Angular表單處理
1.模板式表單
template-form.component.html
<form #myForm="ngForm" (ngSubmit)="onsubmit(myForm.value)">
<div>使用者名稱:<input ngModel name="username" type="text"></div>
<div>手機號:<input ngModel name="phone" type="text"></div>
<div>郵編:<input type="number" template-form.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-template-form',
templateUrl: './template-form.component.html',
styleUrls: ['./template-form.component.css']
})
export class TemplateFormComponent 2.響應式表單
1.
reactive-form.component.html
<form [formGroup]="formModel" (submit)="onSubmit()">
<div formGroupName="dateRange">
起始日期:<input type="date">
截止日期:<input type="date">
</div>
<div>
<ul>
<li>
<input type="text">
</li>
</ul>
<button type="button">增加Email</button>
</div>
<button type="submit">儲存</button>
</form>
reactive-form.component.ts
import { Component, OnInit } from '@angular/core';
import {FormArray, FormControl, FormGroup} from '@angular/forms';
@Component({
selector: 'app-reactive-form',
templateUrl: './reactive-form.component.html',
styleUrls: ['./reactive-form.component.css']
})
export class ReactiveFormComponent implements OnInit {
/*指定初始值 */
username: FormControl = new FormControl('aaa');
/*formModel:表示整個表單的資料*/
formModel:FormGroup = new FormGroup({
dateRange: new FormGroup({
from: new FormControl(),
to: new FormControl()
})
});
emails: FormArray = new FormArray([
new FormControl('[email protected]'),
new FormControl('[email protected]')
])
constructor() { }
ngOnInit() {
}
onSubmit() {
console.log(this.formModel.value);
}
}
2.
reactive-regist.component.html
<form [formGroup]="formModel" (submit)="onSubmit()">
<div>使用者名稱:<input type="text" formControlName="username"></div>
<div>手機號:<input type="text" formControlName="mobile"></div>
<div formGroupName="passwordsGroup">
<div>密碼::<input type="text" formControlName="password"></div>
<div>確認密碼:<input type="text" formControlName="pconfirm"></div>
</div>
<button type="submit">註冊</button>
</form>
reactive-regist.component.ts
import { Component, OnInit } from '@angular/core';
import {FormBuilder, FormControl, FormGroup} from "@angular/forms";
@Component({
selector: 'app-reactive-regist',
templateUrl: './reactive-regist.component.html',
styleUrls: ['./reactive-regist.component.css']
})
export class ReactiveRegistComponent implements OnInit {
formModel: FormGroup;
/*1.new 關鍵字例項化表單模型的類*/
/*constructor() {
this.formModel = new FormGroup({
username: new FormControl(),
mobile: new FormControl(),
passwordsGroup: new FormGroup({
password: new FormControl(),
pconfirm: new FormControl()
})
})
}*/
/*2.FormBuilder配置表單模型*/
constructor(fb: FormBuilder) {
this.formModel = fb.group({
username: [''],
mobile: [''],
passwordsGroup: fb.group({
password: [''],
pconfirm: ['']
})
})
}
ngOnInit() {
}
onSubmit(){
console.log(this.formModel.value);
}
}
3.表單校驗
3.1Angular校驗器
xxxx(control:AbstractControl):{ [key:string] :any} {
Validators.xxx
return null ;
}
3.2校驗響應式表單
reactive-regist.component.ts
import { Component, OnInit } from '@angular/core';
import {FormBuilder, FormControl, FormGroup, Validators} from "@angular/forms";
@Component({
selector: 'app-reactive-regist',
templateUrl: './reactive-regist.component.html',
styleUrls: ['./reactive-regist.component.css']
})
export class ReactiveRegistComponent implements OnInit {
formModel: FormGroup;
/*2.FormBuilder配置表單模型*/
constructor(fb: FormBuilder) {
this.formModel = fb.group({
username: ['', [Validators.required, Validators.minLength(6)]],
mobile: [''],
passwordsGroup: fb.group({
password: [''],
pconfirm: ['']
})
})
}
onSubmit(){
let isValid: boolean = this.formModel.get("username").valid;
console.log("username的校驗結果是:"+isValid);
let errors: any = this.formModel.get("username").errors;
console.log("username的錯誤資訊是:"+JSON.stringify(errors));
console.log(this.formModel.value);
}
ngOnInit() {
}
}
自定義校驗器
建立資料夾:validator–》ts檔案:validators.ts
validators.ts
/**
* Created by Administrator on 2019/1/3/003.
