2018年9月前端開發者超實用乾貨大合集
過去的幾個月當中,開發者社群釋出了大量的新工具和新資源,整個社群的活躍度有著明顯的提升。這也使得前端乾貨大合集這個系列文章,有了足夠多的值得推薦的素材。
在這次的工具列表當中,有用來生成虛擬資料的 JavaScript庫,有用於在本地網路當中共享檔案的工具,以及允許你將終端記錄直接轉化為 SVG 動畫的工具。它們是不是聽起來都挺酷的?如果你是一個對新鮮有趣的前端素材感興趣的人,那麼不要錯過今天的推薦。
Pushbar.js 是一個用來建立滑動抽屜效果的 JavaScript 庫,滑動抽屜效果常常會用到網站的導航當中,用來展示二級導航以及其他內容,但是在網站的其他地方使用,也沒有任何問題。Pushbar.js 是完全可定製的,不具備依賴性,不需要 jQuery。在這裡相信有許多想要學習web前端的同學,大家可以+下web前端學習分享裙:九六零+五零八+九二零,即可免費領取一整套系統的 web前端學習教程!
Carbon CLI 是一個用於 Node.js 的工具,可以通過命令列介面生成程式碼截圖。這個工具的靈感來自於 carbon.now.sh ,它讓你可以通過瀏覽器來做到同樣的事情。
這是一個用來建立虛擬資料的 JavaScript 庫,它支援生成大量資料,包括姓名、地址、公司名稱、電話、日期等不同的欄位。這些資料用來測試 Web應用和網站是非常有用的。
TermToSVG 是一款 Linux 終端記錄工具,可以將命令列對話呈現為 SVG 動畫。對於開發人員而言,它是編寫教程非常有用的工具。
這是一個 PHP 的庫,它的名字已經很清楚地反映了它的功能:資料庫備份管理。它能夠提供資料庫的備份和恢復的服務,支援從中提取和備份各種服務,包括 Dropbox、Amazon S3、FTP、SFTP 以及 Rackloud Cloud。
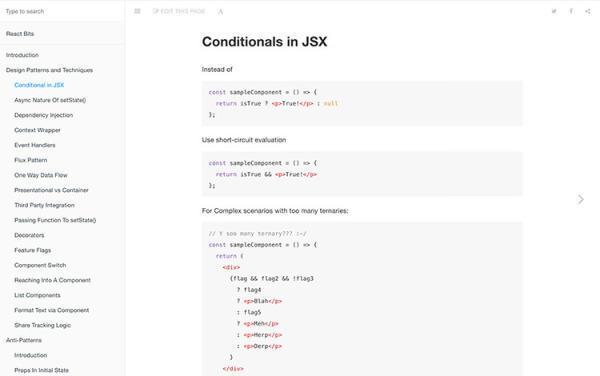
這是一個蒐集了大量 React.js 的技術、提示和技巧的合集,涵蓋了常見的設計模式、樣式、效能的使用技巧,是非常好用的資源,可以提升你的 React.js 的技能。
DSS 的全稱是 Deterministic Style Sheets,是一種全新的 CSS 建立工具。它是如何運作的?又是如何應用到日常工作當中的?目前,它還有很多可供挖掘的空間,作為一個有前景的新興事物,可以關注一下。
PurgeCSS 是一個 NPM 包,允許通過刪除未使用的 CSS 來優化 Web應用,這款工具內建了很多支援模組,包括 Gulp、Grunt、Webpack 以及 PostCSS,所以,你可以將它整合到你的專案當中去。
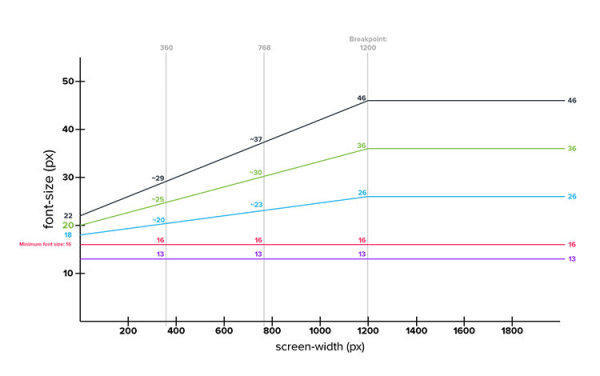
RFS 是「響應式字型尺寸」的縮寫,這是一個非常有趣的專案,可以解決網頁上最麻煩的事兒,也就是字型大小隨著螢幕尺寸變化而響應,與裝置更好的匹配。RFS 可以作為 NPM 來使用。
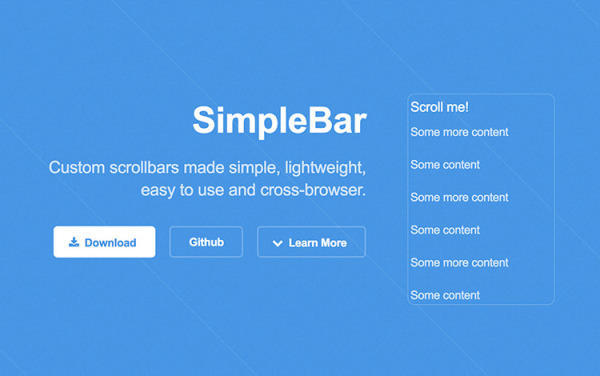
