阿里雲 CodePipeline 持續整合之釋出靜態網站到OSS
摘要: 本文轉載自 阿里雲CodePipeline客戶“小草”的個人部落格,Step By Step的呈現了從0配置一個nodejs 靜態網站釋出到OSS,並通過CDN回源加速的過程。
本文轉載自 阿里雲CodePipeline客戶“小草”的個人部落格,原文地址:
http://www.forkjoin.org/2017/08-21-CodePipeline-ossweb/
現在流行前後端徹底分離,前端生成webpack 打包的靜態檔案。可以通過 CodePipeline構建後釋出到oss 進行釋出前端。下面進行詳細講解
第一步 申請開通 CodePipeline
CodePipeline 地址
第二步 建立CodePipeline任務
1. 建立一個nodejs任務

2. 詳細設定
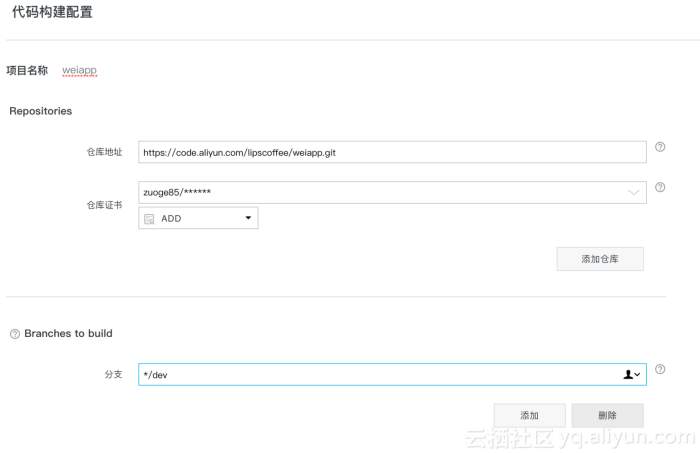
如下圖,配置好git倉庫和賬號,以及分支

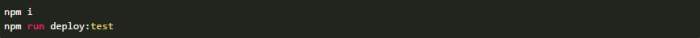
配置專案構建命令,比如我的專案修改成


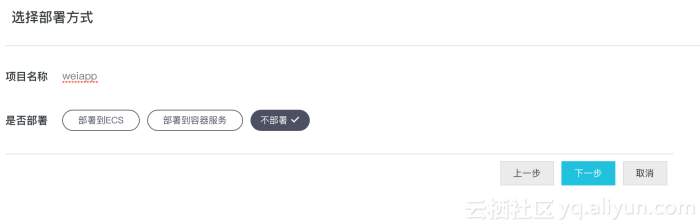
3. 部署方式 選擇不需要部署

第三步 準備oss
1. 新建 Bucket 選擇標準儲存,許可權配置成公共讀
下面測試都預設 bucket 名字為 test-weiapp-web
2. 配置訪問控制 RAM
配置ram賬號許可權給構建使用,一定要配置好ram 許可權。理由如下
-
防止誤刪除了其他 bucket 的檔案等
-
ossutil 工具太危險!!!
-
安全
3. 建立策略
在訪問控制介面選擇 > 策略管理 > 新建授權策略 > 選擇空白模板 > 輸入策略 > 建立成果
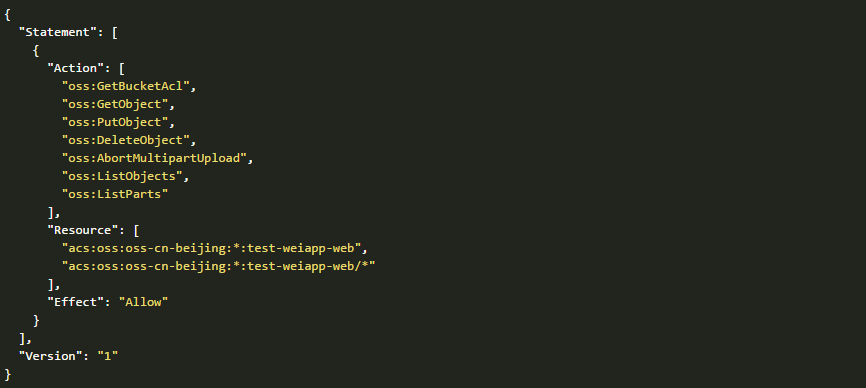
策略配置參考如下:

