Android TextInputLayout setError 後影響 EditText 設定的自定義背景問題的 1 種解決方案
阿新 • • 發佈:2019-01-04
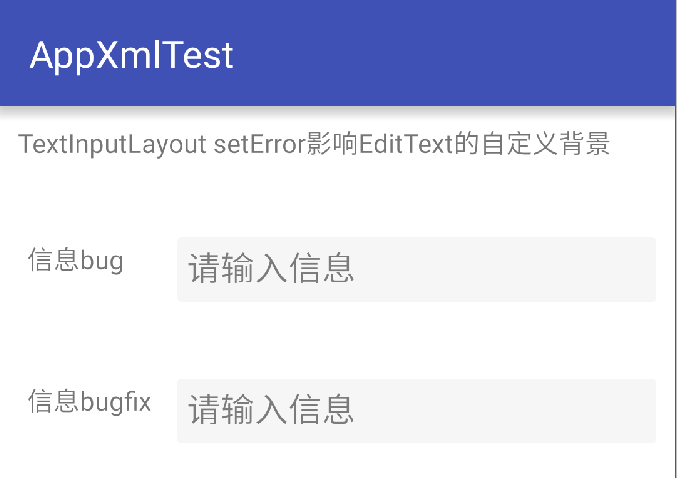
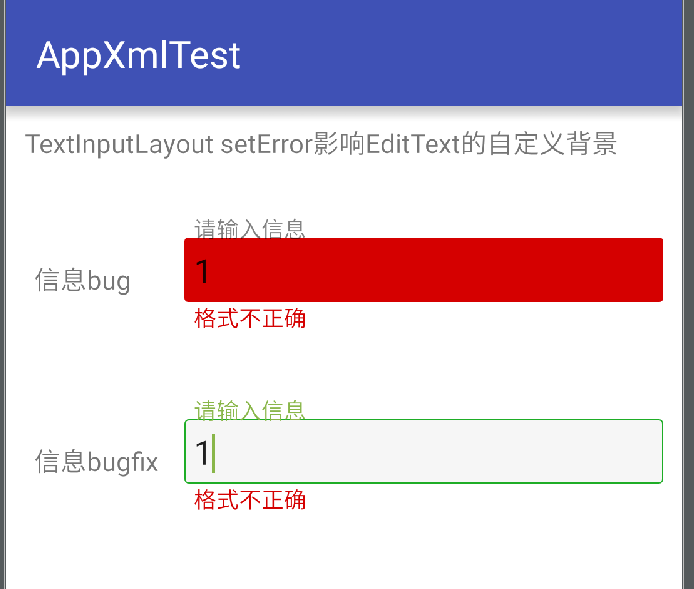
如圖所見的紅色背景問題,困擾了一整天,差點要放棄了,改用別的方案,終於在今日喜見雲開。。。
因為在TextInputLayout setError方法原始碼中有
// Set the EditText's background tint to the error color
mErrorShown = true;
updateEditTextBackground();
updateLabelVisibility(true);動態新增背景也不行
動態反射改變文字顏色也有問題
真是醉了。。。
總體來說,我覺得這應該是TextInputLayout 的一個bug 也許哪天就修復了 就和setErrorEnable設定false後再設定true後 錯誤資訊不再顯示的bug差不多
還是先解決方案,再消化吧:
本來是這樣的
@Override
public void afterTextChanged(Editable editable) {
if (editable.length() > 0) {
idtt.setError("格式不正確");
} else {
idtt.setError(null);
}
}改成現在這樣
@Override 效果就是文章開頭第三張圖片的下面一個EditText所呈現的效果