【原型和原型鏈】什麼是原型和原型鏈
阿新 • • 發佈:2019-01-04
一、原型
①所有
引用型別都有一個__proto__(隱式原型)屬性,屬性值是一個普通的物件
②所有函式都有一個prototype(原型)屬性,屬性值是一個普通的物件
③所有引用型別的__proto__屬性指向它建構函式的prototype
var a = [1,2,3];
a.__proto__ === Array.prototype; // true二、原型鏈
當訪問一個物件的某個屬性時,會先在這個物件本身屬性上查詢,如果沒有找到,則會去它的
__proto__隱式原型上查詢,即它的建構函式的prototype,如果還沒有找到就會再在建構函式的prototype的__proto__中查詢,這樣一層一層向上查詢就會形成一個鏈式結構,我們稱為原型鏈。
舉例,有以下程式碼
function Parent(month){
this.month = month;
}
var child = new Parent('Ann');
console.log(child.month); // Ann
console.log(child.father); // undefined
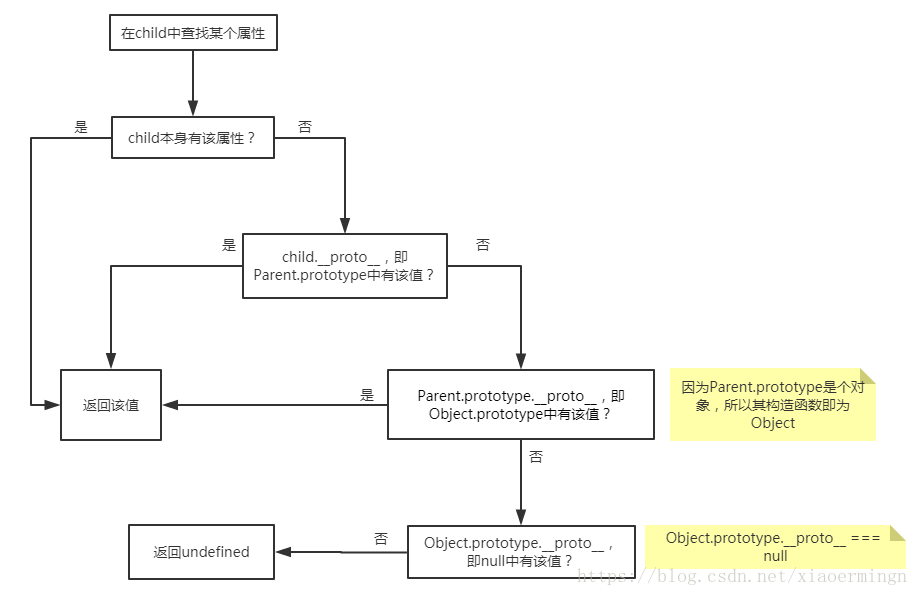
在child中查詢某個屬性時,會執行下面步驟:
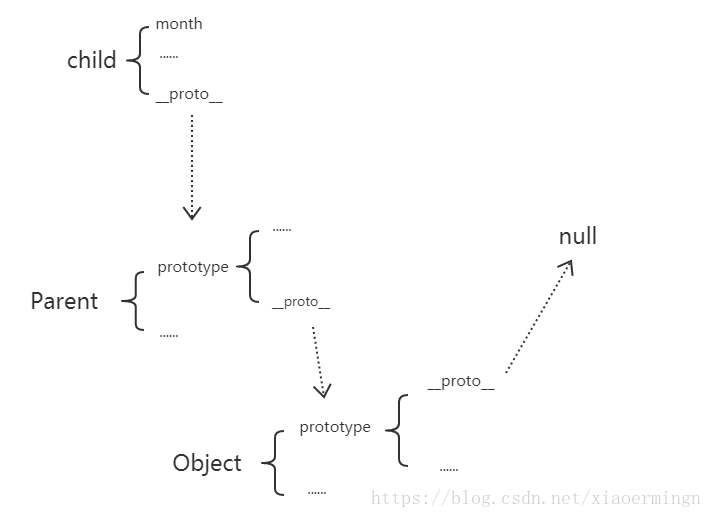
訪問鏈路為:
①一直往上層查詢,直到到null還沒有找到,則返回
undefined
②Object.prototype.__proto__ === null
③所有從原型或更高階原型中的得到、執行的方法,其中的this在執行時,指向當前這個觸發事件執行的物件