《Javascript權威指南》學習筆記之十四:JavaScript內建類
前面的幾篇博文分別介紹了物件、字串、陣列、日期等內建類,本篇將介紹Boolean/Math/Function/Arguments類
一、使用Boolean類處理邏輯值
Boolean類是JS的一個封裝類,可以用於獲取Boolean物件的原始資料型別或者字串表示形式。new Boolean(value)用於建立一個Boolean物件,Boolean(value)它的引數轉換成一個原始的布林值,並且返回這個值。Boolean物件只有兩個值:true或者false.
value引數可以省略。如果省略 value 引數,或者設定為 0、-0、null、""、false、undefined 或 NaN,則該物件設定為 false。否則設定為 true(即使 value 引數是字串 "false")。
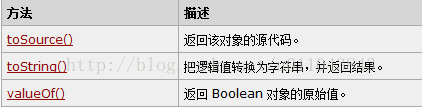
Boolean物件有三個方法:
但是在ECMAScript 5中,Boolean物件新增一個toJSON()方法,可以將邏輯值序列化為JSON格式字串返回。
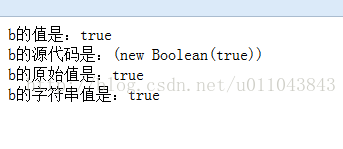
<script type="text/javascript"> var b = new Boolean("false"); document.write("b的值是:"+b+"<br/>"); document.write("b的原始碼是:"+b.toSource()+"<br/>"); document.write("b的原始值是:"+b.valueOf()+"<br/>"); document.write("b的字串值是:"+b.toString()+"<br/>"); </script>
FF中結果(在Google只能輸出第一個[????])
二、使用Number類進行數字型別轉換
在JavaScript中內建了Number類對數字資料進行處理。Number類是Number資料型別的一個簡單封裝,可以用Number類物件處理資料的原始值。在呼叫Number類的方法時要用new Number(value)建立Number物件,但是對於Number類的屬性則是不需要,因為屬性均是靜態的。Number(value)函式用於轉換,轉換失敗返回NaN。
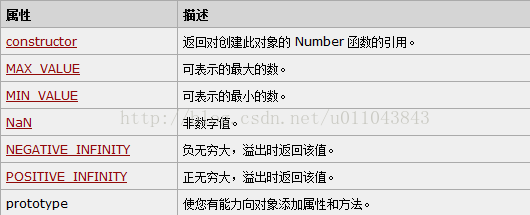
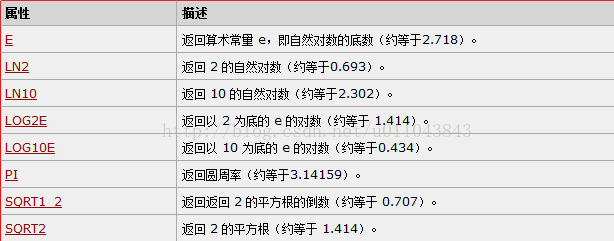
Number類的屬性:
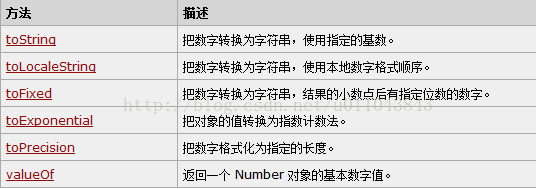
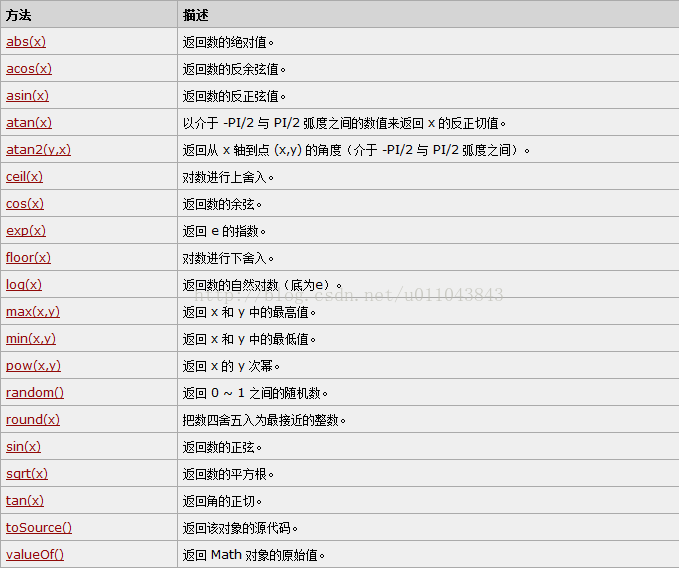
Number類的方法
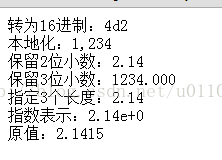
<span style="font-size:18px;">var num = new Number("1234"); document.write("轉為16進位制:"+num.toString(16)+"<br/>"); //預設是10進位制 document.write("本地化:"+num.toLocaleString()+"<br/>"); var num1 = new Number("2.1415"); document.write("保留2位小數:"+num1.toFixed(2)+"<br/>"); //引數範圍[0,20],表示保留的小數位數,不足補0 document.write("保留3位小數:"+num.toFixed(3)+"<br/>"); document.write("指定3個長度:"+num1.toPrecision(3)+"<br/>"); //有效長度,引數範圍[0,21] document.write("指數表示:"+num1.toExponential(2)+"<br/>"); //引數範圍[0,20],表示需要的小數位數。 