Resource的詳細格式是 acs:oss:{region}:{bucket_owner}:{bucket_name}/{object_name}
注意: bucket_name 是oss-cn-beijing,而且不是cn-beijing
訪問控制參考 授權策略的圖形介面生成器
4. 建立子賬號並授權
在訪問控制介面選擇 > 使用者管理 > 新建使用者 > 輸入使用者名稱 > 勾選生成AccessKey > 確定 > 下載Ak 配置檔案
在訪問控制介面選擇 > 使用者管理 > 找到剛剛建立的使用者 > 點選授權 > 找到上面建立的授權策略 > 新增 > 確定
第四步 修改專案
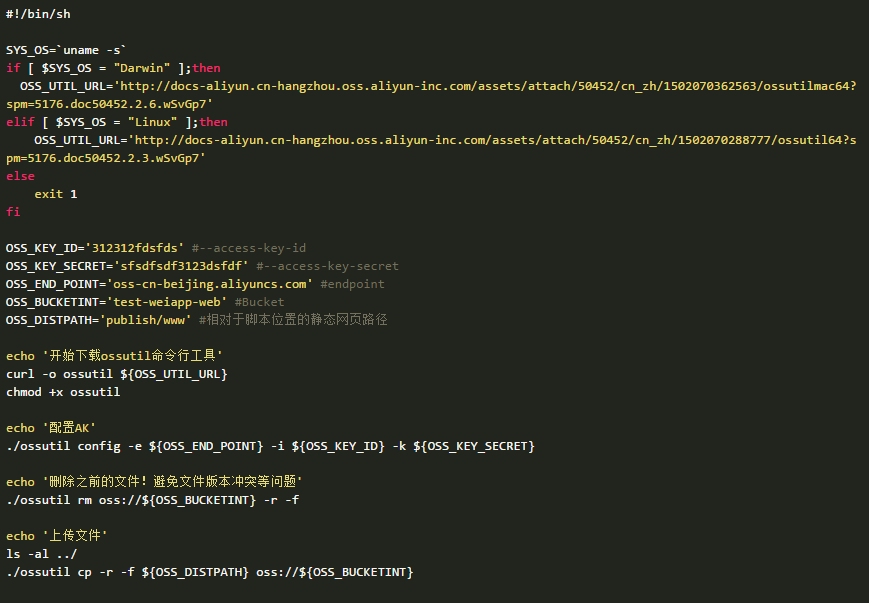
修改下面shell 內的 OSS_KEY_ID、OSS_KEY_SECRET、OSS_END_POINT和OSS_DISTPATH並加入到自己專案的合適位置

刪除檔案部分的shell 可以不要,具體請參考自己專案的結構。因為我的專案生成大量hash檔名的檔案,如果不刪除,oss 內無用檔案將會越來越多。但是這樣的刪除過程會增加部署時間,且在一定時間內網站不可以訪問;所以我建議修改專案結構,加入版本,把這些變化檔案加入到一個帶版本號的子資料夾,這樣每次只刪除第n個版本前的檔案。
第五步修改 CodePipeline配置
-
如果不需要測試可以刪除測試部分
-
新增構建步驟"執行shell"
-
點選立即執行開始一次構建
新增執行第四部的sh,注意相對路徑是專案根路徑,在我的專案內是 publish/upload.sh
第六步 修改oss 配置
物件儲存 > 域名管理 > 繫結用於域名 > 輸入域名 > 開啟cdn ->自動新增cname
如果域名不在當前阿里雲賬號下或者不在阿里雲,那麼親手動新增 cname。
點選確定後多等幾分鐘。開啟cdn 扥過程比較慢。需要提前開啟cdn功能
當域名新增完畢後
物件儲存 > 域名管理 > 找到剛剛新增的域名 > 開啟CDN 快取自動重新整理
第七步 router 導航的問題
如果專案使用react-router 利用history api 進行導航,那麼怎麼解決導航的問題?
1. 修改oss 利用404頁面
物件儲存 > 基礎設定 > 靜態頁面 > 預設首頁和預設 404 頁都修改成 index.html
但是這種辦法有一個問題,除了首頁外的其他頁面請求的狀態碼都是 404。在某些網路情況下404 會被劫持!所以這個辦法實際上不完美!
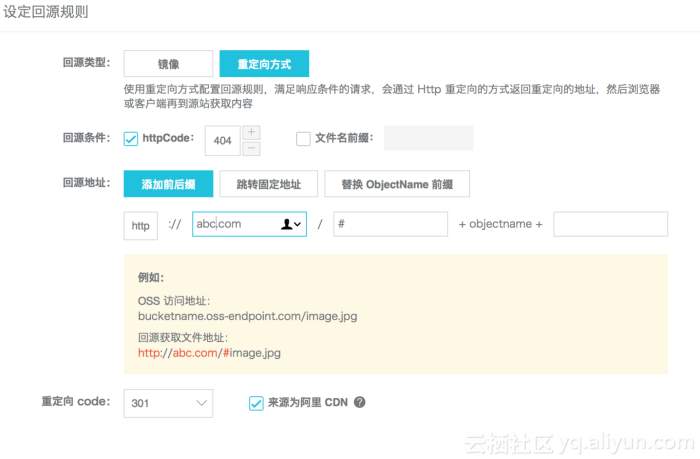
2. 利用 映象回源
利用"映象回源"把請求重新定向回首頁
物件儲存 > 基礎設定 > 映象回源 > 建立規則 > 重定向

第八部 cdn 配置
CDN > 域名管理 > 找到剛剛新增的域名 > 效能優化 > 開啟智慧壓縮
原文連結:https://yq.aliyun.com/articles/175889
