Java 百度地圖入門 案例一
阿新 • • 發佈:2019-01-03
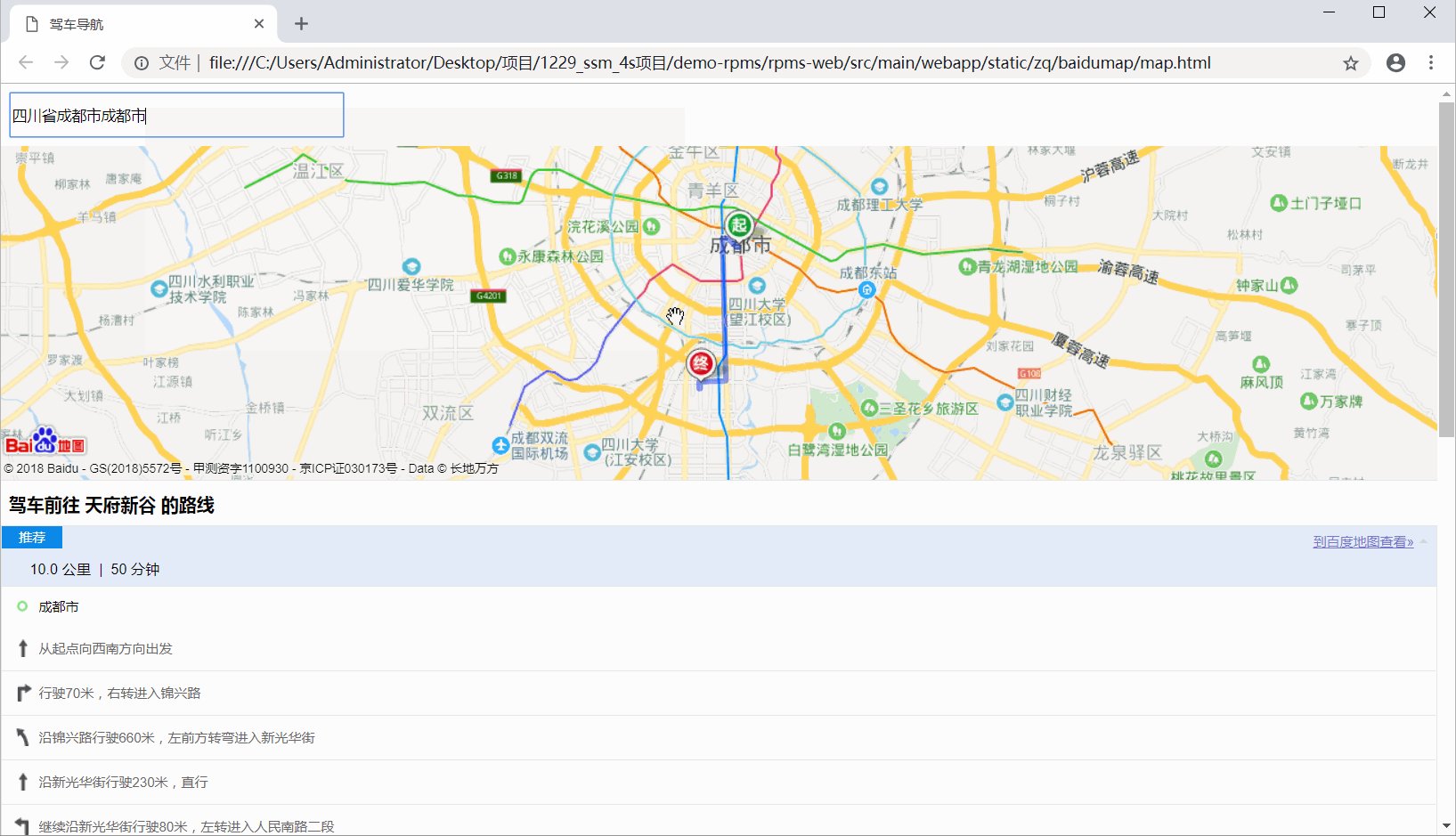
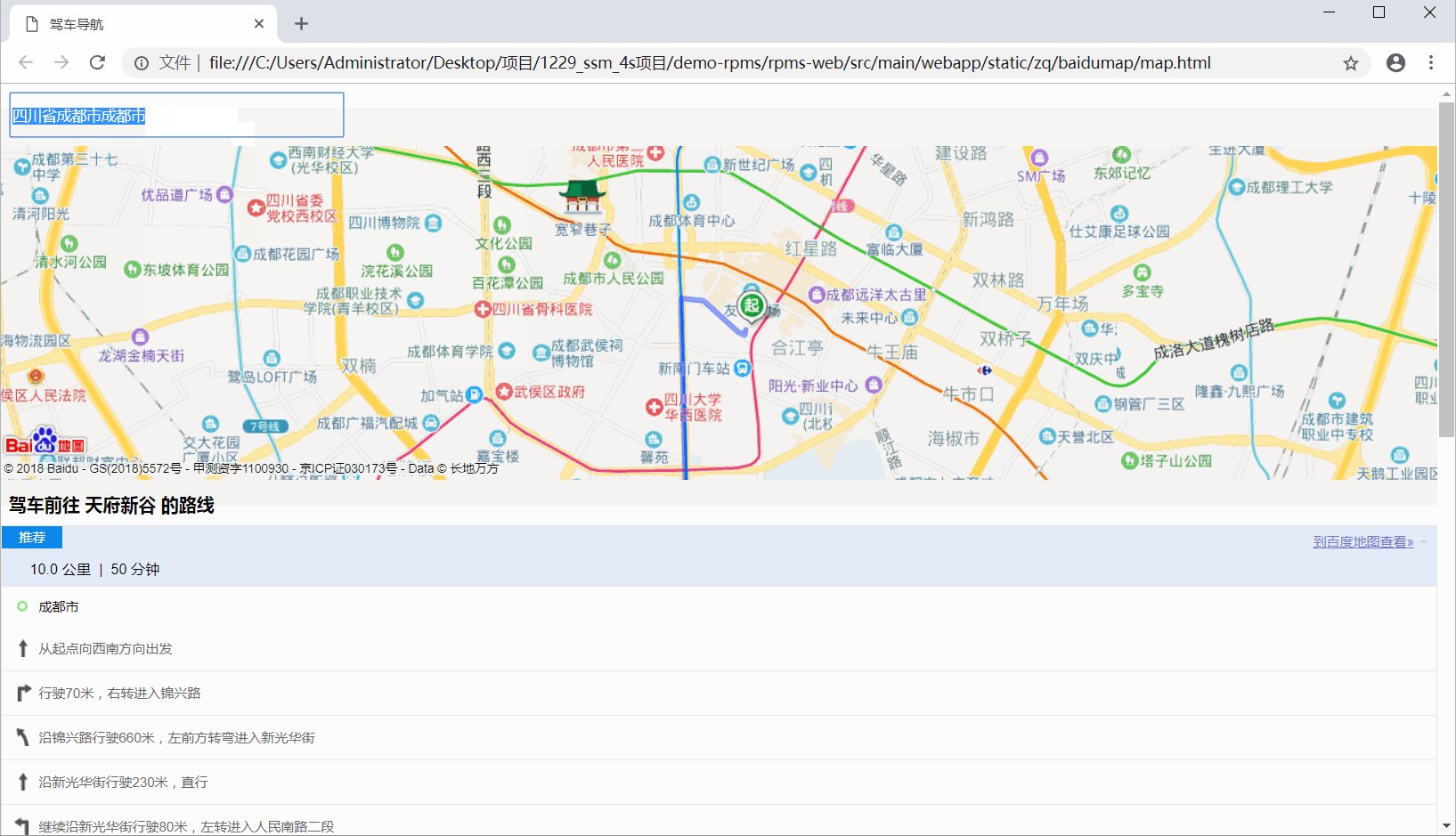
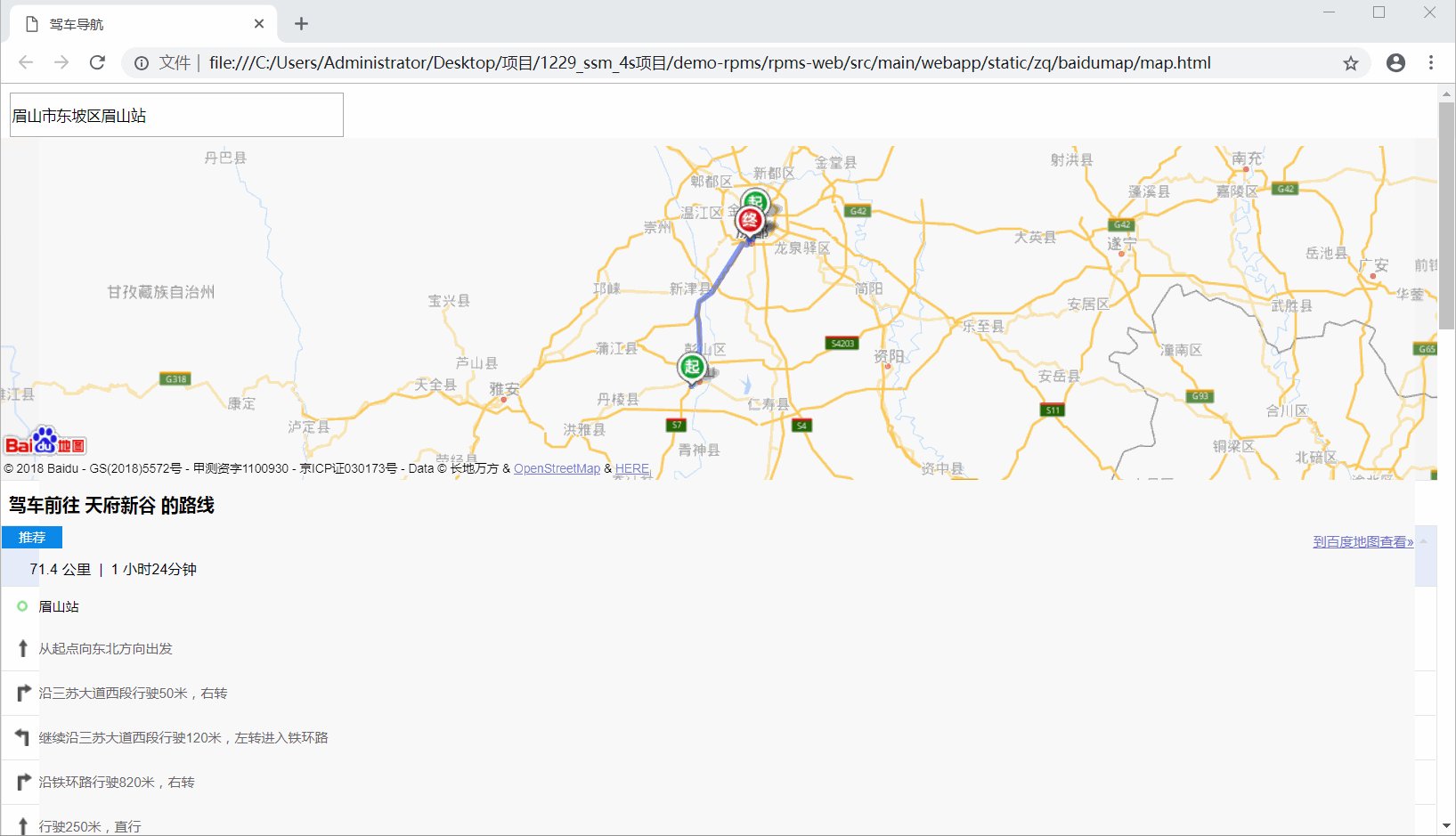
實現效果: 隨輸入文字而變化進行智慧搜尋 以及 下方顯示路線

程式碼:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html {width: 100%;height: 100%; margin:0;font-family:"微軟雅黑";} #l-map{height:300px;width:100%;} #r-result,#r-result table{width:100%;} </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的鑰匙"></script> <title>駕車導航</title> </head> <body> <input id="searchInput" type="text" placeholder="請輸入出發地址" style="width:300px;height: 