【每日技術總結】2019.1.3
阿新 • • 發佈:2019-01-04
1.最近正在用Vue做一個電商專案。利用工作前後空隙時間。
2.promise的使用,點這裡 如何在實際專案中使用Promise
3. Express Route 前後端傳參的兩種方法
(1)req.params
服務端程式碼如下:

const express = require('express')
const router = express.Router()
router.get('/:name', function (req, res) {
res.send('hello, ' + req.params.name)
})
module.exports = router
前端訪問地址 http://localhost:3000/testRoute/testParams
req.params.name 即為testParams
(2)req.query
服務端程式碼如下:

router.get('/', function(req, res, next) {
var res = res
var req = req
var sql = "select parent_id, cat_name, cat_logo, level from syscategory_cat WHERE parent_id=" + req.query.testKey
connection.query(sql, function(err, rows, fields) {
res.send(rows)
})
})
前端程式碼如下:

getCategory() {
this.$ajax.get('http://localhost:3000/category/', {
params: {
testKey: testValue
}
}).then((res) => {
resolve(res)
}).catch(function (error) {
reject(error)
})
}

此處傳送的引數 testKey, 即為req.query.testKey
4.商品評論打星星評分功能
思路:
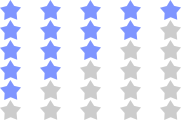
- 把六種分數的星星拼成一張雪碧圖
- 點選星星的時候,獲取滑鼠的位置
- 根據位置來更改background-position的值來顯示不同的星星改變分數。
雪碧圖如下:

css程式碼如下:

.star.big {
line-height: 20px;
vertical-align: -4px;
width: 181px;
height: 20px;
background: url(../member/star_b.png) no-repeat 0 -100px;
}
.star.s_5 {
background-position: 0 0;
}
.star.s_4 {
background-position: 0 -20px;
}
.star.s_3 {
background-position: 0 -40px;
}
.star.s_2 {
background-position: 0 -60px;
}
.star.s_1 {
background-position: 0 -80px;
}

js程式碼如下:

$('.star').on('click',function(event){
var x = event.offsetX;
if(x<21){
this.className = 'star big s_1';
$(this).next().val(1);
return;
}
if(x > 40 && x < 61){
this.className = 'star big s_2';
$(this).next().val(2);
return;
}
if(x > 80 && x < 101){
this.className = 'star big s_3';
$(this).next().val(3);
return;
}
if(x > 120 && x < 141){
this.className = 'star big s_4';
$(this).next().val(4);
return;
}
if(x > 160 && x < 181){
this.className = 'star big s_5';
$(this).next().val(5);
return;
}
});

5.商品瀏覽歷史
思路:使用store.js,在商品詳情頁設定Local Storage資料,在需要呼叫的地方獲取Local Storage資料。
set設定資料頁面程式碼:
browserStore.set(key, value);
get獲取資料頁面程式碼:
browserStore.get(key, function(rs) {
rs = JSON.decode(rs);
});
6.express服務啟動命令
set DEBUG=server:* & npm start
啟動成功截圖: