TeeChart替代品,MFC下好用的高速繪圖控制元件-(Hight-Speed Charting)
也許這是vc下最好最方便的繪圖類,它有TeeChart的繪圖和操作風格,不用當心註冊破解的問題,因為它是開源的。不用打包註冊,因為它是封裝成類的,能方便擴充套件繼承。vc6.0到vs2010都能使用,而且非常簡單。
在使用它的時候,展示一下它的效果吧:


如果你想需要上面這些效果的,果斷選它吧!
下面用圖文並茂的方式,來詳細介紹這個繪圖控制元件
首先,下載這個控制元件,最新可以從這裡獲取codeproject
1 ChartCtrl類的匯入
在工程下建立一個資料夾 叫ChartCtrl吧,裡面放置ChartCtrl的原始碼

資料夾內容如圖所示


全選,確定-ok

2.建立控制元件
2.1 對話方塊編輯器建立
對於一些不需要改變大小的對話方塊來說,在對話方塊編輯器裡拖曳建立控制元件是最舒服的方法了,這個ChartCtrl可以用使用者控制元件來建立首先在對話方塊上放置一個Custom Control


給對話方塊新增變數,和傳統的方法一樣。這裡需要注意的是,由於檔案都放置在工程檔案的一個資料夾下,包含標頭檔案時需要指明路徑

-
#include "ChartCtrl/ChartCtrl.h"
- CChartCtrl m_ChartCtrl2;
- void CSpeedChartCtrlDemoDlg::DoDataExchange(CDataExchange* pDX)
- {
- CDialogEx::DoDataExchange(pDX);
- DDX_Control(pDX, IDC_ChartCtrl1, m_ChartCtrl1);
- }

2.2 動態建立
- #include "ChartCtrl/ChartCtrl.h"
- CChartCtrl m_ChartCtrl2;

新增IDC_ChartCtrl2,為1001,注意記得把_APS_NEXT_CONTROL_VALUE改成下一個資源號
在OnInitDialog裡建立
- CRect rect,rectChart;
- GetDlgItem(IDC_ChartCtrl1)->GetWindowRect(&rect);
- ScreenToClient(rect);
- rectChart = rect;
- rectChart.top = rect.bottom + 3;
- rectChart.bottom = rectChart.top + rect.Height();
- m_ChartCtrl2.Create(this,rectChart,IDC_ChartCtrl2);
- m_ChartCtrl2.ShowWindow(SW_SHOWNORMAL);
這樣就可以建立了,下圖兩個控制元件分別通過對話方塊編輯器建立和動態建立,程式碼在附件下載裡

此時什麼也不會顯示,需要新增座標軸
3.建立座標軸
ChartCtrl一共有3種座標,都繼承於CChartAxis
標頭檔案ChartCtrl.h已經包含這些座標,不需要引入 下面分別建立兩種座標軸,一個是數值型一個是時間型
在m_ChartCtrl1建立兩個都是數值型的座標 在建立m_ChartCtrl1之後加入如下建立座標軸的程式碼:(這裡寫在OnInitDialog裡)
- CChartAxis *pAxis= NULL;
- pAxis = m_ChartCtrl1.CreateStandardAxis(CChartCtrl::BottomAxis);
- pAxis->SetAutomatic(true);
- pAxis = m_ChartCtrl1.CreateStandardAxis(CChartCtrl::LeftAxis);
- pAxis->SetAutomatic(true);