這是一個用來建立自定義滾動條的 JavaScript 庫,SimpleBar 能夠讓你像其他的 HTML 元素一樣使用 CSS 來控制滾動條的樣式。在過去,由於平臺和瀏覽器的顯示,瀏覽器的滾動條樣式很複雜,但是 SimpleBar 讓這一點變得簡單。
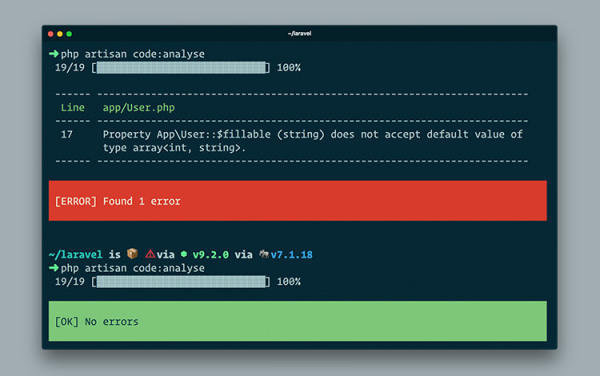
Larastan 是一款為 Laravel 而包裝的 PHPStan。PHPStan 是一個用來檢測程式碼潛在錯誤的工具,檢測過程中無需編寫單元測試。它能夠檢測的東西很多,包括呼叫的方法和函式,分配的屬性型別,給類建構函式的數量和型別,還能驗證 phpDocs。
PWMetrics 是一款由 Paul Irish 所開發的的工具,它能夠通過命令列介面來收集 Progressive Web App 的相關指標。這款工具是由 Lighthouse 提供支援,可以作為 NPM包使用。
Pax 是一款 JavaScript 捆綁器,用來將 JavaScript 模組編譯為瀏覽器可用的檔案。Pax 承諾,它將為開發者提供足夠快的速度。相比於其他同類的捆綁包,Pax 編譯得更快,完全支援 ES6 的匯入匯出語法,以及 CommonJS sytax 的匯入。
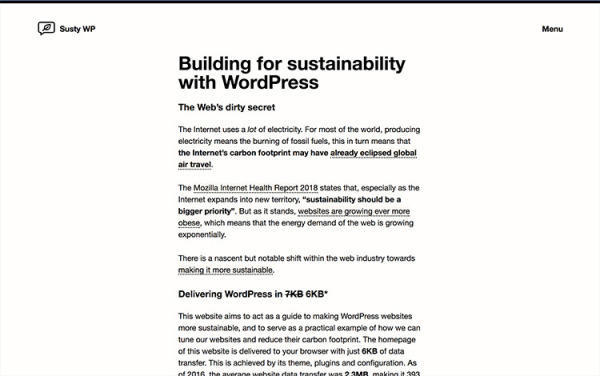
SustyWP 是一款非常精簡的 WordPress 主題,它通過儘可能小的尺寸來節省空間資源。在瀏覽器載入的時候,這個主題僅有7kb,速度快,量級輕,你可以在這篇文章當中看到 Jack Lenox 為它所撰寫的主題故事。
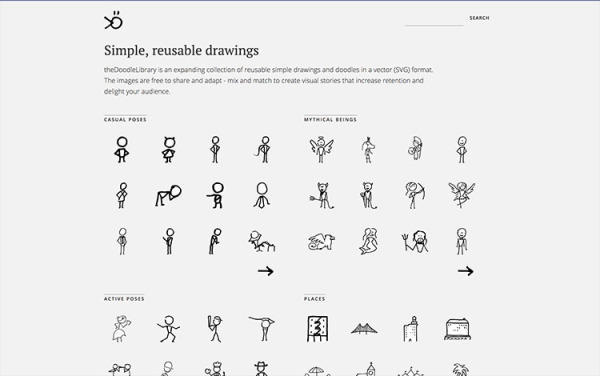
The Doodle Library 是一個塗鴉庫,其中包含大量的塗鴉圖紙,並且按照不同的屬性分門別類。這些圖紙都是使用的 SVG格式,方便使用。這些素材是按照 Creative Common Attributions 4.0 來分發的。
Tilt.js 是一個 jQuery 外掛,用來建立類似於我們在 Apple TV 上能看到的各種預覽縮圖,並且帶有非常漂亮的漸變效果。它不需要額外的 CSS 就能實現。這個工具的頁面當中提供了一些實現的例項,上手非常簡單。
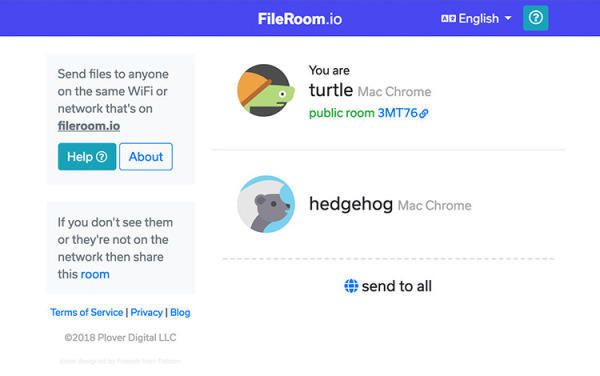
Fiileroom 是一款在同一網路內進行 P2P檔案共享的工具,無論你使用什麼作業系統,都可以順暢地進行分享。
Coolhue 為你提供一系列精心挑選的漸變色,讓你可以直接抓取配色方案用於 Photoshop 和 Sketch 等工具,也能借助 bower 或者 npm 直接用於你的相關開發專案。這可以為你進行網站設計開發節省不少時間。
Reef 是一款用來建立 UI 的簡單的 JS庫,它沒有諸如 React.js 和 Vue.js 這樣的大型庫當中花哨的組成部分,如果你只需要渲染 UI,那麼你使用 Reef 就可以了。另外,Reef 非常小,僅有2kb。
Evergreen 是一個來自 Segment.io 的 UI元件合集,其中包含的元件各不相同,除了按鈕,圖示,文字輸入框等常見的元件之外,還包含有 Evergreen 所獨有的內容,比如 Toaster,Side Sheet 以及 Comer Dialog 等元件。