adminLTE 教程 -1 基礎
大家可以在上面的官方網站或者github上下載原始碼
adminLTE是基於bootstrap3的前端框架,並且將bootstrap3進行修改來適應自身的樣式。
adminLTE除了可以使用bootstrap3的大多數樣式之外,自身也提供了一些非常實用的樣式包裝,並且在樣式演示中已經基本羅列出來了。
adminLTE的js是基於jquery2。
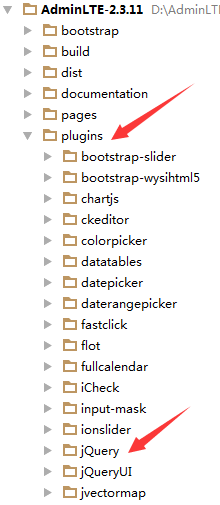
adminLTE的外掛中使用的基本都是bootstrap和jquery的外掛。
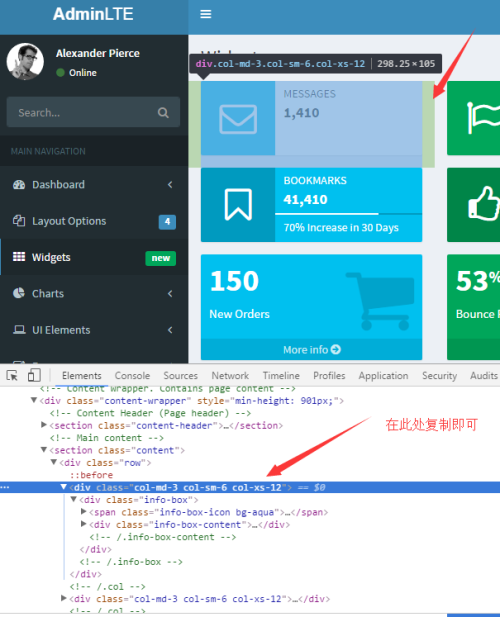
想開始使用adminLTE樣式,只需要在專案演示中按F12開啟除錯視窗,使用箭頭選中控制元件,複製貼上即可,如圖
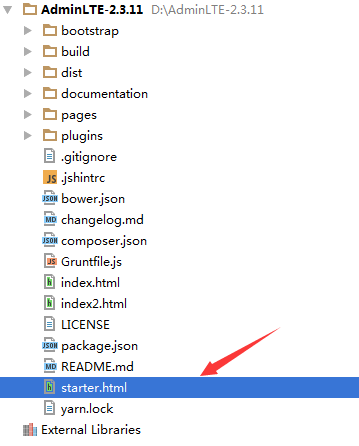
adminLTE提供了基礎模板頁面starter.html,再此基礎上做開發會快速很多:
在adminLTE給的index2.php程式碼中,有幾點需要注意:
一、body樣式:
1、類hold-transition是對IE的transition做了一些修復,在body引用即可,沒什麼深層含義
2、面板的樣式
側邊欄預設是暗色。
skin-blue中的 blue 藍 修改的是標題的顏色,
只有指定第二個顏色的時候才會改變側邊欄顏色,
如skin-blue-light中第二個顏色表示側邊欄為亮色。
adminLTE提供的預設面板顏色有:
藍 skin-blue skin-blue-light
黃 skin-yellow skin-yellow-light
綠 skin-green skin-green-light
紫 skin-purple skin-purple-light
紅skin-red skin-red-light
字型黑,面板白 skin-blackskin-black-light
3、佈局
預設側邊欄隱藏,標題不移動
<body class="hold-transition skin-blue">
Fixed 只是為了固定導航欄
layout-boxed 只是將頁面包含在一個固定盒子中,max-width最大寬度: 1250px;
當fixed佈局和layout-boxed佈局一起使用時,layout-boxed樣式不會生效,只有fixed佈局會生效
sidebar-collapse 讓側邊欄預設是隱藏狀態
layout-top-nav 將導航欄設定為單純的導航選單,不使用側邊欄
sidebar-mini 讓側邊欄和左側導航一起摺疊,並且最小化是小圖示。
sidebar-mini一般和Fixed layout-boxed sidebar-collapse 一起配合使用,因為layout-top-nav佈局的目的就是不要側邊欄
<body class="hold-transition skin-blue sidebar-mini">
二、body構造
<div class="wrapper">
<!-- 頂部導航欄 -->
<header class="main-header">
</header>
<!-- 左側選單欄 -->
<aside class="main-sidebar">
</aside>
<!-- 中間內容 -->
<div class="content-wrapper">
</div>
<!-- 底部標註 -->
<footer class="main-footer">
</footer>
<!-- 右側選單欄 -->
<aside class="control-sidebar control-sidebar-dark">
</aside>
<!-- 右側選單欄的樣式,底部距離為0等 -->
<div class="control-sidebar-bg"></div>
</div>
三、body構造分析1-頂部導航欄
四、body構造分析1-左側選單欄
五、body構造分析1-中間內容
六、body構造分析1-底部標註
七、body構造分析1-右側選單欄
未完待續。。。