WEBGIS實現限制地圖拖動範圍及縮放比例及extent()引數說明
阿新 • • 發佈:2019-01-04
專案要求:使用圖片覆蓋在地圖 根據經緯度確定圖片真實地理位置 使用切圖工具(MapTiler)對圖片進行瓦片化 然後顯示在地圖。
問題描述:圖片覆蓋到地圖後可以隨意拖動和縮放,影響使用者體驗。
解決方法:
openlayers實現瓦片切圖覆蓋地圖及設定拖動範圍和縮放比例:
//地圖拖拽經緯度(稍後會說) var mapPosition=ol.proj.transformExtent([經度1,緯度1,經度2,緯度2], 'EPSG:4326', 'EPSG:3857'); var mapMinZoom = 17; var mapMaxZoom = 20; var layer = new ol.layer.Tile({ //extent: mapExtent, source: new ol.source.XYZ({ attributions: [new ol.Attribution({html: 'old_depot_yuhua 下午12.14; Rendered with <a href="https://www.maptiler.com/">MapTiler</a>'})], url: "{z}/{x}/{y}.png", tilePixelRatio: 1.000000, minZoom: mapMinZoom, maxZoom: mapMaxZoom }) }); var osm = new ol.layer.Tile({ source: new ol.source.OSM() }); var map = new ol.Map({ target: 'map', layers: [ //背景是白邊框 如果需要背景是地圖解開註釋即可 //osm, layer, ], view: new ol.View({ //控制拖拽範圍 extent: mapPosition, //設定圖片顯示中心點 center: ol.proj.fromLonLat([中心點經度,中心點緯度]), //當前顯示圖層比例 zoom: 20, //最大顯示圖層比例(縮放) minZoom: 20, //最小顯示圖層比例(縮放) maxZoom: 20 }) });
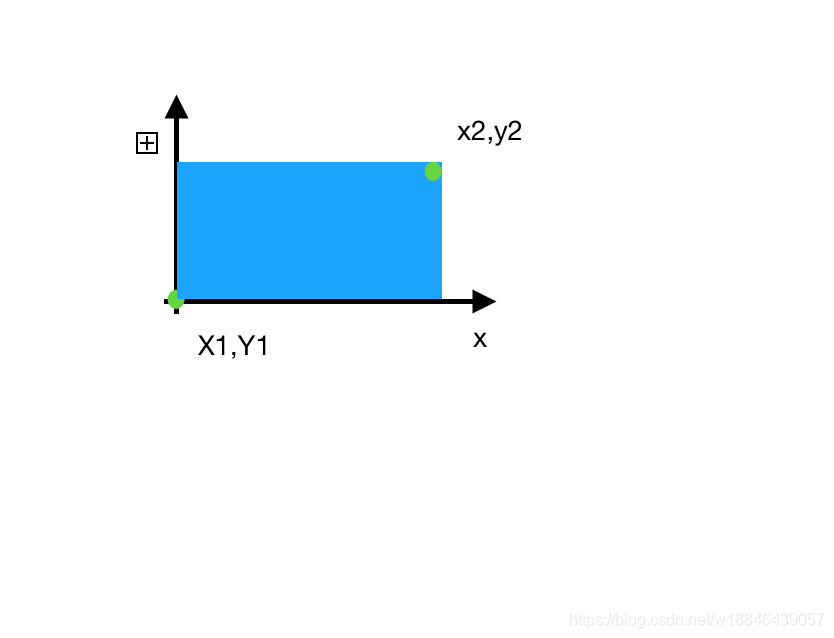
其中extend是用來設定拖拽範圍的 它包含四個引數(x1,y1,x2,y2)
其中(x1,x2)(y1,y2)的意思是經度和緯度不用多說!但是它代表哪個經度那個緯度呢?畫張圖來看

立刻就懂了吧!也就是說 要想調整拖拽範圍變小 必然要x1+,y1+
x2-,y2-
我很笨之前一直不知道 百度也沒有查到 所以希望我寫的能幫助你們理解 不懂的歡迎留言
