JQuery .attr()和.prop()的正確使用場合,JQuery獲取checkbox狀態的正確方法
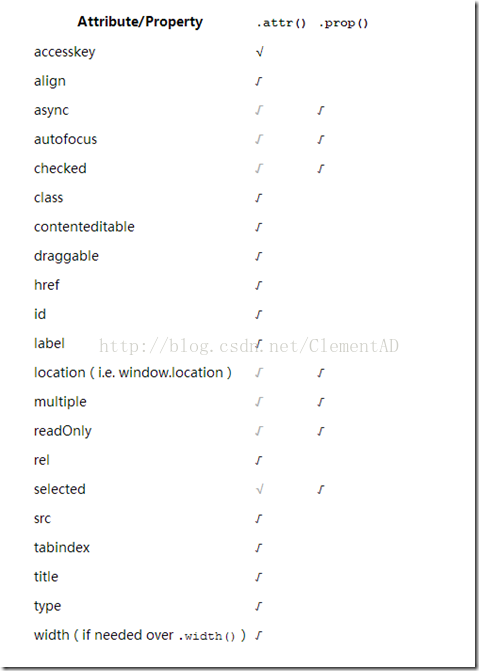
谷歌瀏覽器對$("#checkboxId").attr("checked")的返回值居然是undefined,百思不得其解,網上很多文章都說這樣用是正確的啊……谷歌搜尋了一下,很不容易才找到了下面這個表。
換成了$("#checkboxId").prop("checked")後,返回值就變成了true和false了!
轉載請註明來自Clement-Xu的部落格:http://blog.csdn.net/clementad/article/details/45580109
相關推薦
JQuery .attr()和.prop()的正確使用場合,JQuery獲取checkbox狀態的正確方法
谷歌瀏覽器對$("#checkboxId").attr("checked")的返回值居然是undefined,百思不得其解,網上很多文章都說這樣用是正確的啊……谷歌搜尋了一下,很不容易才找到了下面這個表。 換成了$("#checkboxId").prop("checked"
穩固而窒息 jquery attr 和 Prop的區別
屬性節點 attr dom getattr ID jquery .get aud 通過 通常在獲取或者設置checked,selected,readonly,disabled等的時候使用prop效果更好 attr是通過setAtrribute和getAttribute來設置
jQuery-attr()和prop()用法總結
今天遇到一個通過身份證的讀取,自動選擇性別的功能 開始用attr方法設定radio的checked屬性,radio確實被添加了checked=“checked”,但是對應的radio並沒有被選中 經過搜尋之後,發現改為prop方法便可以了,以下就總結一下了解到的關於attr()和prop
JQuery attr和prop的區別
attr用於自定義的屬性 prop用於標籤自帶的屬性 但是checked屬性比較特殊 比如 標籤1 <input type="button" id="ck" data-id="123" value=
jquery中attr和prop的區別
query 刪除 選中 明顯 w3c標準 例子 一個 模糊 cti 在高版本的jquery引入prop方法後,什麽時候該用prop?什麽時候用attr?它們兩個之間有什麽區別?這些問題就出現了。 關於它們兩個的區別,網上的答案很多。這裏談談我的心得,我的心得很簡單: 對於
jquery判斷複選框選中狀態以及區分attr和prop
這篇文章主要介紹了jquery判斷複選框選中狀態以及區分attr和prop,感興趣的小夥伴們可以參考一下 最近專案中需要用jquery判斷input裡checkbox是否被選中,發現用attr()獲取不到複選框改變後的狀態,最後查資料發現jQuery 1.6以後新增加了prop()方法,借用官方
jQuery中的attr() 和 prop()的區別和聯絡
jQuery中的attr()和prop()兩種方法,都是用來獲取/設定 attributes 和properties的值的,其中,prop() 是從jQuery 1.6 開始新增的一個方法。既然兩種方法的作用一樣,為何還要新增一個方法呢?那是因為用 attr() 獲取或設定
jquery中attr和prop的區別淺析
大家都知道有的瀏覽器只要寫disabled,checked就可以了,而有的要寫成disabled = "disabled",checked="checked",比如用attr("checked")獲取checkbox的checked屬性時選中的時候可以取到值,值為"check
jquery獲取自定義屬性(attr和prop)例項介紹
$("form").attr("check"); $("form").prop("check"); 兩種都可以,不過新版jquery推薦第二種,兩個在其他方面都差不多,我發現的唯一不同就是在checkbox上的時候,需要用prop,不然IE瀏覽器會不相容 jquery1.6
