解決投影儀放映PPT時左右、上下出現黑邊問題
準備一場活動,出個ppt,ppt放映時不是上下有黑邊,就是左右有,雖然不影響內容,但放映效果太差,於是,不將就,也忍受不了不完美,求助於網路,終得正果
事出必有因:
螢幕解析度(比例)與ppt中預設的放映比例不符,例如我的電腦螢幕比例為16:9,可是ppt預設的比例為4:3
解決方法:
1.開啟要放映的ppt
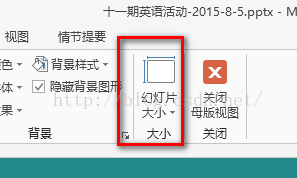
2.在"檢視"選項卡,點選"幻燈片母版",低版本office點選"頁面設定",高版本office(如PowerPoint2013)點選"幻燈片大小",選擇"自定義幻燈片大小"
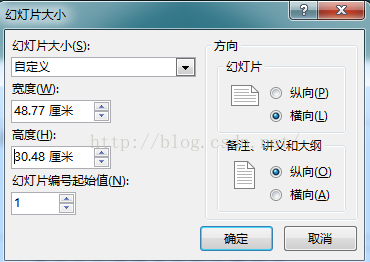
3."幻燈片大小"選項框選"自定義",如果你的電腦解析度是1440*900,那將釐米數設定成48.77*30.48
4.在彈出框選“最大化”
5.關閉母版檢視
完成以上步驟,你就再也不用被黑邊困擾了,困難有一個,方法千千萬,希望能幫到需要的朋友
最後附上幫助網頁:
相關推薦
解決投影儀放映PPT時左右、上下出現黑邊問題
準備一場活動,出個ppt,ppt放映時不是上下有黑邊,就是左右有,雖然不影響內容,但放映效果太差,於是,不將就,也忍受不了不完美,求助於網路,終得正果 事出必有因: 螢幕解析度
xcode7/ios9中 低版本app執行時,螢幕上下出現黑邊的問題
xcode從低版本升級至 7.0或更高版本後,某些低版本app再次編譯執行後,發現app在裝置上執行時,會在上端和底部 出現黑邊的現象。這導致app的展示介面跟縮水了一樣,變得十分醜陋。 對於這一問題,找度娘,沒找到類似的解決方案。有人說 將低版本中的xcode包內容裡的
iOS執行某些工程時螢幕上下出現黑邊的解決辦法
http://www.360doc.com/content/16/0514/09/31683748_558981505.shtml 今天準備瞭解下MVVM設計模式,於是就從GitHub上Down了一個MVVM的demo(https://github.com/ashfurro
解決iOS模擬器執行時上下出現黑邊的問題
在編寫iOS程式時,我們可能會遇到這種情況:在老版本的Xcode上寫的程式之前執行在模擬器的時候是正常的,但是現在執行就出現了上下出現黑邊的情況,如下圖所示: 那麼這究竟是什麼原因呢? 兩個圖片分別實在顯示為4S
關於iOS模擬器執行專案上下出現黑邊解決方法
開發十年,就只剩下這套架構體系了! >>>
xcode中在LaunchImage裡面放入圖片執行後螢幕上下出現黑邊
遇到一個很奇葩的現象,在launchImage中只要一放入圖片然後執行起來,在iPhone5上螢幕頂部和底部就出現黑邊,只能顯示4寸屏的大小,怎麼都解決不了。隔了幾天有嘗試解決這個問題,無意中發現了問題,我在裡面只放了一張640*1136的圖片,這時候執行就會儲存,指出我放
轉載 * jQuery實現動態分割div—通過拖動分隔欄實現上下、左右動態改變左右、上下兩個相鄰div的大小
鼠標 動態改變 win 上下 key mousedown pre console ati 由jQuery實現上下、左右動態改變左右、上下兩個div的大小,需要自己引入jquery1.8.0.min.js包 可用於頁面布局。 //======================
Android中BitMap的左右、上下映象
public Bitmap mirrorConvert(Bitmap srcBitmap,int flag) { //flag: 0 左右翻轉,1 上下翻轉 Matrix matrix = new Matrix(); if (
JS實現列表資料左右、上下移動功能
本文主要介紹JS實現將左邊下拉框列表選中項資料新增到右邊的功能,支援多選移動。文章中提供了兩種方案,一種是將左側選中項複製到右邊,左側資料不發生變化,同時阻止資料重複新增到右側;另一種是資料新增到右邊的同時從左邊移除,從右邊移除的同時向左邊追加,並對右側列表資料
3D手勢識別(二)左右、上下滑動判斷
場景:前裝攝像頭。 檢測目標:檢測手左右滑動狀態,手沿x方向滑動,z軸為深度方向,y、z方向相對穩定。 手上下滑動類似。 步驟: 一、影象識別檢測手,左右滑取最上點/上下滑取得手的最前點; 二、資料處理:中值濾波、平滑處理和卡
Appium左右、上下滑動(Java)
網上很多文章都說用swipe來左右滑動,你把程式碼一貼,結果報錯,看半天,原來是java-client中swipe早就被廢除了!!!下面介紹一種Java寫法來左右上下滑動: 首先,建立一個Swipe類 import org.openqa.selenium.
