前端把圖片轉為base64,解決手機上傳圖片自動旋轉的問題
使用這個首先要下載exif.js。jsp頁面引用這個js,下載連結:https://link.jianshu.com?t=http://code.ciaoca.com/javascript/exif-js/
jsp部分:
上傳圖片:
<input type="file" accept="image/*" id="imgTest" onchange="selectFileImage(this);" />
jq程式碼:
function selectFileImage(fileObj) {
var file = fileObj.files['0']; //這裡拿到的檔案是blob型別
if(file==null||file==
return;
}
var pictype = file.type;
var type = pictype.split("/")[1];//判斷是否圖片型別
if(type=="bmp"||type=="tiff"||type=="gif"||type=="jpeg"||type=="exif"||type=="png"||type=="raw"||type=="jpg"){
if(file.size>10*1024*1024){
alert("請上傳一張小於10M的照片哦!");//這裡是頁面得提示語,自行做一個彈框
return;
}
//圖片方向角 added by lzk
var Orientation =
if (file) {
// var URL = URL || webkitURL;
//獲取照片方向角屬性,使用者旋轉控制
EXIF.getData(file, function() {
EXIF.getAllTags(this);
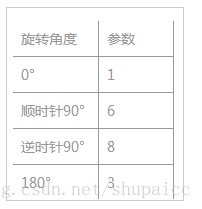
Orientation = EXIF.getTag(this, 'Orientation');//這個Orientation 就是我們判斷需不需要旋轉的值了,有1、3、6、8
});
var oReader = new FileReader();
oReader.onload = function(e) {
var image = new Image();
image.src = e.target.result;
image.onload = function() {
var expectWidth = this.naturalWidth;
var expectHeight = this.naturalHeight;
if (this.naturalWidth > this.naturalHeight && this.naturalWidth > 800) {
expectWidth = 800;
expectHeight = expectWidth * this.naturalHeight / this.naturalWidth;
} elseif (this.naturalHeight > this.naturalWidth && this.naturalHeight > 1200) {
expectHeight = 1200;
expectWidth = expectHeight * this.naturalWidth / this.naturalHeight;
}
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = expectWidth;
canvas.height = expectHeight;
ctx.drawImage(this, 0, 0, expectWidth, expectHeight);
//如果方向角不為1,都需要進行旋轉
if(Orientation != "" && Orientation != 1){
alert('旋轉處理');
switch(Orientation){
case 6://需要順時針(向左)90度旋轉
alert('(向左)90度旋轉');
rotateImg(this,'left',canvas);
break;
case 8://需要逆時針(向右)90度旋轉
alert('向右)90度旋轉');
rotateImg(this,'right',canvas);
break;
case 3://需要180度旋轉
alert('需要180度旋轉');
rotateImg(this,'right',canvas);//轉兩次
rotateImg(this,'right',canvas);
break;
}
}
base64 = canvas.toDataURL("image/jpeg", 0.8);
$('#showImage').css('background-image','url('+base64+')');//這裡就是你放圖片的地方啦
};
};
oReader.readAsDataURL(file);//注意一旦file不是blob型別這裡是會報錯的
}
}else{
alert("暫不支援該格式!");
return;
}
}
//對圖片旋轉處理,這一部分直接複製就好,
function rotateImg(img, direction,canvas) {
//最小與最大旋轉方向,圖片旋轉4次後回到原方向
var min_step = 0;
var max_step = 3;
if (img == null)return;
//img的高度和寬度不能在img元素隱藏後獲取,否則會出錯
var height = img.height;
var width = img.width;
var step = 2;
if (step == null) {
step = min_step;
}
if (direction == 'right') {
step++;
//旋轉到原位置,即超過最大值
step > max_step && (step = min_step);
} else {
step--;
step < min_step && (step = max_step);
}
//旋轉角度以弧度值為引數
var degree = step * 90 * Math.PI / 180;
var ctx = canvas.getContext('2d');
switch (step) {
case 0:
canvas.width = width;
canvas.height = height;
ctx.drawImage(img, 0, 0);
break;
case 1:
canvas.width = height;
canvas.height = width;
ctx.rotate(degree);
ctx.drawImage(img, 0, -height);
break;
case 2:
canvas.width = width;
canvas.height = height;
ctx.rotate(degree);
ctx.drawImage(img, -width, -height);
break;
case 3:
canvas.width = height;
canvas.height = width;
ctx.rotate(degree);
ctx.drawImage(img, -width, 0);
break;
}
}