echarts 自定義 markPoint 的 symbol 樣式
阿新 • • 發佈:2019-01-04
兩種自定義標記
在 echarts 中 markPoint 的樣式內建了 ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’ 幾種,如果這些都不太符合需要就必須自定義我們需要的樣式。
自定義標記的圖形有兩種方式:
1. 通過 ‘image://url’ 設定為圖片,其中 URL 為圖片的連結,或者 dataURI。
2. 通過 ‘path://’ 將圖示設定為任意的向量路徑。這種方式相比於使用圖片的方式,不用擔心因為縮放而產生鋸齒或模糊,而且可以設定為任意顏色。路徑圖形會自適應調整為合適的大小。
svg 的 path
<path> 標籤用來定義路徑。 使用 path 標籤時,就像用指令的方式來控制一隻畫筆,比如:移動畫筆到某一座標位置,畫一條線,畫一條曲線等等
下面的指令可用於路徑資料:
- M = moveto(M X,Y) :將畫筆移動到指定的座標位置
- L = lineto(L X,Y) :畫直線到指定的座標位置
- H = horizontal lineto(H X):畫水平線到指定的X座標位置
- V = vertical lineto(V Y):畫垂直線到指定的Y座標位置
- C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY):三次貝賽曲線
- S = smooth curveto(S X2,Y2,ENDX,ENDY)
- Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次貝賽曲線
- T = smooth quadratic Belzier curveto(T ENDX,ENDY):對映
- A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧線
- Z = closepath():關閉路徑
說明:
座標軸為以(0,0)為中心,X軸水平向右,Y軸水平向下。
所有指令大小寫均可。大寫絕對定位,參照全域性座標系;小寫相對定位,參照父容器座標系
指令和資料間的空格可以省略
同一指令出現多次可以只用一個
比如繪製一個三角形:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M250 150 L150 350 L350 350 Z" />
</svg>echarts 的 path://
在 echarts 上使用 path 只需把 path 標籤上的指令寫在 path:// 之後:
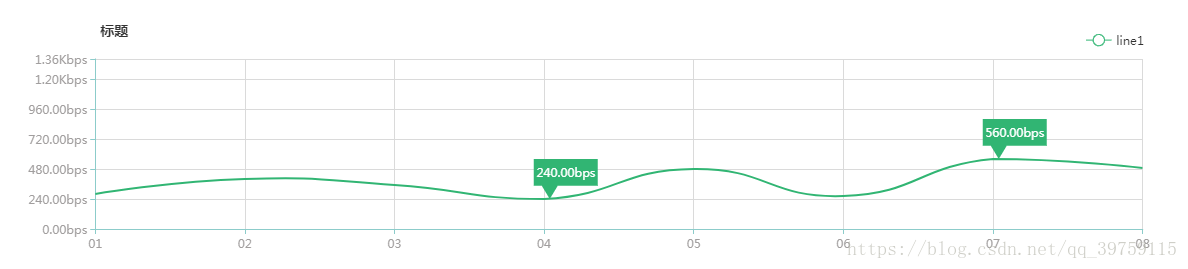
symbol: 'path://M250 150 L150 350 L350 350 Z', 一個繪製文字提示框的小例子:
程式碼:
var myChart = echarts.init(document.getElementById(id));
var option = {
title: {
text: "標題",
top: 20,
left: '10%',
textStyle:{
fontSize: 14,
fontWeight: 600
}
},
legend: {
data: ["line1"],
top: 30,
right: "6.5%",
formatter: function (name) {
return name;
},
itemGap: 40
},
grid:{
top: 60,
left: "10%",
right: "7%",
bottom: 40
},
tooltip: {
trigger: 'axis',
formatter: function (data){
var html = '';
if(data.componentType == 'markPoint'){
html = data.seriesName;
}else{
html = data[0].name;
for(var i=0; i<data.length; i++){
var now = data[i];
html += '</br><span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:'+now.color+'"></span>' + now.seriesName + ': ' + toHSpeed(now.data, 2);
}
}
return html
}
},
xAxis: [
{
type : 'category',
boundaryGap: false,
axisTick: {
alignWithLabel: false,
interval: 0
},
axisLine:{
lineStyle:{
color:'#8cccca'
}
},
axisLabel: {
textStyle: {
color: '#a19e9e'
},
interval:0,
formatter: function (value, index) {
return value;
}
},
splitLine:{
show: true,
lineStyle:{
color:'#dadada'
}
},
data:["01","02","03","04","05","06","07","08"]
}
],
yAxis: [
{
type : 'value',
axisLine:{ // y 線樣式修改
lineStyle:{
color:'#8cccca'
}
},
axisLabel: { // y 名稱樣式修改
textStyle: {
color: '#a19e9e'
},
formatter: function (data){
return toHSpeed(data, 2);
}
},
splitLine:{ // 取消y軸的網格
show: true,
lineStyle:{
color:'#dadada'
}
},
min: 0,
max:function(value) {
return value.max + 100;
}
}
],
series: [
{
name: "line1" ,
type: 'line',
color: ['#31b573'],// 顏色
showSymbol: false,
silent: true, // 取消點選事件
// areaStyle:{ // 填充顏色
// normal:{
// opacity: 0.1
// }
// },
smooth:true,
itemStyle:{ // 轉折點 控制
normal:{
borderColor:'#277cdc'
}
},
data: [35,50,44,30,60,33,70,61],
markPoint: {
symbol: 'path://m 0,0 h 48 v 20 h -30 l -6,10 l -6,-10 h -6 z', // 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', path://m 0,0 h 48 v 20 h -30 l -6,10 l -6,-10 h -6 z, path://m 0,0 h 48 v 20 h -34 l -6,10 l -6,-10 h -2 z
symbolSize: function(val){
return [textSize(toHSpeed(val, 2),"12px").width+5,40]
},
symbolOffset: ['34%', '-50%'],
symbolKeepAspect: true,// 如果 symbol 是 path:// 的形式,是否在縮放時保持該圖形的長寬比。
label:{
position: "insideTop",
distance: 7,
formatter: function (data){
return toHSpeed(data.value, 2);
}
},
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
}
}
]
};
myChart.setOption(option,true);
window.addEventListener("resize", function () {
myChart.resize();
});
/**
* 獲取文字寬高
* @param text 文字
* @param fontSize 代表漢字的大小,英文字會自動按照預設值
* @returns {{width: *, height: *}}
*/
function textSize(text,fontSize) {
var span = document.createElement("span");
var result = {
"width": span.offsetWidth,
"height": span.offsetHeight
};
span.style.visibility = "hidden";
span.style.fontSize = fontSize || "14px";
document.body.appendChild(span);
if (typeof span.textContent != "undefined")
span.textContent = text || "國";
else span.innerText = text || "國";
result.width = span.offsetWidth - result.width;
result.height = span.offsetHeight - result.height;
span.parentNode.removeChild(span);
return result;
}
function toHSpeed(speed,fix) {
if(isNaN(speed))
return speed;
if(!fix&&fix!=0)
fix=2;
if(speed>=125000000)
{
speed/=125000000;
speed=speed.toFixed(fix)+"Gbps"
}
else if(speed>=125000)
{
speed/=125000;
speed=speed.toFixed(fix)+"Mbps"
}
else if(speed>=125)
{
speed/=125;
speed=speed.toFixed(fix)+"Kbps"
}
else
{
speed*=8;
speed=speed.toFixed(fix)+"bps"
}
return speed
}