*/
import {AbstractControl, FormControl, FormGroup} from "@angular/forms";
import {of} from 'rxjs';
import {delay} from 'rxjs/operators';
/*全域性的typescript的函式*/
export function mobileValidator(control: AbstractControl) :{ [key: string] :any} {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/;
let valid = myreg.test(control.value);
console.log("mobile的校驗結果是:"+valid);
return valid ? null : {mobile:true};
}
/*非同步校驗器:呼叫遠端的服務校驗表單的值,返回不是物件,是可觀測的流*/
export function mobileAsyncValidator(control: AbstractControl) :{ [key: string] :any} {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/;
let valid = myreg.test(control.value);
console.log("mobile的校驗結果是:"+valid);
return of(valid ? null : {mobile: true}).pipe(
delay(5000)
);
}
export function equalValidator(group:FormGroup): any {
let password:FormControl = group.get("password") as FormControl;
let pconfirm:FormControl = group.get("pconfirm") as FormControl;
let valid:boolean = (password.value === pconfirm.value);
console.log("密碼校驗結果是:"+valid);
return valid ? null : {equal: {describle:"密碼和確認密碼不匹配"}};
}
reactive-regist.component.ts
import { Component, OnInit } from '@angular/core';
import {AbstractControl, FormBuilder, FormControl, FormGroup, Validators} from "@angular/forms";
import {equalValidator, mobileAsyncValidator, mobileValidator} from "../validator/validators";
@Component({
selector: 'app-reactive-regist',
templateUrl: './reactive-regist.component.html',
styleUrls: ['./reactive-regist.component.css']
})
export class ReactiveRegistComponent implements OnInit {
formModel: FormGroup;
/*2.FormBuilder配置表單模型*/
constructor(fb: FormBuilder) {
this.formModel = fb.group({
username: ['', [Validators.required, Validators.minLength(6)]],
/*非同步校驗器可以作為formControl第三個建構函式傳入模型*/
mobile: ['', mobileValidator, mobileAsyncValidator],
passwordsGroup: fb.group({
password: ['', Validators.minLength(6)],
pconfirm: ['']
},{validator: equalValidator})
})
}
onSubmit(){
let isValid: boolean = this.formModel.get("username").valid;
console.log("username的校驗結果是:"+isValid);
let errors: any = this.formModel.get("username").errors;
console.log("username的錯誤資訊是:"+JSON.stringify(errors));
if(this.formModel.valid){
/*全部通過驗證*/
console.log(this.formModel.value);
}
}
ngOnInit() {
}
}
reactive-regist.component.html
<form [formGroup]="formModel" (submit)="onSubmit()">
<div>使用者名稱:<input type="text" formControlName="username"></div>
<div [hidden]="!formModel.hasError('required','username')">
使用者名稱是必填項
</div>
<div [hidden]="!formModel.hasError('minlength','username')">
使用者名稱最小長度是6
</div>
<div>手機號:<input type="text" formControlName="mobile"></div>
<div [hidden]="!formModel.hasError('mobile','mobile')">
請輸入正確的手機號
</div>
<div formGroupName="passwordsGroup">
<div>密碼::<input type="text" formControlName="password"></div>
<div [hidden]="!formModel.hasError('minlength',['passwordsGroup','password'])">
密碼最小長度是6
</div>
<div>確認密碼:<input type="text" formControlName="pconfirm"></div>