jQuery 中 attr() 和 prop() 方法的區別
原文章地址: http://www.cnblogs.com/zhwl/p/3520162.html 結論: 根據官方的建議:具有 true 和 false 兩個屬性的屬性,如 checked, selected 或者 disabled 使用prop(),其他的使用
tips:Jquery的attr和prop的區別
Jquery的attr和prop的區別 描述:想做一個複選框checkbox全選的功能,當勾選全選後,將子項的複選框狀態設定成一致的, 但遇到了一個問題,就是attr函式並不能改變子項的checkbox的狀態,而換成prop函式就可以了。 原因在於attr和prop的
jquery 獲取 自定義屬性(attr 和 prop)用法
$("form").attr("check"); $("form").prop("check"); 兩種都可以,不過新版jquery推薦第二種,兩個在其他方面都差不多,我發現的唯一不同就是在che
jquery attr和data給元素添加自定義屬性
方式 data 情況 logs .cn strong 目前 es2017 tid 博主不才,將自己總結的寫在這裏,如有問題歡迎一起討論; jquery給一個元素添加自定義屬性目前見過兩種方式 方式一:attr 方式二:data 這兩種放方式都可以給元素添加自定義屬性 如:
原生JS forEach()和map()遍歷,jQuery$.each()和$.map()遍歷
each ole this asc fin name param view map() 一、原生JS forEach()和map()遍歷 共同點: 1.都是循環遍歷數組中的每一項。 2.forEach() 和 map() 裏面每一次執行匿名函數都支持3個參數:數組中的當前項
jQuery——attr和css的區別
在jquery中,attr和css都和元素樣式有關,今天來說一說這兩者有什麼區別。 css() 方法返回或設定匹配的元素的一個或多個樣式屬性。 attr即[attribute]的縮寫,它是選擇器用於選取帶有指定屬性的元素。 其實,它們之間的區別可以用一句話來概括:即attr設定和獲取某個
jquery attr和css屬性
在jquery裡,css和attr都可以動態的修改html中元素的屬性。但css()是用來操縱元素style{}的,而attr()是用來操作元素固有的屬性的,且attr()的權重比css()要大,它會覆蓋css()的樣式。例:$("#txt").css("display",
jQuery Mobile仿360首頁,jQuery Mobile網格布局,jQuery Mobile網址大全,HTML5仿360首頁
首頁 width 管理系 ansi 都是 技術 做的 ive meta 隨著移動互聯網的興起,越來越多的人使用手機上網。打開uc瀏覽器。我們能夠看到uc的主頁。或者360的主頁。或者百度的主頁。 這些頁面都是html5做的。看起來非常難。事實上一點也不難。網上有非常多介
jq中的attr和prop屬性
全選 獲取值 checked () fin fine 返回 其中 一次 今天在做checkbox的全選等功能時剛開始用的是 $(‘input[type=‘checkbox‘]").attr("checked","true");最後發現只有刷新第一次有效果,後面就沒有效果了,
attr和prop的區別
logs ann hose 項目 channels htm 添加 找不到 date 最近項目用到了select表單信息的添加修改功能,又結合了chosen表單美化插件, 在項目修改中帶回設置值時有問題,種種找不到原因, 最後在設置選中方法時改用了prop,功能好了,竟然好了
attr和prop區別
als ttr htm dom html元素 att height 定義 attr 對於HTML元素本身就帶有的固有屬性,在處理時,使用prop方法。 對於HTML元素我們自己自定義的DOM屬性,在處理時,使用attr方法。 像checkbox,radio和select這樣