ScrollView程式碼佈局(SnapKit)帶來的困擾
最近在用程式碼去佈局ScrollView時候,出現一些問題,記錄下來。
先來看需求:(這裡將說的簡單下)放兩個view,在scrollView上,讓其上下滑動,左右不滑動。
因為是記錄問題,就把需求簡化了,這樣下面的會更容易理解和講解。好了,進入今天的正題。
首要前提:
1.使用程式碼佈局scrollView時,是不能手動設定contentSize,他的contentSize是會自己根據子控制元件來自動計算
2.設定子控制元件時候,一定要直接了當的設定子控制元件的大小(width height),只有這樣,scrollview才會知道自己的contentSize是多大
3.用到SnapKit第三方
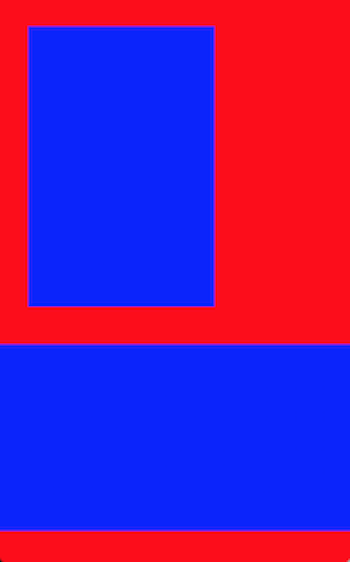
4.效果圖:
一、scrollView放在控制器的view上面
這裡是給scrollView以子檢視的方式新增到控制器的view上面,同時是設定和底部view的四個邊界一樣
scrollView = UIScrollView()
scrollView!.backgroundColor = UIColor.red
view.addSubview(scrollView!)
scrollView?.snp.remakeConstraints({ (make) in
make.edges.equalTo(self.view)
})
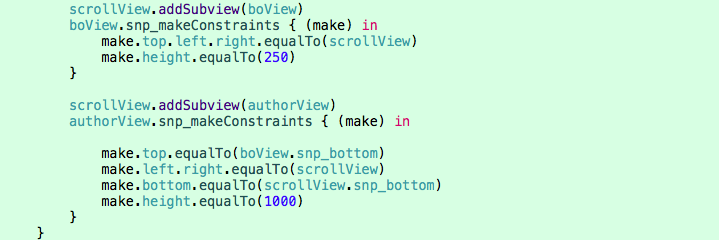
二、重點來了,兩個view的位置,以此來自動確定contentSize
這裡筆者要重點說一下,首先viewA的紅色框內的設定,是要直接給大小的。在viewB中紅色部分也是一樣,同樣估計有的同學也看到有個黃色框內的程式碼了,對的,這句程式碼就是告訴scrollView,讓其知道自己的contentSize的大小。這裡筆者是設定bottom,因為是根據上面需求來的,因為要設定的目的是上下滾動,所以這裡筆者設定的是bottom,如果有的同學是讓其左右滾動,那就設定right即可。上面說的都是正確使用程式碼佈局scrollView姿勢。
這裡還是在蘋果6上面還是不能滾動的,原因很簡單,就是 (30 +300 + 40 + 200) < 667,讓其滾動也是可以,只需要滿足之前 大於667,比如把viewB的高度200改為500,你就會神奇的發現,可能上下滾動了。
下面筆者上傳一張錯誤的書寫方式供大家參考:(圖片來自網路)
1、為了避免出現你不想看到的畫面,請記住,您必須直接的給出子控制元件的高和寬。
2、不要妄想約束邊界自動幫你計算,同時這裡面的左右邊界是有他自己的目的
好了,今天的分享就到這裡,如果還有什麼不明白的地方,可通過下面的方式聯絡筆者,筆者會在第一時間來回答各位的問題:
qq 3145419760
微訊號 WSMl062925
或者是直接在下面評論也是可以的。記得多點贊哦,轉發加評論