document.write("原值:"+num1.valueOf()); //預設是0,即new Number()</span>
結果
如果不在引數指定的範圍之內,均會丟擲RangeError異常。在ECMAScript 5中新增了toJSON()方法,將數值序列化為JSON格式字串並返回。
三、使用Math類進行復雜的數學運算
Math 物件並不像 Date 和 String 那樣是物件的類,因此沒有建構函式 Math(),像 Math.sin() 這樣的函式只是函式,不是某個物件的方法,通過把 Math 作為物件使用就可以呼叫其所有屬性和方法。
Math類的屬性:
Math類的方法
四、使用Function和arguments類
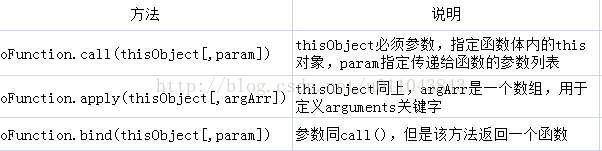
4.1 Function類:JavaScript中的每個函式都由一個Function物件表示,均有三個實用方法:call()、apply()和bind()。都是用來呼叫函式的。
<span style="font-size:18px;">var theFunction = function(arg)
{
document.write(arg+"<br/>");
document.write(arguments+": 第二個引數:"+arguments[1]+"<br/>");
document.write(this == myObj);
}
var myObj = new Object;
var arr = new Array("a","b","c");
theFunction.apply(myObj,arr);
theFunction.call(null,1,2,3);
</span>結果:
與call()相比,apply()方法有如下不同:
1、如果在Javascript中呼叫的任何函式使用了this關鍵字,那麼可以使用apply()指定this關鍵字所代表的物件值。
2、如果在Javascript中呼叫的任何函式內使用了arguments關鍵字,那麼可以使用apply()指定arguments關鍵字所代表的引數值。
2、Arguments類和arguments屬性
Arguments類代表函式引數作為陣列元素作為儲存,可以按訪問陣列元素的方法訪問引數。arguments.length表示引數的數目。但是,不能用for...in迴圈訪問arguments物件,需用for迴圈。
arguments有兩個重要屬性:
arguments.callee屬性用來表示當前正在執行函式的引用,等價於arguments.callee.apply(null)或者arguments.callee.call(null); oFunction.caller屬性表示當前正在執行函式的呼叫者的引用,如果沒有其他函式呼叫則返回null,等價於oFunction.caller.apply(null)或者oFunction.caller.call(null).