android webview 載入白屏問題
如果重寫了
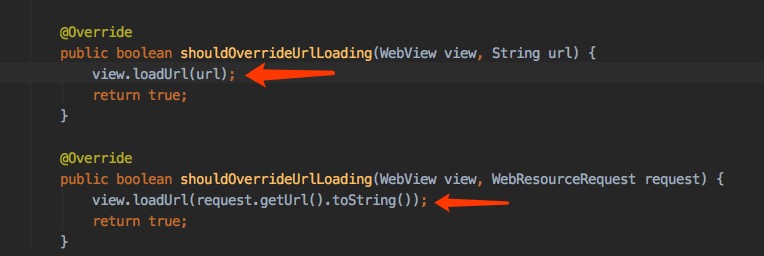
shouldOverrideUrlLoading(WebView view, String url)
或者
shouldOverrideUrlLoading(WebView view, WebResourceRequest request)
不要忘記新增 webView.loadUrl(url);
如下圖:
相關推薦
android webview 載入白屏問題
如果重寫了shouldOverrideUrlLoading(WebView view, String url)或者shouldOverrideUrlLoading(WebView view, WebRe
Android webView載入html頁面不顯示(顯示白屏)
Android webView載入網頁不顯示(顯示白屏) 最近專案上線後發現了一個bug,某些使用者打不開webView載入的靜態網頁,大部分使用者卻是可以,起初以為是手機原因,後來測試發現,只要是
Android webview載入html程式碼 上下左右有白邊問題
直接開始後臺返回一串html程式碼字串 然候客戶端用webview做展示 別的都正常 只是四周會有白邊 網上找的各種方法都不好使 如下圖後來給webview添加了兩個setting表框變窄了 但是還
android webview載入網頁按後退鍵黑屏一下問題的解決方案
出現這個問題剛開始還真是一頭霧水,不知道怎麼解決,後來跟同事一交流,發現凡是這種問題,很大一部分原因是application的style,或者activity的style設定問題,比如啟動頁黑屏問題也
android App啟動白屏
顯示 draw 出現 com pan code 文件中 class 但是 app啟動的時候在啟動也顯示之前會出現白屏或黑屏的情況。 主要是因為視圖沒有及時填充上造成的,解決方式如下: 在style中添加以下代碼: <style name="SplashTheme"
Flutter Android端啟動白屏問題的解決
Flutter 應用在 Android 端上啟動時會有一段很明顯的白屏現象,白屏的時長由裝置的效能決定,裝置效能越差,白屏時間越長。這篇文章主要介紹了Flutter Android端啟動白屏問題的解決。感興趣的小夥伴們可以參考一下 問題描述 Flutter 應用在 Android 端上
Android WebView載入HTML表單並通過javascript提交
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
記Android webView載入html程式碼 不執行js方法的情況
頁面中有一個webView顯示後臺返回的富文字資料,富文字資料是一串html程式碼,但是並沒有<html><body>這些標籤,webView不做任何處理,使用 webView.loadData(html, "text/html; charset=U
Android webview載入頁面
private WebView webView; public void init() { webView = (WebView) findViewById(R.id.webview); //支援js webV
android WebView載入URL不顯示圖片
WebSettings settings = mWebView.getSettings(); settings.setJavaScriptEnabled(true);//
Android webview 載入https:// 網站時不展示 圖片資源
可能原因是:該圖片資源不是https的; 解決辦法: if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { webSettings.setMixedContentMode(WebSetti
解決Android app啟動白屏問題
1.解決app啟動白屏問題 介紹兩種方式 載入首頁頁面前,進行頁面或者顏色過渡,使用者體驗感好 第一步設定一下主題色為透明 <!-- 應用啟動頁(StartingWindow)的theme --> <style name="AppTheme.Startin
android WebView載入html 處理的圖片過寬的工具類 (過寬的控制到100%,正常尺寸的不放大)
參考 部落格: 小曾同志的專欄: https://blog.csdn.net/u010023795/article/details/53509495 工具類 import org.jsoup.Jsoup; import org.jsoup.nodes.Document; impor
Android app啟動白屏優化
可以看到啟動的時候會有一個白屏, 如果手機較慢的話, 這個白屏就會持續一段時間, 不太友好. 那麼還有沒有什麼辦法優化呢? 給我們的應用視窗弄一個PlaceHolder Android最新的Material Design有這麼個建議的. 建議我們使用一
android 啟動頁白屏解決方案
最近在做專案的時候,突然遇到啟動頁白屏不顯示的問題,首先想到的就是圖片大小,仔細檢視 果然,美工給了我一張超大的圖片,我也沒細看就替換上去了,汗! 好吧,既然發現了問題,果斷替換掉圖片,但是,特麼還是白屏(你特麼在逗我!),幾番百度,谷歌,得到如下解決方案:
Android: WebView載入網頁的幾種方式及網路異常處理
1.載入本地assert目錄下檔案(error.html) webcontent.loadUrl(" file:///android_asset/error.html "); 2.載入網路url(http://www.csdn.com) webcontent.loadUrl(" http://www.csd
android:webview載入網頁速度很慢的的究極解決方案
Android客戶端中混搭HTML頁面,會出現雖然HTML內容載入完成,標題也正常顯示,但是整個網頁需要等到近5秒(甚至更多)時間才會顯示出來。研究了很久,搜遍了國外很多網站,也看過PhoneGap的程式碼,一直無解。 一般人堆WebView的加速,都是建
iOS 實現react-native預載入,優化第一次載入白屏問題
專案中存在多個react-native頁面入口,每個入口使用以下方法初始化: - (instancetype)initWithBundleURL:(NSURL *)bundleURL moduleName:(N
Android WebView載入空白
原創不易,轉載請註明轉載,並附上原文地址http://blog.csdn.net/z736232402/article/details/51646577 今天看自己寫的WebView的時候,發現,部分
Android WebView載入url網路視訊
前言 webview 的 功能日益強大,不僅可以用來載入圖片,網站連結, 今天聊一聊 webview 載入視訊的那些混淆點。 載入 視訊 一般會設定 硬體加速。其實 兩者一毛錢 關係都沒有 ,webview 不設定 硬體加速,依然能夠加載出來 ,不受其影