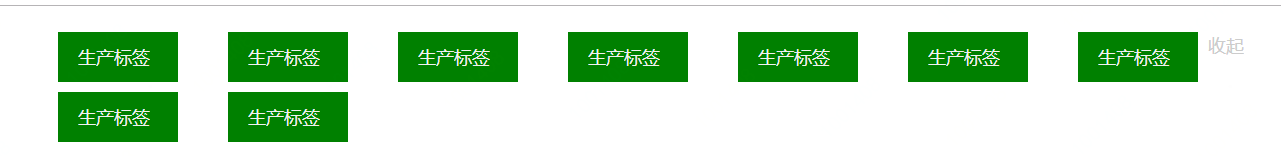
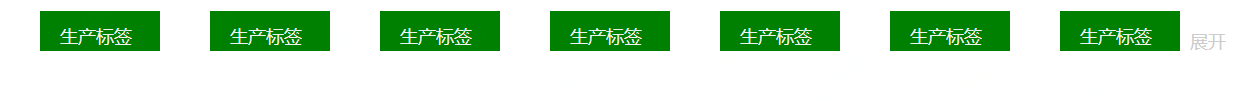
vue 點選展開顯示更多 點選收起部分隱藏
阿新 • • 發佈:2019-01-03

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <style type="text/css"> 8 ul{ 9 width: 100%; 10 height: 50px; 11 line-height: 50px; 12 overflow: visible; 13 14} 15 .active{ 16 overflow: hidden; 17 } 18 li { 19 float: left; 20 width:100px; 21 color: #f1f1f1; 22 font-size: 18px; 23 background-color: green; 24 margin-left: 50px; 25 padding-left: 20px; 26 margin-top: 10px; 27 list-style: none; 28 29 } 30 span{ 31 display: inline-block;32 margin-left: 10px; 33 font-size: 18px; 34 color: #ccc; 35 line-height: 30px; 36 37 } 38 </style> 39 40 <body> 41 <div id="app"> 42 <ul :class="{active:flag}"> 43 <li v-for="todo in todos">{{todo.text}} 44 45</li> 46 <p v-if ="todos.length>6" @click = "showTag"><span>{{flag?"展開":"收起"}}</span></p> 47 </ul> 48 49 </div> 50 </body> 51 <script src="https://cdn.jsdelivr.net/npm/vue"></script> 52 <script type="text/javascript"> 53 var app = new Vue({ 54 el: '#app', 55 data: { 56 todos:[{text:'生產標籤'},{text:'生產標籤'},{text:'生產標籤'},{text:'生產標籤'},{text:'生產標籤'},{text:'生產標籤'},{text:'生產標籤'},{text:'生產標籤'},{text:'生產標籤'}], 57 flag:true 58 }, 59 methods:{ 60 showTag(){ 61 this.flag = !this.flag 62 } 63 } 64 }) 65 </script> 66 </html>
點選展開之後:主要用到的屬性有ovflow屬性,以及vue的動態繫結class