微信測試號-生成帶引數的二維碼
阿新 • • 發佈:2019-01-03
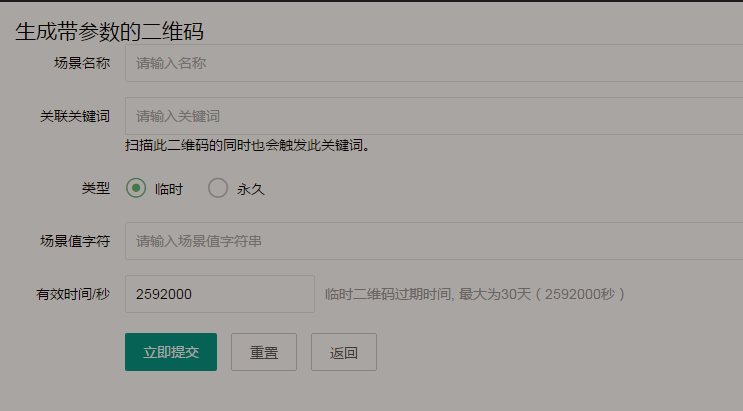
這是前臺樣式,關於後臺怎麼寫,先簡單地說一下思路。 我用的是Thinkphp3.2.3框架,以及LaneWeChat框架
* 獲取帶引數的二維碼的過程包括兩步,首先建立二維碼ticket,然後憑藉ticket到指定URL換取二維碼。
* 目前有2種類型的二維碼,分別是臨時二維碼和永久二維碼,
* 前者有過期時間,最大為1800秒,但能夠生成較多數量,後者無過期時間,數量較少(目前引數只支援1--100000)。
* 兩種二維碼分別適用於帳號繫結、使用者來源統計等場景。
* $type Int 臨時二維碼型別為1,永久二維碼型別為2
* $expireSeconds Int 過期時間,只在型別為臨時二維碼時有效。最大為1800,單位秒
* $sceneId Int 場景值ID,臨時二維碼時為32位非0整型,永久二維碼時最大值為100000(目前引數只支援1--100000)
第一步:建立二維碼ticket
臨時二維碼api:https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKEN;
永久二維碼api:https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKEN;
正確時會返回json資料
第二步:根據獲取的ticket,換取二維碼圖片,需要呼叫api:https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET;{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm 3sUw==","expire_seconds":60,"url":"http://weixin.qq.com/q/kZgfwMTm72WWPkovabbI"}
成功返回 ticket正確情況下,http 返回碼是200,是一張圖片,可以直接展示或者下載
public function qrcode_add(){//生成二維碼
$mp = $this->mp;
$arr['mp_id'] = $mp['id'];
$type = $arr['qr_type'] = I('qr_type');
$expire = $arr['expire'] = I('expire');
$arr['keyword'] = I('keyword');
$scene_str = $arr['scene_str'] = I('scene_str');
$arr['scene_name'] = I('scene_name');
$arr['create_time'] = time();
include APP_PATH .'LaneWeChat/lanewechat.php';
$ret = Popularize::createTicket($type, $expire, $scene_str); //呼叫獲取ticket的方法,此方法成功返回轉化為陣列的json資料
if (is_array($ret)) {
$ticket = $arr['ticket'] = $ret['ticket'];
$url = $arr['url'] = $ret['url'];
}else{
echo "失敗";
}
$result = Popularize::getQrcode($ticket, ''); //根據獲取的ticket,換取二維碼圖片,需要呼叫api:https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
下邊是LaneWeChat封裝好的方法:
public static function createTicket($type, $expireSeconds, $sceneId){
$queryUrl = 'https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token='.getAccess_token();
$queryAction = 'POST';
$template = array();
if($type == 1){
$template['expire_seconds'] = $expireSeconds;
$template['action_name'] = 'QR_STR_SCENE';
}else{
$template['action_name'] = 'QR_LIMIT_STR_SCENE';
}
$template['action_info']['scene']['scene_str'] = $sceneId;
$template = json_encode($template,JSON_UNESCAPED_UNICODE); //json第二個引數JSON_UNESCAPED_UNICODE,處理保護中文不被轉換成json格式
return Curl::callWebServer($queryUrl, $template, $queryAction);
}
public static function getQrcode($ticket, $filename=''){
$queryUrl = 'https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket='.urlencode($ticket);
$queryAction = 'GET';
$result = Curl::callWebServer($queryUrl, '', $queryAction, 0);
$filename = './Public/qrcode/'.time().'.jpg';
file_put_contents($filename, $result);
return $filename;
}最後是處理前臺,顯示就OK了
public function index(){
$data = M('qrcode')->order('id desc')->select(); //以id倒序排序
$this->assign('data',$data);
$this->display();
}最後是前臺程式碼
<a href="<{:U('qrcodeAdd')}>" id="addkw" class="layui-btn layui-btn-normal layui-btn-sm rha-nav-title">增加二維碼</a>
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">
<div class="layui-tab-content">
<table class="layui-table" lay-skin="line">
<thead>
<tr>
<th>二維碼</th>
<th>場景名稱</th>
<th>對應關鍵字</th>
<th>型別</th>
<th>到期時間</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<volist name="data" id="vo">
<tr>
<td>
<img class="form_logo" src="__ROOT__<{$vo.src}>" width="100" height="100">
</td>
<td><{$vo.scene_name}></td>
<td><{$vo.keyword}></td>
<td>
<if condition="$vo.qr_type eq '1'">臨時
<else /> 永久
</if></td>
<td>
<if condition="$vo.qr_type eq '1'"><{$vo['create_time']+$vo['expire']|date="Y-m-d H:i:s",###}>
<else /> 長期有效
</if>
</td>
<td>
<a class="rha-bt-a" href="javascript:;" onclick="delQrcode('<{$vo.id}>')">刪除</a>
<a target="_blank" href="" class="rha-bt-a">檢視</a>
</td>
</tr>
</volist>
</tbody>
</table>
</div>
</div>