<div [hidden]="!formModel.hasError('equal','passwordsGroup')">
{{formModel.getError('equal','passwordsGroup')?.describle}}
</div>
</div>
<button type="submit">註冊</button>
</form>
<!--非同步校驗器-->
<div>
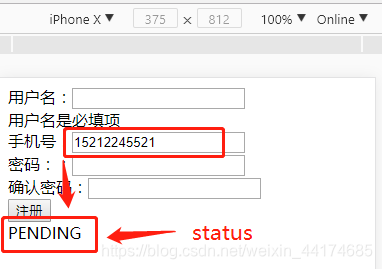
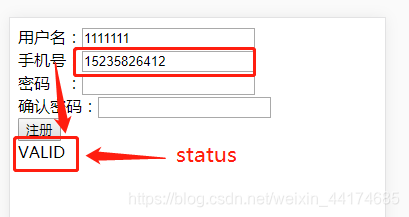
{{formModel.status}}
</div>



狀態欄位
touched、untouched
是否獲取過焦點
<div>使用者名稱:<input type="text" formControlName="username"></div>
<div [hidden]="formModel.get('username').valid || formModel.get('username').untouched">
<div [hidden]="!formModel.hasError('required','username')">
使用者名稱是必填項
</div>
<div [hidden]="!formModel.hasError('minlength','username')">
使用者名稱最小長度是6
</div>
</div>
pristine、dirty
是否改變過,修改過false,true
<div>手機號:<input type="text" formControlName="mobile"></div>
<div [hidden]="formModel.get('mobile').valid || formModel.get('mobile').pristine">
<div [hidden]="!formModel.hasError('mobile','mobile')">
請輸入正確的手機號
</div>
</div>
pending
<div>手機號:<input type="text" formControlName="mobile"></div>
<div [hidden]="formModel.get('mobile').valid || formModel.get('mobile').pristine">
<div [hidden]="!formModel.hasError('mobile','mobile')">
請輸入正確的手機號
</div>
</div>
<div [hidden]="!formModel.get('mobile').pending">
正在校驗手機號合法性
</div>
欄位處於非同步校驗時,true
3.3校驗模板式表單
1.生成指令
–> ng g directive directives/mmobileValidator
–> ng g directive directives/equalValidator
mmobileValidator.directive.ts
import { Directive } from '@angular/core';
import {NG_VALIDATORS} from "@angular/forms";
import {mobileValidator} from "../validator/validators";
@Directive({
selector: '[mobile]',
providers: [{provide: NG_VALIDATORS, useValue: mobileValidator, multi: true}]
})
export class MmobileValidatorDirective {
constructor() { }
}
equalValidator.directive.ts
import { Directive } from '@angular/core';
import {NG_VALIDATORS} from "@angular/forms";
import {equalValidator} from "../validator/validators";
@Directive({
selector: '[equal]',
providers: [{provide: NG_VALIDATORS, useValue: equalValidator, multi: true}]
})
export class EqualValidatorDirective {
constructor() { }
}
template-form.component.ts
import { Component, OnInit } from '@angular/core';
import {NgForm} from "@angular/forms";
@Component({
selector: 'app-template-form',
templateUrl
相關推薦
Angular表單處理
1.模板式表單
template-form.component.html
<form #myForm="ngForm" (ngSubmit)="onsubmit(myForm.value)">
<div>使用者名稱:<input ngModel na
Flask入門之flask-wtf表單處理
color _for 驗證 sage 視圖 cnblogs 信息 jin boot 參考文章
1. 使用 WTForms 進行表單驗證
第11集
#Sample.py
# coding:utf-8
from flask import Flask,render_templ
HTML表單處理用戶輸入
字段 form log button 表單 沒有 默認方法 .text mon 1.HTML表單用於收集用戶輸入。通過<form> </form>標簽定義
2.<input> 元素是最重要的文本元素。
2.1.text定義常規文本輸入,p
Angular 表單校驗
result tex lar uil img 輸入 password value mod 1.html
<form [formGroup]="formModel" (submit)="submit()">
<div>
用戶名
Spring MVC筆記(三) Spring MVC表單處理
名稱 command -i mat ppi post doctype form hello 創建動態WEB工程 FormHandling,並添加SpringMVC相關jar包(同Hello world示例一致),添加DispatcherServlet配置,如下:
web.
