Spring Boot 國際化設定
阿新 • • 發佈:2019-01-04
1、對你需要國際化的頁面,抽取國際化的資訊,編寫配置檔案,這裡我以簡單的登入頁做國際化為範例。
1)在resource下新建目錄,i18n

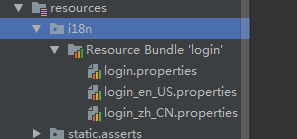
2)根據需要國際化的頁面,新建porperties配置檔案,
en:語言
US:國家程式碼

3)書寫配置,進入任意國際化配置檔案中,

點到Resource Bundle檢視,點上面的+號,配置需要國際化的屬性值,比如我要配置使用者名稱,如下:

第一個是預設顯示。
配置完後如下:

2、配置指定讀取國際化配置檔案的路徑(預設會去根路徑下尋找),在application.properties中配置 spring.messages.basename讀取路徑

3、在頁面用“#{}”獲取國際化配置檔案中的值
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <title>Signin Template for Bootstrap</title> <!-- Bootstrap core CSS --> <link th:href="@{asserts/css/bootstrap.min.css}" rel="stylesheet"> <!-- Custom styles for this template --> <link th:href="@{asserts/css/signin.css}" rel="stylesheet"> </head> <body class="text-center"> <form class="form-signin" action="dashboard.html"> <img class="mb-4" th:src="@{asserts/img/bootstrap-solid.svg}" alt="" width="72" height="72"> <h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign in</h1> <label class="sr-only" th:text="#{login.username}">Username</label> <input type="text" class="form-control" th:placeholder="#{login.username}" placeholder="Username" required="" autofocus=""> <label class="sr-only" th:text="#{login.password}">Password</label> <input type="password" class="form-control" th:placeholder="#{login.password}" placeholder="Password" required=""> <div class="checkbox mb-3"> <label> <input type="checkbox" value="remember-me"> [[#{login.remember}]] </label> </div> <button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">Sign in</button> <p class="mt-5 mb-3 text-muted">© 2017-2018</p> <a class="btn btn-sm" th:href="@{/login.html(l='zh_CN')}">中文</a>//點選切換中英文 <a class="btn btn-sm" th:href="@{/login.html(l='en_US')}">English</a> </form> </body> </html>
4、配置區域資訊解析器,點選切換中英文效果,引數方式為 語言_國家程式碼方式
th:href="@{/login.html(l='zh_CN')}";
package com.boot.component; import org.springframework.util.StringUtils; import org.springframework.web.servlet.LocaleResolver; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.util.Locale; /** * @ClassName MyLocaleResolver * @Description TODO 通過實現LocaleResolver中 * @Author shanzz * @Date 2019/1/3 11:15 * @Version 1.0 **/ public class MyLocaleResolver implements LocaleResolver { @Override public Locale resolveLocale(HttpServletRequest httpServletRequest) { String l = httpServletRequest.getParameter("l"); Locale locale = Locale.getDefault();//預設語言 if(!StringUtils.isEmpty(l)){ String[] split =l.split("_"); locale = new Locale(split[0],split[1]);//split[0]語言, } return locale; } @Override public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) { } }
5、將MyLocaleResolver自定義的區域資訊解析器新增在容器中,讓系統去使用我們自己配置的解析器。
package com.boot.config;
import com.boot.component.MyLocaleResolver;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @ClassName WebMvcConfig
* @Description TODO
* @Author shanzz
* @Date 2019/1/2 17:16
* @Version 1.0
**/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("login");
registry.addViewController("/login.html").setViewName("login");
}
//新增區域資訊解析器
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
}
6、訪問頁面,檢視結果

參考:尚矽谷SpringBoot(全集)系列視訊,該視訊SpringBoot版本為1.x相對於目前2.x有些地方有所不同,不過學習中可以舉一反三,通過發現不同去學習總結,文章中有不足之處請予以指正。