給m_ChartCtrl2建立時間座標
- CChartDateTimeAxis* pDateAxis= NULL;
- pDateAxis = NULL;
- pDateAxis = m_ChartCtrl2.CreateDateTimeAxis(CChartCtrl::BottomAxis);
- pDateAxis->SetAutomatic(true);
- pDateAxis->SetTickLabelFormat(false,_T("%m月%d日"));
- pAxis = m_ChartCtrl2.CreateStandardAxis(CChartCtrl::LeftAxis);
- pAxis->SetAutomatic(true);
4.建立標題
#include "ChartClass\ChartTitle.h"在新增標題時,先要說說ChartCtrl的字串,ChartCtrl的字串實際是stl的string和wstring,為了對應unicode,作者對這兩種字元進行了一個巨集定義,就像TCHAR一樣,定義如下:
- #include<string>
- #include <sstream>
- #if defined _UNICODE ||defined UNICODE
- typedef std::wstring TChartString;
- typedef std::wstringstream TChartStringStream;
- #else
- typedef std::string TChartString;
- typedef std::stringstream TChartStringStream;
- #endif
所以在多位元組情況下,就是string。由於MFC大部分都是用CString,CString也是經過巨集定義,所以可以比較輕鬆的和TChartString轉換,另外TChartStringStream遠比CString的Format靈活和直觀,建議大家研究研究!
加入如下程式碼:
- TChartString str1;
- str1 = _T("IDC_ChartCtrl1 - m_ChartCtrl1");
- m_ChartCtrl1.GetTitle()->AddString(str1);
- CString str2(_T(""));
- str2 = _T("IDC_ChartCtrl2 - m_ChartCtrl2");
- m_ChartCtrl2.GetTitle()->AddString(TChartString(str2));
TChartString 可以直接用“=”對字串賦值
設定座標軸的標題,首先需要獲取座標GetLeftAxis,GetBottomAxis ……
獲取座標後,獲得座標的文字標籤GetLabel,然後進行修改
如下兩種寫法,一種比較安全繁瑣,一種就直接過去就可以,看個人喜好
- CChartAxisLabel* pLabel = NULL;
- CChartAxis *pAxis = NULL;
- TChartString str1 = _T("左座標軸");
- CChartAxisLabel* pLabel = NULL;
- pAxis = m_ChartCtrl1.GetLeftAxis();
- if(pAxis)
- pLabel = pAxis->GetLabel();
- if(pLabel)
- pLabel->SetText(str1);
- m_ChartCtrl2.GetLeftAxis()->GetLabel()->SetText(str1);
- str1 = _T("數值座標軸");
- pAxis = m_ChartCtrl1.GetBottomAxis();
- if(pAxis)
- pLabel = pAxis->GetLabel();
- if(pLabel)
- pLabel->SetText(str1);
- str1 = _T("時間座標軸");
- m_ChartCtrl2.GetBottomAxis()->GetLabel()->SetText(str1);
設定完效果如圖
標題還可以更改顏色,這裡不再重複描述。
5.畫圖
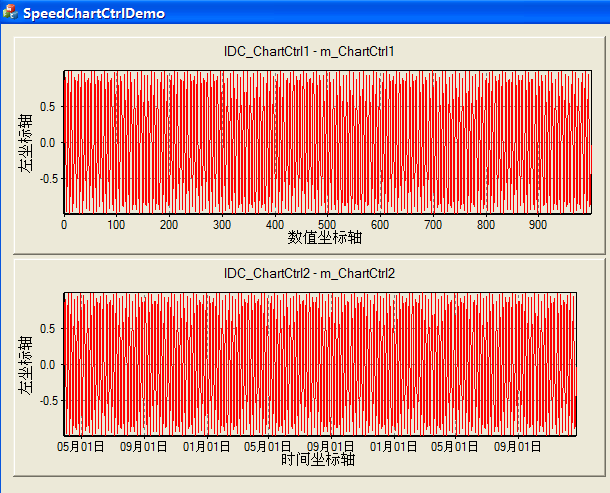
5.1 建立線圖
ChartCtrl的畫線非常簡單通用,遠比TeeChart簡單和方便。 建立線圖先要建立一個圖形系列,這個和TeeChart很像 用函式CChartCtrl的CreateLineSerie()函式即可建立一個線圖,這個函式會返回這個系列的指標,所有在建立之後記得儲存下這個指標,以便之後的操作。線圖系列的指標是CChartLineSerie,記得包含標頭檔案 #include "ChartClass\ChartLineSerie.h" 建立完序列之後就可以用AddPoints函式把double陣列的資料畫出來,這個比TeeChart方便多了 如下這是畫圖的函式- m_ChartCtrl1.EnableRefresh(false);
- m_ChartCtrl2.EnableRefresh(false);
- //////////////////////////////////////////////////////////////////////////
- //畫圖測試
- //////////////////////////////////////////////////////////////////////////
- double x[1000], y[1000];
- for (int i=0; i<1000; i++)
- {
- x[i] = i;
- y[i] = sin(float(i));
- }
- CChartLineSerie *pLineSerie1;
- m_ChartCtrl1.RemoveAllSeries();//先清空
- pLineSerie1 = m_ChartCtrl1.CreateLineSerie();
- pLineSerie1->SetSeriesOrdering(poNoOrdering);//設定為無序
- pLineSerie1->AddPoints(x, y,1000);
- pLineSerie1->SetName(_T("這是IDC_ChartCtrl1的第一條線"));//SetName的作用將在後面講到
- //////////////////////////////////////////////////////////////////////////
- //時間軸畫圖
- //////////////////////////////////////////////////////////////////////////
- COleDateTime t1(COleDateTime::GetCurrentTime());
- COleDateTimeSpan tsp(1,0,0,0);
- for (int i=0; i<1000; i++)
- {
- x[i] = t1.m_dt;
- y[i] = sin(float(i));
- t1 += tsp;
- }
- CChartLineSerie *pLineSerie2;
- m_ChartCtrl2.RemoveAllSeries();//先清空
- pLineSerie2 = m_ChartCtrl2.CreateLineSerie();
- pLineSerie2->SetSeriesOrdering(poNoOrdering);//設定為無序
- pLineSerie2->AddPoints(x, y,1000);
- pLineSerie2->SetName(_T("這是IDC_ChartCtrl2的第一條線"));//SetName的作用將在後面講到
- m_ChartCtrl1.EnableRefresh(true);
- m_ChartCtrl2.EnableRefresh(true);

