如何實時監聽輸入框的值?
想實現的效果:當輸入框的值為空時,查詢按鈕的顏色不改變,預設為灰色;當輸入值之後,查詢按鈕顏色改變。
簡單來說就是,想讓查詢按鈕的背景顏色根據文字框輸入的值動態變化。
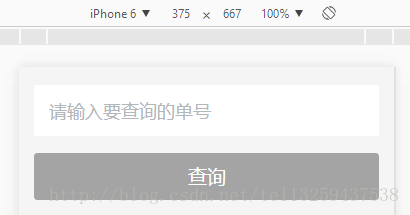
想實現的效果圖:
未輸入時的狀態:
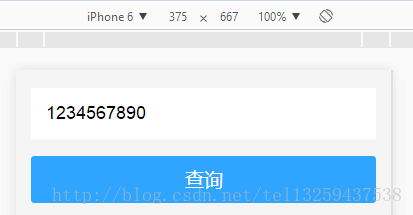
輸入完成時的效果:
- 問題描述:
今天在做快件查詢介面的時候,就遇到這樣一個問題:進入頁面時查詢按鈕預設為灰色,獲得輸入框焦點後,開始輸入字元,輸入的過程中按鈕顏色沒有發生變化,只有當輸入完內容失去焦點時按鈕顏色才會改變。即按鈕的顏色不能隨著輸入框內的值進行動態變化。
無論我怎麼修改jQuery程式碼都不管用,嘗試了各種if…else語句的書寫也無法實現,一直認為是自己邏輯方面的問題,還專門思考了很久,依舊沒改變。最後決定去學習交流群裡向大神們請教,於是,進行了簡單的問題描述,並貼了程式碼和圖片上去。有人提出讓我去搜索有關“實時監聽input輸入框值”
/*
最初的想法:覺得剛開始輸入框的值有三種情況:
(1)剛進入頁面時,輸入框的值肯定為空(此時未獲取焦點);【灰色按鈕】
(2)點選了輸入框未輸入內容(此時獲取了焦點);【灰色按鈕】
點選了輸入框輸入了內容(此時獲取了焦點);【藍色按鈕】
(3)未輸入內容之後又點選了其他元素(此時失去焦點)【灰色按鈕】
輸入了內容之後又點選了其他元素(此時失去焦點)【藍色按鈕】
*/- 程式碼實現:
最開始自己的程式碼如下所示:
HTML程式碼:
<div class="search">
<input jQuery程式碼1:
思路1:
//當輸入框獲取焦點時
$(".input-num" 效果如下所示:
jQuery程式碼2:
思路2:
//先判斷輸入框的值是否為空 【後來補充:其實不用判斷,除非人為設定,要不然肯定為空】
if($(".input-num").val() == ""){
//如果為空,獲取輸入框焦點(方便輸入不用人為再點選一次),並重置預設的灰色
$(".input-num").focus();
$(".btn-search").css('background-color', '#a4a4a4');
}//【新註釋:這裡不存在else的情況,因為剛進頁面輸入框不可能有內容】
//再判斷輸入完內容失去焦點的情況
$(".input-num").blur(function(event) {
//如果僅僅只是點選了輸入框未輸入內容,即獲取了焦點後又釋放了
if($(".input-num").val() == ""){
//讓它重新獲得焦點。只要輸入框是空值,就自動獲取焦點
$(".input-num").focus();
//空值,重置預設的灰色
$(".btn-search").css('background-color', '#a4a4a4');
//如果在輸入框內輸入了內容
}else if($(".input-num").val() != ""){
//改變按鈕顏色為藍色
$(".btn-search").css('background-color', '#30a5ff');
}
});
});其實效果和上面一樣,只是判斷條件的順序不同而已:
jQuery程式碼3:
思路3:
//剛進入頁面時,文字框肯定是沒有獲得焦點的(預設沒有人為設定),此時就進行判斷
if(!$(".input-num").focus())
//文字框無焦點且值為空
if($(".input-num").val() == ""){
//肯定顏色預設灰色不變
$(".btn-search").css('background-color', '#a4a4a4');
/*但要是此時,文字框內有值呢?