40px;margin: 8px;" value="天府新谷"/> <div id="l-map"></div> <div id="r-result"></div> </body> </html> <script type="text/javascript"> // 百度地圖API功能 var map = new BMap.Map("l-map"); map.centerAndZoom(new BMap.Point("成都"), 12); map.enableScrollWheelZoom(true); //開啟滑鼠滾輪縮放 //建立一個自動完成物件 var ac = new BMap.Autocomplete({ location:map, input:"searchInput" }); //當滑鼠選中下拉列表中的某一條時,地圖進行定位 ac.addEventListener("onconfirm", function(e) { var _value = e.item.value; var myValue = _value.province + _value.city + _value.district + _value.street + _value.business; var driving = new BMap.DrivingRoute(map, {renderOptions: {map: map, panel: "r-result", autoViewport: true}}); driving.search(myValue, "天府新谷"); //地址的獲取有兩種方式 //1 直接獲取文字框中的值 //2 通過e物件獲取出item.value 動態拼接地址 /* var _value = e.item.value; var myValue = _value.province + _value.city + _value.district + _value.street + _value.business; //通過地址進行地圖定位 // 建立地址解析器例項 var myGeo = new BMap.Geocoder(); // 將地址解析結果顯示在地圖上,並調整地圖視野 myGeo.getPoint(myValue, function(point){ if (point) { map.centerAndZoom(point, 16); map.addOverlay(new BMap.Marker(point)); }else{ alert("您選擇地址沒有解析到結果!"); } }, "成都市");*/ }); </script>