iOS如何解決app執行時不滿屏,上下留有黑邊
特別是在5或者5s上執行,會出現上下有一樣寬高的黑色區域,明明程式碼已經設定全屏了,為啥還出現這樣的問題,那又如何解決呢? 因為我們的那個應用是按照320*480的size來執行的,所以導致上下有黑色。 1.解決辦法:另存為下方圖片--重新命名為default-568
解決:安裝Jenkins時web界面出現jenkins實例似乎已離線問題
def sys web 安裝插件 lib 重啟 分享圖片 方法 ado 說說jenkins安裝時遇到的一個坑記錄一下,經多方查閱資料,詢問終解決了此問題問題提示: 解決方法如下:1) 修改/var/lib/jenkins/updates/default.json因jenki
IOS的app執行時不滿屏,上下留有黑邊
特別是在5或者5s上執行,會出現上下有一樣寬高的黑色區域,明明程式碼已經設定全屏了,為啥還出現這樣的問題,那又如何解決呢? 因為我們的那個應用是按照320*480的size來執行的,所以導致上下有黑色。 1.解決辦法就是把default-568h圖片放到你的專案裡,這樣執行
app啟動執行時不滿屏,上下有黑邊
iOS開發中,使用真機,或模擬器除錯時,當APP啟動後,會出現不滿屏的情況,即上下出現黑邊。 如下圖所示: 造成這種顯示異常的原因是因為應用是按照320*480的size來執行的,所以導致上下有黑
ios -- app從後臺進入前臺,上下有黑邊
這個問題糾結了好久,才發現在AppDelegate.m裡沒有設定window的背景顏色。 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary
解決Mac book pro外接現實器有黑邊問題
一. Mac螢幕比例為16:10。而大部分現實器的螢幕比例為16:9。 二. 在知乎上看到:VGA的連線線 線材有3+6和3+9的,3+6支援的是高清,3+9支援的是超清;3+6的線對於小尺寸的螢幕有可能也能支援高解析度,但是如果是大尺寸且解析度較高的螢幕建議
UIabel設定自適應寬高之後,會出現黑邊的問題解決
原因:frame的寬高沒有取整,或者說上下左右邊沒有取整解決方法:在取frame得時候,加上CGRectIntegral,使得寬、高得到一個整數,然後就完美的解決這個問題了修改前:label.frame
解決input[type=file]打開時慢、卡頓問題
fire safe window jpg 可能 google 這樣的 str rip 為什麽在input標簽類型為file上傳文件時在標簽中設置屬性 accpet="image/*",打開本地文件夾的速度特別慢? 經過測試發現,在mac裏面safari、Firefox、C
自適應布局 左右結構、上下結構
overflow 絕對定位 style width absolut ack wid 結構 tro 一、左右結構 左邊固定,右邊自適應 1. 左邊左浮動,右邊加個overflow:hidden; #lt{ float: left;width:200px; back