(那肯定不是剛進頁面時輸入的,這個值肯定是後來輸入的內容。也就是點選了其他元素失去焦點後,又重新點選文字框獲得新的焦點)*/
【新註釋:這種情況不存在,真不知道之前是怎麼想的。方法現在只可能順序執行一次,是不存在執行完一次後返回來再執行的。最初的時候,可能自己認為focus方法能反覆地被觸發,現在我只能說:確實是想太多了!感覺自己太low了。】
}else if($(".input-num").val() != ""){
//文字框有值就直接讓按鈕變為藍色
$(".btn-search").css('background-color', '#30a5ff');
//如果剛進入頁面輸入框就獲得了焦點(除非人為設定),而且文字框的值為空 。
【新註釋:這種情況不存在,之前寫在下面的程式碼都是廢話,直接跳過】
}else if($(".input-num").val() == ""){
//值為空,按鈕預設灰色不變
$(".btn-search").css('background-color', '#a4a4a4');
}else{
//不為空當然就是藍色了
$(".btn-search").css('background-color', '#30a5ff');
}
【新註釋:沒有判斷失去焦點的情況,其實寫不寫blur都一樣,不寫什麼效果都沒有,寫了和上面的效果一模一樣。】小結:
到現在為止,總共測試和調整了3次程式碼,還是感覺是邏輯哪裡沒理清,然後就一直在jQuery文件各種尋找相關的焦點事件。因為自己js本來學的就不好,jQuery也忘得差不多了,心想:肯定是自己方法寫的有問題才導致這樣的結果,因此才花費了大量的時間用於尋找事件和測試方法。折騰了這麼久,不但把自己弄得很煩,而且將時間都白白浪費掉了,感覺很不值得!
下面的這個方法自己最後嘗試的一個了,因為在jQuery文件中又發現了兩個我沒用過的新方法:focusin()和focusout(),就準備再做一下最後的掙扎,當時感覺應該有戲了,就把希望寄託在它們身上了。結果,可想而知……
jQuery程式碼4:
思路4:
//當元素獲得焦點時,會觸發 focusin 事件。
$(".input-num").focusin(function(){
//獲得焦點後立馬判斷值是否為空
if($(this).val() != ""){
//不為空,很好,按鈕變色;為空改為灰色
$(".btn-search").css('background-color', '#30a5ff');
}else
$(".btn-search").css('background-color', '#a4a4a4');
});
//當元素失去焦點時會觸發 focusout 事件。
$(".input-num").focusout(function(){
//此時只要判斷失去焦點時文字框是否有值,有值的話就讓按鈕變色,反之就改為灰色顯示。
if($(this).val() != ""){
$(".btn-search").css('background-color', '#30a5ff');
}else
$(".btn-search").css('background-color', '#a4a4a4');
});MMP,搞了這麼久,跟剛開始的實現效果都一樣。
雖然可以變色,但是共同特點都是:每次只能是在輸入框失去焦點的時候變色。還是沒有做到焦點還位於輸入框時就同步變色的效果。從下圖很明顯就可以看到。
- 純屬閒聊(自行跳過即可)
上面寫的所有程式碼全部作廢,全都是無用功,浪費了這麼多時間都沒有得到自己想要的結果,js是應該好好學了,走馬觀花式的學習肯定是不行了,所以才覺得要開通CSDN部落格,記錄自己的學習點滴,踩過的坑,分享自己學習過程中獲得的方法、技巧、經驗等。其實,剛上大學時導員就讓我們每個人開通一個部落格,這樣做會給以後找工作帶來特別大的幫助,但是由於自己自制力不行,特別貪玩,打了四年LOL,花費了大量的時間在遊戲上,現在回想感覺真的特別後悔。真的,多說無用,都成為歷史了,說了也回不去了,現在做的只能是勉勵自己,把曾經荒廢的、失去的都自己彌補回來。扯遠了,不提這個了,接下來,讓我們繼續吧。
