jQuery Validate驗證使用記錄
官網:https://jqueryvalidation.org
特別說明:前端驗證只適用於一般使用者,後端必須再次驗證
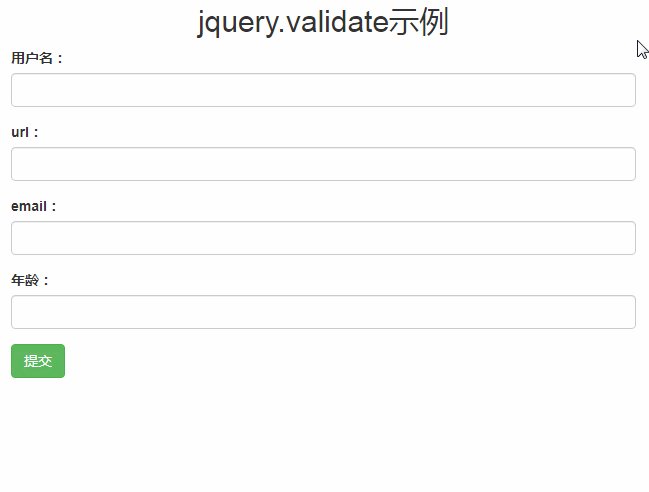
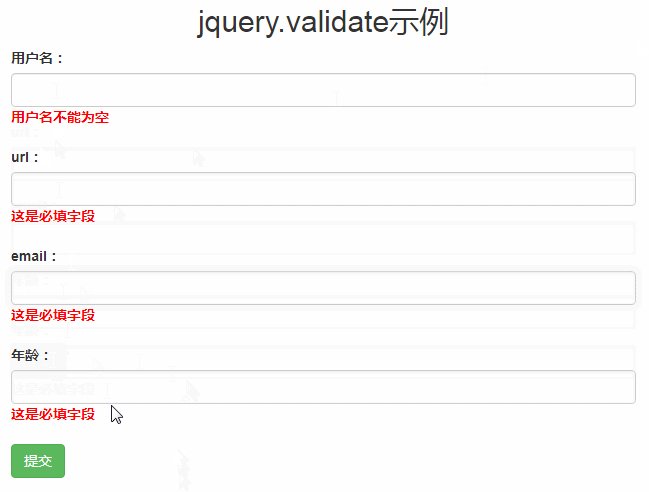
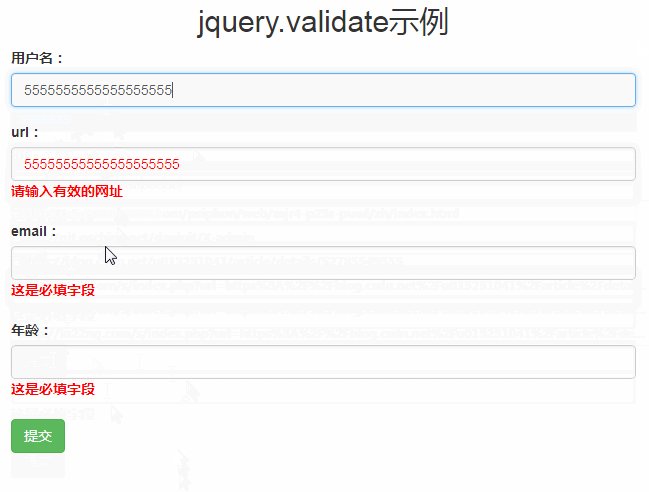
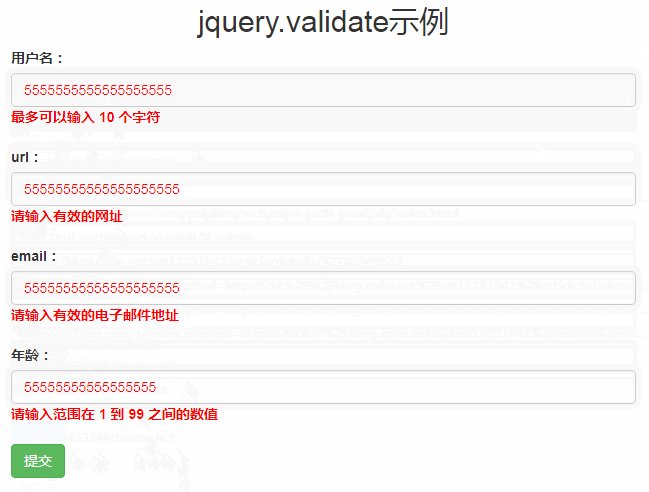
0、演示

1、匯入js
<script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/jquery.validate.min.js"></script> <script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/additional-methods.min.js"></script> <script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/localization/messages_zh.min.js"></script>
2、校驗規則
required:true 必輸欄位
remote:"check-email.php" 使用ajax方法呼叫check-email.php驗證輸入值
minlength:5 輸入長度最小是5的字串(漢字算一個字元)
maxlength:10 輸入長度最多是10的字串(漢字算一個字元)
rangelength:[5,10] 輸入長度必須介於 5 和 10 之間的字串")(漢字算一個字元)
min:5 輸入值不能小於5
max:10 輸入值不能大於10
range:[5,10] 輸入值必須介於 5 和 10 之間
step:6 輸入 6 的整數倍值
email:true 必須輸入正確格式的電子郵件
url:true 必須輸入正確格式的網址
date:true 必須輸入正確格式的日期,日期校驗ie6出錯,慎用
dateISO:true 必須輸入正確格式的日期(ISO),例如:2009-06-23,1998/01/22
number:true 必須輸入合法的數字(負數,小數)
digits:true 必須輸入整數
equalTo:"#password" 輸入值必須和#password相同
3、使用方法
表單新增id,如form-add
script中寫驗證規則
$("#form-add").validate({ rules:{ //驗證規則 }, messages:{ //對應驗證規則的錯誤提示 }, invalidHandler:function(){ return false; //無法驗證的處理 }, submitHandler:function(form){ //驗證成功後執行 } });
4、原始碼
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>Ding Jianlong Html</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<style>
.error{
color:red;
}
</style>
</head>
<body>
<div class="container">
<p class="h2 text-center">jquery.validate示例</p>
<form class="form-horizontal" id="form-add">
<div class="form-group">
<label for="user" class="col-sm-2 control-label">使用者名稱:</label>
<div class="col-sm-8">
<input type="text" id="user" class="form-control" name="user">
</div>
</div>