RemoveAllSeries函式可以清楚所有線條,EnableRefresh函式可以提供繪圖效率,另外告訴大家一個bug,時間軸座標在調第二次用RemoveAllSeries函式後,畫圖時一定要EnableRefresh(false)再EnableRefresh(true);否則會斷言
下面將介紹更多的會圖方法 在上一篇已經介紹了簡單的線條繪製,實際上可能需要多的功能
5.2 新增曲線
控制元件可以繪製不止一條曲線,可以繪製足夠多的曲線在上面,下面演示如何新增多個曲線 只要在畫圖時不清楚原來的曲線就會新增多一條曲線 把程式碼的RemoveAllSeries去掉就會新增多條曲線- m_ChartCtrl1.EnableRefresh(false);
- m_ChartCtrl2.EnableRefresh(false);
- //////////////////////////////////////////////////////////////////////////
- //畫圖測試
- //////////////////////////////////////////////////////////////////////////
- double x[1000], y[1000];
- for (int i=0; i<1000; i++)
- {
- x[i] = i;
- y[i] = sin(float(i)*m_ChartCtrl1.GetSeriesCount());
- }
- CChartLineSerie *pLineSerie1;
- // m_ChartCtrl1.RemoveAllSeries();//不清空
- pLineSerie1 = m_ChartCtrl1.CreateLineSerie();
- pLineSerie1->SetSeriesOrdering(poNoOrdering);//設定為無序
- pLineSerie1->AddPoints(x, y,1000);
- TChartStringStream strs1;
- strs1 << _T("這是IDC_ChartCtrl1的第")
- << m_ChartCtrl1.GetSeriesCount()
- << _T("條曲線");
- pLineSerie1->SetName(strs1.str());
- //////////////////////////////////////////////////////////////////////////
- //時間軸畫圖
- //////////////////////////////////////////////////////////////////////////
- COleDateTime t1(COleDateTime::GetCurrentTime());
- COleDateTimeSpan tsp(1,0,0,0);
-
for
相關推薦
TeeChart替代品,MFC下好用的高速繪圖控制元件-(Hight-Speed Charting)
也許這是vc下最好最方便的繪圖類,它有TeeChart的繪圖和操作風格,不用當心註冊破解的問題,因為它是開源的。不用打包註冊,因為它是封裝成類的,能方便擴充套件繼承。vc6.0到vs2010都能使用,而且非常簡單。 在使用它的時候,展示一下它的效果吧: 如果
一些好用的開源控制元件
工作兩年,一直都在做些編碼方面的表面功夫,實現了很多很炫的功能,在此寫下一些體驗。有些比較小的dll檔案我會發上來,如果是開源組織的程式碼我會把地址附上,畢竟人家是會更新的。大家還有什麼好用的開源控制元件歡迎補充。 一、CKeditor 富文字編輯器 老
Linux下好用的MarkDown編輯器——Remarkable(官網掛了,附Github下載地址)
轉戰Ubuntu,想找一款合手的MarkDown本地編輯器,好多人都推薦Remarkable,看了Youtube上的介紹也確實很強大,功能比我在Windows下用的MarkdownPad2還多了個TOC,而且MarkDownPad還得收費的Pro版本才有的匯出HTML等功能
cmder安裝(window下好用的終端)
href 執行 targe 壓縮 tar In 配置環境變量 輸入 gis cmder下載地址:cmder官網 安裝步驟: 下載cmder(cmder官網)並解壓縮 配置環境變量 先配置CMDER_HOME(cmder.exe所在目錄) 配置path:%
一個mybatis開發框架,比JPA好用比MyBatis generator好用
count object 配置數據庫連接 用例 簡化 git wire down -s fastmybatis fastmybatis是一個mybatis開發框架,目的為簡化mybatis的開發,讓開發更高效。 零配置快速上手 無需編寫xml文件即可完成CRUD操作 支持
分享一下個人的.emacs.d的設定,即下即用