angular 表單操作
對象 用戶 loop 自動 .class 按鍵事件 有關 狀態 。。 一直沒有使用angular的表單驗證以及表單提交數據。只是用的input綁定值,另外最近的設計都是點擊後顯示錯誤,而不是自動顯示錯誤。所以錯誤顯示一直也沒有做。而表單的非法驗證可以直接解決這個問題。a
表單處理
src inf log clas 處理 表單處理 border post http 表單處理
PHP 表單處理
可見 表單 字符 welcom bmi 輸出 pos 功能 變量名 PHP - 一個簡單的 HTML 表單下面的例子顯示了一個簡單的 HTML 表單,它包含兩個輸入字段和一個提交按鈕:實例<html><body>
<form action=&q
Angular——表單指令
src app 中國 tle 針對 checkbox $scope demo itl 基本介紹
這些指定只能針對input標簽
基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<m
ngVerify - 更高效的 angular 表單驗證
man script 模板 所有 ams 範圍 依賴 mail 驗證 ngVerify v1.5.0
a easy Angular Form Validation plugin.簡潔高效的__angular表單驗證插件__
See how powerful it.看看它有多
angular表單知識點
業務 wrap group 數據模型 ali 封裝 reactive mco inter 原文
https://www.jianshu.com/p/c772d143e1fc
大綱
1、對表單的理解 2、模板驅動表單(Template Driven Forms)
angular表單的使用實例
註入 數據 創建模板 In user ttr implement ide 等於 原文
https://www.jianshu.com/p/da1fd5396798
大綱
1、模板驅動表單的創建 2、響應式表單的創建 3、模板驅動型表單的自定義指令 4、響應式表單的
JSP 表單處理
ati tin 有變 處理 check ron pan pos 參數
我們在瀏覽網頁的時候,經常需要向服務器提交信息,並讓後臺程序處理。瀏覽器中使用 GET 和 POST 方法向服務器提交數據。
GET 方法
GET方法將請求的編碼信息添加在網址後面,網址與編碼信息通
JSP 表單處理向服務器提交信息
輸出 圖片 header flag getpara num 讓我 請求 roo JSP 表單處理
我們在瀏覽網頁的時候,經常需要向服務器提交信息,並讓後臺程序處理。瀏覽器中使用 GET 和 POST 方法向服務器提交數據。
GET 方法
GET方法將請求的編碼信息添加在網
Servlet表單處理
HttpServletRequest
繼承ServletRequest
HttpServletRequest生命週期:
一個HttpServletRequest物件在使用者向web伺服器傳送請求時,由servlet容器建立
&nbs
Flask-wtf表單處理
Flask-wtf表單處理
1. 為什麼使用Flask-WTF?
request物件公開了所有客戶端傳送的請求資訊。特別是request.form可以訪問POST請求提交的表單資料。
儘管Flask的r
flask(3):表單處理
表單在網站中用於資料採集功能。
在flask程式中,能夠滿足基本的資訊,比如request.form可以獲取post請求中提交的表單資料。
可,當需要重複操作並驗證表單內容時,程式碼量會急劇增多,不易維護。
flask提供了專門處理表單的拓展:flask-WTF
一:
前端學習之路---php(表單處理)
表單的使用
常見表單元素的使用
案例
表單的概念在生活中很常見,就像是問卷調查表一樣,別人先把問卷發給你,你照著問卷的要求填寫,完事過後再
將填完的問卷發給別人,從而達到一個將別人需要的資訊傳遞給別人的一種方式。
傳統的網頁大多數的作用都是展示
Angular_專案完善搜尋功能(表單處理)
在商品名稱和商品價格以及商品類別都輸入或者選擇合法的情況下才能進行搜尋。
一.product.service.ts新增一個新的方法,獲取所有商品類別
getAllCategories():string[]{
return ["電子產品",
thinkphp表單處理
使用create時,需要對是否建立資料物件進行判斷。否則插入資料時會出錯。判斷如下:
if($User->create()){
$result = $User->where($where)->save($data); //寫入