<div class="form-group">
<label for="pwd" class="col-sm-2 control-label">url:</label>
<div class="col-sm-8">
<input type="text" id="pwd" class="form-control" name='url'>
</div>
</div>
<div class="form-group">
<label for="moblie" class="col-sm-2 control-label">email:</label>
<div class="col-sm-8">
<input type="text" id="moblie" class="form-control" name='email'>
</div>
</div>
<div class="form-group">
<label for="yzm" class="col-sm-2 control-label">年齡:</label>
<div class="col-sm-8">
<input type="text" id="yzm" class="form-control" name='age'>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-8">
<button class="btn btn-success" type="submit">提交</button>
</div>
</div>
</form>
</div>
<script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/jquery.validate.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/additional-methods.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery-validate/1.19.0/localization/messages_zh.min.js"></script>
<script>
//表單驗證
$("#form-add").validate({
rules:{
user:{
required:true,
maxlength:10,
},
url:{
required:true,
url:true,
},
email:{
required:true,
email:true,
},
age:{
required:true,
number:true,
range:[1,99],
}
},
messages:{
user:{
required:'使用者名稱不能為空',
//maxlength:'長度超過10',
},
},
invalidHandler:function(){
return false; //無法驗證的處理
},
submitHandler:function(form){
//ajax表單提交
var data = new FormData($('#form-add')[0]); //要加【0】
//alert(data);
$.ajax({
type: 'POST',
url: '', //當前路徑
data: data,
dataType: 'json',
processData: false, //序列化,no
contentType: false, //不設定內容型別
success: function (data) {
if (data.code == 200) {
alert('新增成功');
} else {
alert('新增失敗');
}
},
error: function (data) {
alert('服務異常,請稍後重試');
console.log(data);
}
}
)
//ajax提交結束
return false; //阻止表單提交
}
});
</script>
</body>
</html>
