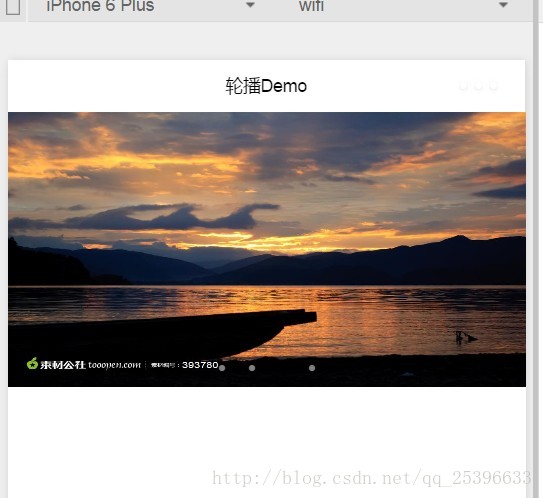
Swiper輪播顯示Demo

“`
index.wxml
index.wxss
/index.wxss/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 100px;
}
.slide-image{
width:100%;
height: 100%
}
.swiper {
height: 400rpx;
width: 100%;
}
},
//事件處理函式
bindViewTap: function() {
wx.navigateTo({
url: ‘../logs/logs’
})
},
onLoad: function () {
console.log(‘onLoad’)
var that = this
//呼叫應用例項的方法獲取全域性資料
app.getUserInfo(function(userInfo){
//更新資料
that.setData({
userInfo:userInfo
})
})
},
listenSwiper:function(){
console.log(“啟動”)
}
})
“`
