Javascript知識點總結(八)
阿新 • • 發佈:2019-01-03
物件
物件的定義方式
通過直接量方式:
var obj = {x:1,y:2};
通過new 方式
var obj = new Object();
通過Object.create方式
var obj = Object.create();Javascript分為內建物件、宿主物件和自定義物件
內建物件包括陣列、函式、日期和正則表示式
宿主物件是由Javascript直譯器所嵌入的宿主環境定義的。比如Web瀏覽器,客戶端Javascript中表示網頁結構的HTMLElement物件均是宿主物件
自定義物件是由執行中的Javascript程式碼建立的物件。
- es5中新新增setter和getter存取器
var o = {
x:1,
y:1,
get r(){
console.info(this.x);
},
set r(newValue){
this.x = newValue;
}
};
o.r = 11;
o.r; => 11;- 屬性特性
Object.defineProperty();
var o = {};
Object.defineProperty(o,'x',{
value:1, //值
writable:true,//可寫性
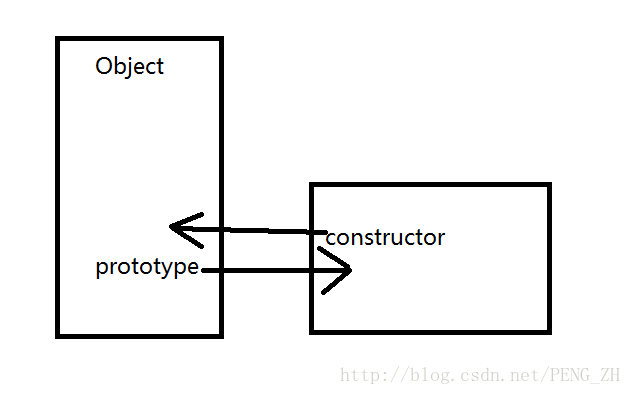
enumerable:true - prototype和constructor
prototype是物件中的一個自定義屬性,每個物件中都會有一個prototype屬性。
jQuery 原始碼中
(function(window){
var jQuery = function(){
return new jQuery.fn.init();
};
//jQuery原始碼中prototype和constructor的關係
jQuery.fn = jQuery.prototype = {
constructor:jQuery,
};
jQuery.fn.init.prototype = jQuery.fn;
window.jQuery = window.$ = jQuery;
})(window); 我一直認為prototype在自定義物件中是以一個地址標記存在的,所以當物件以new 的形式建立時候可以共享這個地址,而減少記憶體地址的使用,達到了記憶體共用而不會被浪費的目的,Object.prototype是建構函式下的一個物件,這個物件下同樣也存在這個以constructor屬性,用於標記他的建構函式的地址,從而進行雙向標記。
- JSON
JSON.stringify()將物件解析成字串。
var obj = {
a:1,
b:2
};
var str = JSON.stringify(obj);
console.info(str);=>{"a":1,"b":2}JSON.parse()將字串解析成物件
var str = '{"name":"test"}';
var obj = JSON.parse(str);
console.info(typeof obj); =>object