【0030】bootstrap前端框架使用教程
阿新 • • 發佈:2019-01-04
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap使用</title> <!--線上引入檔案 --> <!-- 新 Bootstrap 核心 CSS 檔案 --> <link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery檔案。務必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 檔案 --> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> </body> </html>
也可以自己去bootstrap官網和jquery官網下載檔案,然後引入。
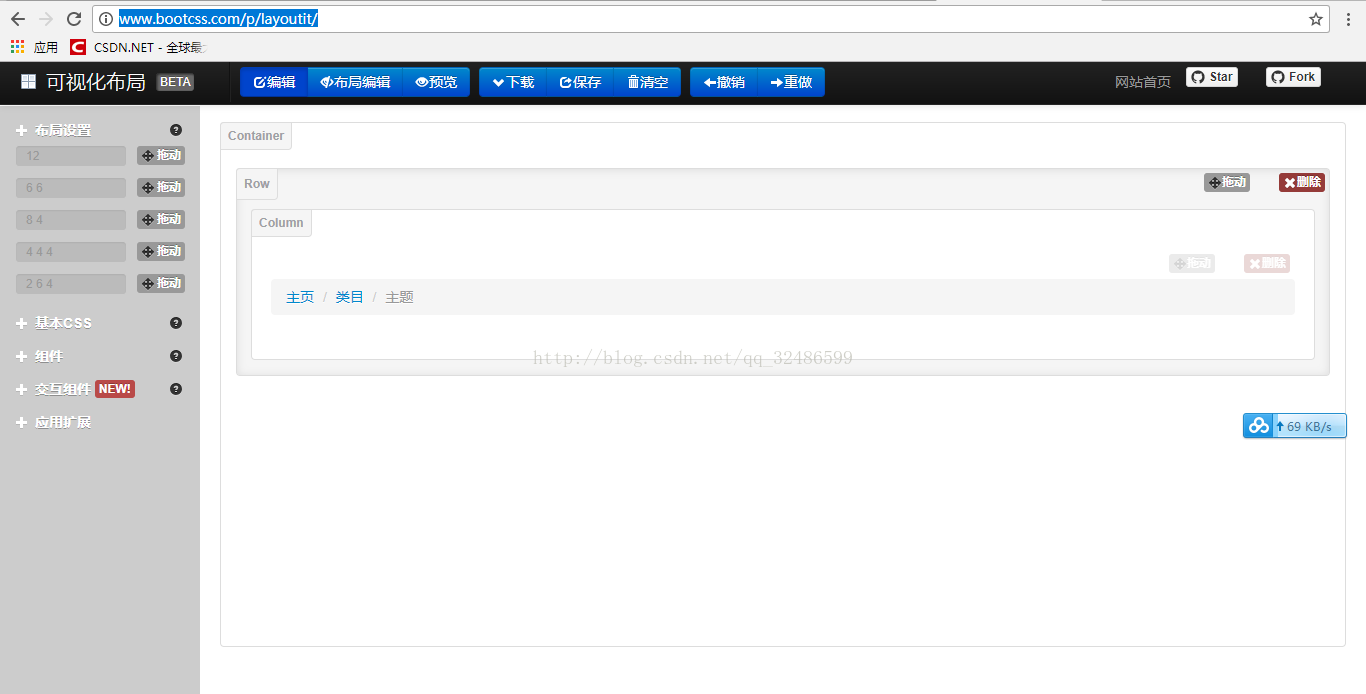
因為bootstrap是最多人使用的前端框架,所以也有人開發出對應的視覺化佈局。
下面找了一些bootstrap視覺化佈局: