密碼強度校驗
阿新 • • 發佈:2019-01-03
題記:在註冊頁面常有校驗密碼強度的功能,分享一種自己的寫法
規則
//密碼的強弱的問題
//六位數以上
// 數字 字母 特殊符號
//任意的一種組合 -----弱
//任意的兩種組合------中
//任意的三種組合------強html
<div id="dv">
<label for="pwd">密碼</label>
<input type="text" id="pwd" maxlength="16">
<div>
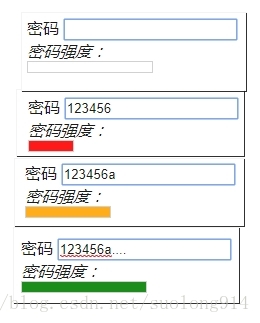
<em>密碼強度:</em>
<em id 
css
//strengthLv0 代表為達到校驗規則時的樣式
//strengthLv1 代表密碼強度弱時的樣式
//strengthLv2 代表密碼強度中等時的樣式
//strengthLv3 代表密碼強度強時的樣式
<style type="text/css">
#dv {
width: 300px;
height: 200px;
position js
function getLvl(txt) {
//預設級別是0
var lvl = 0;
//判斷這個字串中有沒有數字
if (/[0-9]/.test(txt)) {
lvl++;
}
//判斷字串中有沒有字母
if (/[a-zA-Z]/.test(txt)) {
lvl++;
}
//判斷字串中有沒有特殊符號
if (/[^0-9a-zA-Z_]/.test(txt)) {
lvl++;
}
return lvl;
}
document.querySelector('#pwd').onkeyup = function () {
document.querySelector('#strengthLevel').className = "strengthLv" + (this.value.length <6 ? 0:getLvl(this.value));
};