emacs是一個朋友介紹給我的,早年,用了多年,感覺想人所想的工具,極具外掛精神,可以將其視為作業系統之上的作業系統,幾乎啥都能幹,呵呵, 以下是我的一個配置,只配了一此基礎的東西,裡面的註釋也寫的挺全的,僅供諸位參考,所需的各類el檔案也在其列,有好的建議,多提多提。。。 用法:
Python 學習之一,入門篇好用資料整理
Anaconda 本質上是一個軟體發行版,包含了 conda、Python 等 180 多個科學包及其依賴項。 安裝了Annaconda,就等同於安裝了python、conda和一般可能用到的numpy、scipy、pandas等常見科學計算包,而無需再單獨下載配置。 Ana
ubuntu16.04下好用的markdown軟體typora安裝
sudo wget -qO - https://typora.io/linux/public-key.asc | sudo apt-key add - sudo add-apt-repository 'deb https://typora.io/linux ./' sudo apt-get up
STM32的HAL庫的 I2C和UART使用函式,幾個好用的
void I2C_Write(uint8_t* pBuffer, uint8_t DeviceAddr, uint8_t RegisterAddr,uint16_t NumByteToWrite){ //HAL_I2C_Master_Transmit(&hi2c1
VS程式設計,幾個好用的Visual Studio外掛推薦。
1、Indent Guides 在成對的括號之間連一條虛線,有了這些輔助線,程式碼結構一目瞭然。VS2017自帶這個功能。 2、AllMargins 2012 使VS2012版本側邊的滑動條變寬,在此區域內顯示對應位置程式碼的預覽,和其它的資訊,並且在成對的括號之間連一條不同顏色的實
LInux下好用的markdown編輯器
Ref url: 1, Typora Typora 是一款 Markdown 編輯器,擁有 Windows、macOS、Linux 客戶端,可以算作一款 Windows 下難得的好看、優美的客戶端。 下載地址 https://typora.io/#linux
當今主流敏捷軟體開發工具PK,哪個更好用?
思特沃克(Thoughtworks)側重諮詢,往往只針對大型企業提供服務,以“三高”著稱:高品質、高規格、高價格。不是一般中小企業享受得起的;Teambition、Trello、Slack主打網際網路模式,只有消費到一定金額的客戶才會有技術支撐,其餘全靠自學;DevCloud(華為軟體開發雲)可以說充分發揮了
PyCharm2016啟用方案,親測好用
按照步驟進行PyCharm的安裝 安裝到輸入驗證碼的步驟時,選擇第二個啟用方式,之後粘帖以下“亂碼”: 43B4A73YYJ-eyJsaWNlbnNlSWQiOiI0M0I0QTczWVlKIiwibGljZW5zZWVOYW1lIjoibGFuIHl1IiwiYXNzaWduZWVOYW1lIjoiIiw
kali 更新源,親測好用
deb http://mirrors.163.com/debian/ jessie main non-free contrib deb http://mirrors.163.com/debian/ jessie-updates main non-free contrib d
這幾個軟體你可能沒聽過,但真的好用到爆!
1、Listary 第一款神器叫Listary,這是一款檔案搜尋的工具。 電腦上檔案一多,總是有些檔案不知道放哪了,雖然電腦也自帶檔案搜尋,但很慢;提起檔案搜尋工具,好多人應該還知道一個軟體,叫everything,搜尋的速度也很快。 與Every
網頁自動識別移動端js,百度的,感覺挺好用的,相容比較廣
在做好手機站後,如何讓網頁自動識別移動端並作出跳轉,這是個問題。現在各種移動裝置太多了,要想全部涵蓋挺麻煩的。其實這些問題各大網路平臺早已考慮好了,這裡就借用百度平臺的js識別移動端,感覺還不錯,相容的裝置挺廣的。 在pc主頁面<head>標籤裡新增程式碼 &
一個生成唯一序號的服務,雖然技術不先進,但是很好用
package com.highcom.seqgen.dao.jdbc;import java.sql.*;import javax.sql.*;import org.apache.commons.logging.*;import org.springframework.be
Ubuntu下好用的markdown編輯器
簡介 Typora 是一款 Markdown 編輯器,擁有 Windows、macOS、Linux 客戶端,可以算作一款 Windows 下難得的好看、優美的客戶端。 下載地址 安裝方式如下:
使用python進行面部合成,比PS好用多了
一. 準備工作 1. 此程式使用的是 Face++ 的API,所以需要去Face++官網註冊賬號: 2. 建立應用,獲取 key 和 secret 3. 下載 simplejson 模組 ,使用pip就可以下載了 pip