前端全棧學習筆記第二天 - HTML
阿新 • • 發佈:2019-01-04
之前很雜的把前端幾乎學了一遍,從html,css,h5,c3,js,jq,ajax,php,vue,微信小程式,微信小遊戲,three.js,node,mongodb現在再系統的學一遍,為明年實習打下紮實的基礎,簡單的就不再贅述。先看一下第二天的學習路線
第一天介紹到了標籤,第二天也是繼續介紹標籤。
1:表格標籤
tr,td,th
tr:行
td:單元格
th:標題標籤(自動居中,加粗)
表格標題:caption(居中)
比較規範的寫法是用thead,tbody將表格頭部和身體包裹,這樣看著比較清晰
表格合併:跨行合併:rowspan,誇列合併colspan
需要注意一點:表格沒有列元素,列元素取決於單元格的個數
2:表單
在html中表單由三部分組成:表單控制元件,提示資訊,表單域

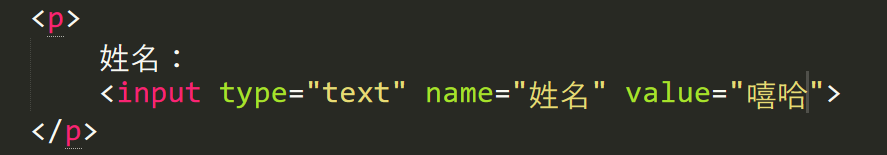
type,name(區分不用的值) value(值)

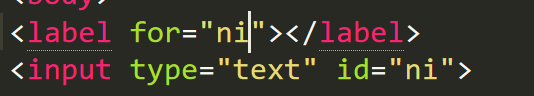
label標籤:
label標籤為input元素定義註釋
作用:用於繫結表單元素,當點選label標籤時被繫結的元素就會獲得焦點
怎麼繫結元素:
其實和牟點的用法差不多,主要是為了增加使用者體驗
textarea文字域:
一般用於留言板,可以多行顯示,當然也可以自定義行列

下拉選單:

預設選中 selected = “selected”
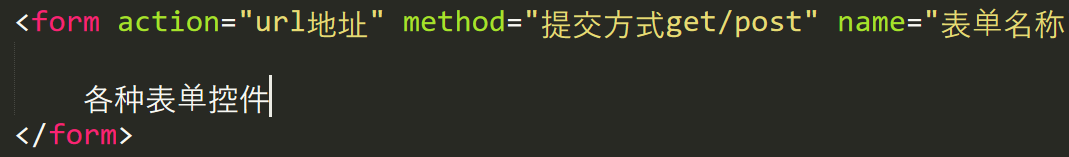
表單域:
在html用form標籤定義表單域,

至此html結束,下面開始css(美化樣式)
1:引入css樣式(書寫位置)
內部樣式表

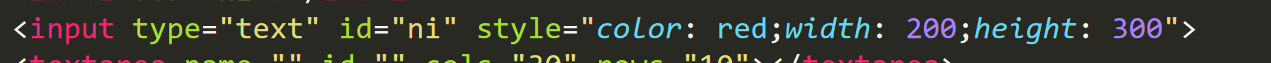
行內樣式

外部樣式表

