JavaScript學習筆記:(window物件)
番外
confirm():彈出資訊對話方塊。返回值boolean型別;
prompt():彈出資訊對話方塊。返回輸入的資訊
正文
(1)計時器:setInterval();
語法:setInterval(程式碼,互動時間);
引數:
程式碼:要呼叫的函式或要執行的程式碼串;
互動時間:週期性執行或呼叫表示式之間的時間間隔,以毫秒計;
返回值:
一個可以傳遞給clearInterval() 從而取消對‘程式碼’的週期性執行的值;
function rect(){
var date =new Date();
var time = date.toLocaleString();
document.getElement('input的id' (2) clearInterval()取消計時器;
語法:
clearInterval(id);
引數:
id :由setInterval()返回的ID值;
function rect(){
var date =new Date();
var time = date.toLocaleString();
document.getElement('input的id').value = time\\賦值操作
}
var aa = setInterval(rect,100);\\100毫秒
html
<input type='button' (3)計時器:setTimeout();這個函式在延遲時間過後,只執行一次表示式;
語法:
setTimeout(程式碼,延遲時間)
引數:
程式碼:要呼叫的函式或要執行的程式碼串;
延遲時間:在執行程式碼前需要等待的時間,以毫秒為單位。這個和setInterval()不同。setInterval()的時間是週期性執行,或呼叫表示式之間的時間間隔。
function acct(){
var t=setTimeout("alert('hahah')",300);\\300毫秒
}
HTML:
<input type 如果想要setInterval()那種效果
function numCount(){
document.getElementById('txt').value=num;
num=num+1;
setTimeout("numCount()",1000);
}
HTML:
<input type="button" value="Start" onClick="numCount()" />(4)取消計時器:clearTimeout();
該方法的應用與clearInterval()的應用相仿;
語法:
clearTimeout(id);
引數:
id:標示著要取消的延遲執行程式碼塊;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>計時器</title>
<script type="text/javascript">
var num=0;
var i;
function startCount(){
document.getElementById('count').value=num;
num=num+1;
i=setTimeout("startCount()",1000);
}
function stopCount(){
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="count" />
<input type="button" value="Start" onclick='startCount()' />
<input type="button" value="Stop" onclick='stopCount()' />
</form>
</body>
</html>(5)history物件
記錄了使用者曾經瀏覽過的頁面,可以實現瀏覽器前進與後退相似導航的功能;
1.屬性:length
返回瀏覽器歷史列表中的url數量;
var hl = window.history.length;
document.write(h1);\\
2.返回前一個瀏覽的頁面:back();
語法:window.history.back();
function goBack(){
window.history.back();
\\window.history.go(-1);與back()相同
}
HTML:
<input type="button" value="返回前一個頁面" onclick="GoBack();" /> 3.返回下一個瀏覽的頁面:forward()
語法:
window.history.forward();
function goBack(){
window.history.forward();
\\window.history.go(1);與forward()相同
}
HTML:
<input type="button" value="返回下一個頁面" onclick="GoBack();" /> 4.返回瀏覽歷史中的其他頁面 go()方法;
根據當前所屬的頁面,載入history列表中的某個具體的頁面;
語法:
window.history.go(number);
引數:
number:
1 前一個,go(1)相當於forward()
0 當前頁面
-1 後一個,go(-1)相當於 back();
(6)Location物件
location用於獲取或設定窗體的URL,並且可以用於解析URL。
(7)Navigator物件
Navigator 物件包含有關瀏覽器的資訊,通常用於檢測瀏覽器與作業系統的版本。
(8)userAgent:
返回使用者代理頭的字串表示(就是包括瀏覽器版本資訊等的字串)
語法
navigator.userAgent
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>navigator</title>
<script type="text/javascript">
function validB(){
var u_agent = navigator.userAgent ;
var B_name="不是想用的主流瀏覽器!";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("瀏覽器:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>");
}
</script>
</head>
<body>
<form>
<input type="button" value="檢視瀏覽器" onclick='validB()' >
</form>
</body>
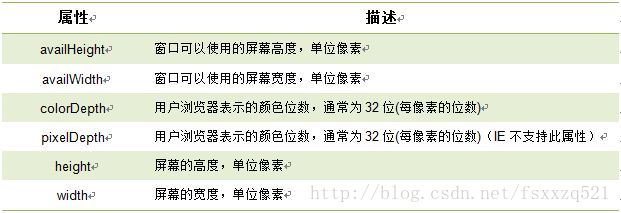
</html>(9)screen物件
screen物件用於獲取使用者的螢幕資訊。
語法:
window.screen.屬性