微信小程式儲存圖片到相簿授權被拒絕後重新拉取授權wx.opensetting的使用方法
近期開發過小程式的童鞋應該已經知道,小程式某些介面已廢棄,改用新的介面。比如wx.getUserInfo()、wx.authorize()、wx.openSetting()等都將廢棄,拉起不了使用者授權介面。而它們被統一整合在button元件裡的一個open-type屬性裡面,也就是說,小程式為了更好的保護使用者隱私,大部分涉及到授權的問題,都需要引導使用者主動去授權,而不是強制被授權。下面就主要來講怎麼解決儲存圖片到相簿授權被拒絕後重新拉取授權wx.opensetting的問題:
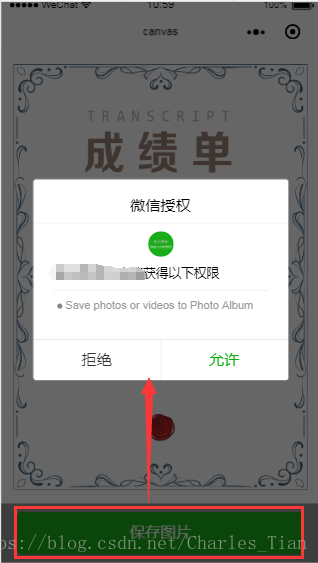
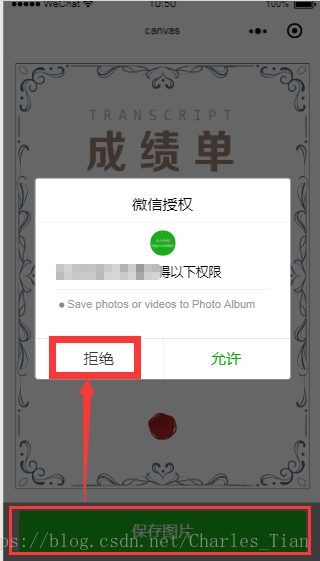
首先我們用圖片看下授權(授權介面的拉起用的是初始方式wx.authorize())被拒絕後會產生一個什麼問題:
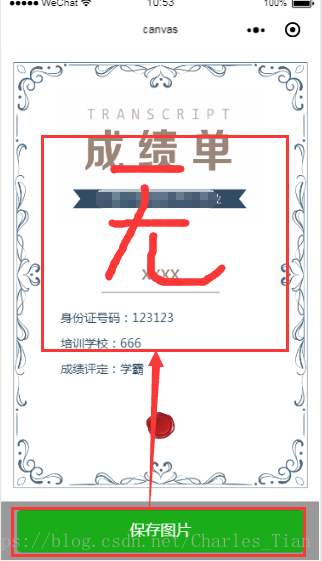
大致的步驟是這樣的(這裡考慮的是使用者拒絕場景,如果是允許,則走正常邏輯會將圖片儲存在相簿中):
1.使用者第一次點選儲存到相簿,拉起授權介面;
2.使用者點選拒絕後,授權介面會消失;
3.使用者再次點選儲存到相簿,授權介面不會再出現。
出現這個問題的根本原因是這樣的:
使用者第一次拒絕授權彈框後,短期內微信會認為使用者拒絕該授權意願並且不會再次吊起授權彈框
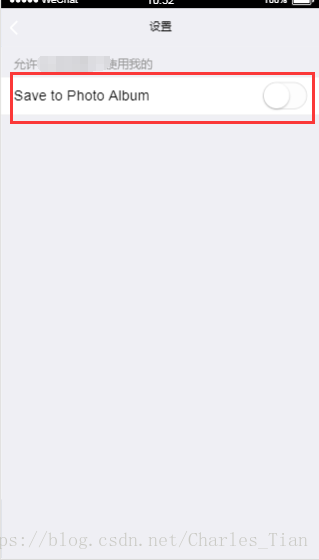
那麼這裡我們就很有必須要讓使用者二次授權,而二次授權就需要使用者主動設定勾選同意授權。呼叫這個“二次授權”設定頁之前使用的api是wx.opensetting,即開啟設定,但是很遺憾的是,如果再次使用wx.opensetting這個介面,授權介面是不會被拉起的。
那怎麼辦?解決辦法是引導使用者主動去設定頁面去授權,也就是現在小程式拉起授權的功能都整合在了button元件,所以這裡需要用到button元件裡的一個open-type屬性,屬性值為'openSetting'和一個繫結事件bindopensetting聯合使用,
這裡最重要的是:在設定頁面一定要判斷使用者授權的狀態,如果沒授權,那麼button則還是顯示去授權的狀態;如果已授權,則button就顯示儲存的狀態。
下面來看具體的程式碼實現:
HTML部分:
<canvas canvas-id="shareImg" style="width:100%;height:100%;"></canvas> <button type='primary' class='saveImg' bindtap='save' hidden='{{saveImgBtnHidden}}'>儲存圖片</button> <button type='primary' class='openSetting' open-type="openSetting" bindopensetting='handleSetting' hidden='{{openSettingBtnHidden}}'>去授權</button>
CSS部分:
page{
width: 100%;
height: 100%;
background: #999;
}
.saveImg,.openSetting{
position: absolute;
bottom: 10px;
width: 90%;
left: 5%;
height: 50px;
} /*
* 儲存到相簿
*/
save: function () {
var that = this;
//獲取相簿授權
wx.getSetting({
success(res) {
if (!res.authSetting['scope.writePhotosAlbum']) {
wx.authorize({
scope: 'scope.writePhotosAlbum',
success() {//這裡是使用者同意授權後的回撥
that.savaImageToPhoto();
},
fail() {//這裡是使用者拒絕授權後的回撥
that.setData({
saveImgBtnHidden: true,
openSettingBtnHidden: false
})
}
})
}else{//使用者已經授權過了
that.savaImageToPhoto();
}
}
})
},
handleSetting: function(e){
let that = this;
// 對使用者的設定進行判斷,如果沒有授權,即使使用者返回到儲存頁面,顯示的也是“去授權”按鈕;同意授權之後才顯示儲存按鈕
if (!e.detail.authSetting['scope.writePhotosAlbum']) {
wx.showModal({
title: '警告',
content: '若不開啟授權,則無法將圖片儲存在相簿中!',
showCancel: false
})
that.setData({
saveImgBtnHidden: true,
openSettingBtnHidden: false
})
}else{
wx.showModal({
title: '提示',
content: '您已授權,趕緊將圖片儲存在相簿中吧!',
showCancel: false
})
that.setData({
saveImgBtnHidden: false,
openSettingBtnHidden: true
})
}
},
savaImageToPhoto: function(){
let that = this;
wx.showLoading({
title: '努力生成中...'
})
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: that.data.winWidth,
height: that.data.winHeight - 70,
destWidth: that.data.winWidth,
destHeight: that.data.winHeight - 70,
canvasId: 'shareImg',
success: function (res) {
wx.hideLoading()
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success(res) {
wx.showModal({
content: '圖片已儲存到相簿了',
showCancel: false,
confirmText: '朕知道啦',
confirmColor: '#72B9C3',
success: function (res) {
if (res.confirm) {
console.log('使用者點選確定');
that.setData({
hidden: true
})
}
}
})
}
})
},
fail: function (res) {
console.log(res)
}
})
},