- 迷途知返
後來在問題交流中,他告訴我:事件還能反覆的觸發?你加了什麼定時器監聽器特殊條件?我漸漸意識到可能就是這個問題,於是馬上去問度娘,最終得到了答案:必須實時監聽輸入框值的變化。當輸入框的值改變的同時,此時判斷要不要做一些事情,而不是等到輸入框的內容輸入完成後,再等到它失去焦點的時候分開來判斷。其實,這根本與失不失去焦點沒有半毛錢的關係,都是在輸入內容的同時進行判斷的。這才恍然大悟,瞬間想起了以前學select標籤時用過的onchange事件(現在早忘了怎麼用),心想應該和這個同理。
於是,就發現了這兩個事件:oninput 和onporpertychange事件。(感覺好陌生,見都沒見過)
先簡單介紹一下這兩個事件吧。
oninput事件【HTML5的新事件】當用戶向
<input>和<textarea>中嘗試輸入時會觸發此方法。也就是當輸入框input的值發生改變時觸發事件(每增加或刪減字元時就會觸發,是實時的)。
相容性比較好,支援大多數瀏覽器,當然,除了IE(IE9以下不支援此方法)。
因此,IE特有的
onpropertychange事件將會在下面閃亮登場。
程式碼如下:
<input type="text" oninput="function()">或
$("element").on("input",function,false);ps:
這個事件還真的和onchange事件很相似。
時間原因,就不詳細寫了。
三個事件的區別如下:
onchange事件:在元素內容改變且失去焦點時觸發;還可以作用於select元素。【無法做到實時監聽】
但是通過js改變屬性時無法觸發該事件(區別於onpropertychange事件)。oninput事件:在元素的值發生改變時立即觸發,實時感應值的動態變化。通過js改變的值無法觸發。
也同時監聽了滑鼠右鍵操作。【複製貼上也有效】onpropertychange事件:【IE專屬】實時觸發;只要繫結元素的相關屬性值(不僅僅指value值,也包括其他值)改變都會觸發。除非元素被設定了 readonly屬性(只讀)和 disabled 屬性。
最後,僅僅用了一個方法就搞定了。
方法:在元素上同時繫結 oninput 和onpropertychange事件
/*為了讓輸入框的內容達到規定的長度時,才允許點選按鈕查詢*/
$(".btn-search").on('click', function() {
//判斷一下輸入框的值是什麼型別的
console.log( typeof( $(".input-num").val() ) );//經測試得出,不管輸入什麼都是string型別
//獲取到輸入框值的長度
console.log($(".input-num").val().length);
});
// 實時監聽輸入框的變化
$(".input-num").on('input propertychange',function(){
//輸入框的值不為空 且 輸入的數字達到13位 方可解鎖按鈕
if($(this).val() !== "" && $(this).val().length == "13")
$(".btn-search").css('background-color', '#30a5ff');
else
$(".btn-search").css('background-color', '#a4a4a4');
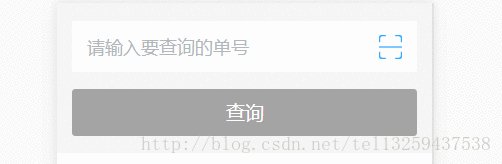
});最終實現的效果圖1 如下圖所示:
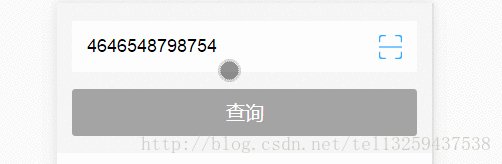
if($(this).val() !== "") 最終實現的效果圖2 如下圖所示:
if($(this).val() !== "" && $(this).val().length == "13")