字型大小,行高,高度
阿新 • • 發佈:2019-01-04
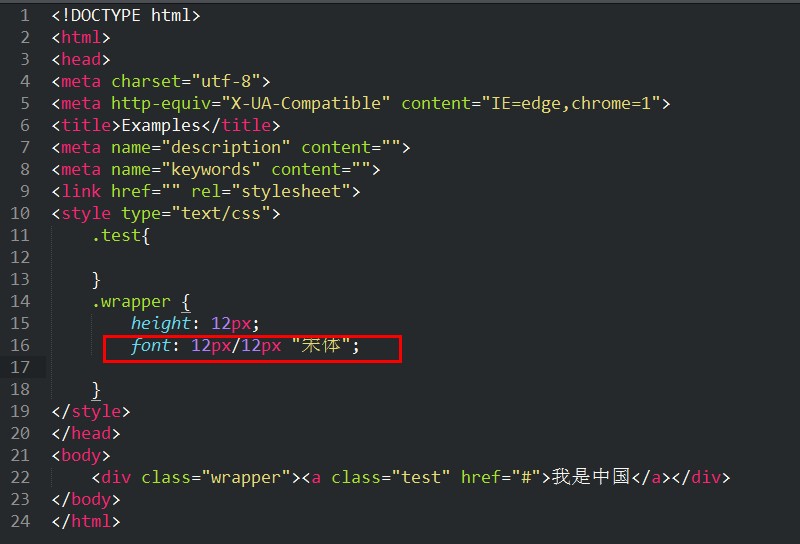
ie6下,font-size 等於 line-height 時,字型受行高限制,顯示不全。
如圖:
所以應該將行高設定為大於字型值2px,切記不要這樣寫font:12px/12px,要12px/14px
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////1,font-size 沒有設定值時,各瀏覽器的預設值基本都為16px。
如果設定font-family:"宋體",那麼都為16px,如果不設定font-family,IE下中文為16px 英文為17px。主要受了字型的影響。2,如果font-size:12px,line-height不設定,height不設定。
則有:line-height = font-size + 2px = 14px3,如果font-size:12px,line-height:12px,會出現上面所述IE6bug。
4,如果font-size:14px,line-height:12px,height不設定
則有:font-size:14px,line-height:12px;,height:12px。總結:1,字型大小會影響行高,及行高=字型大小+2px(前提是行高不設定值,如果設定值,則為設定的值)。
2,但是行高不能影響字型大小。高度也不能影響字型大小(見下面例子,很重要)。
3,行高會影響高度,行高等於高度(如果高度不設定)。
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////

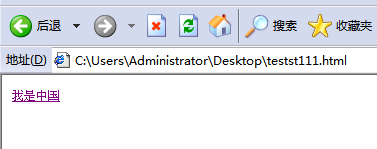
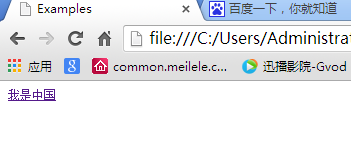
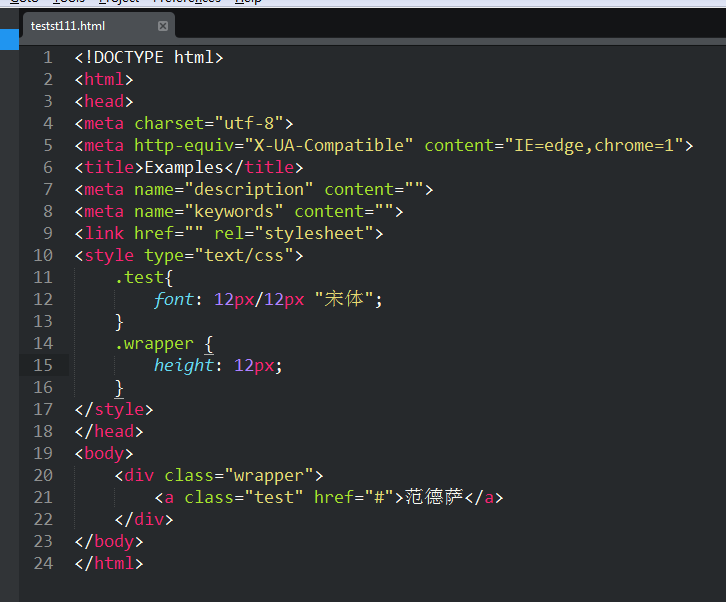
如上程式碼,類wrapper只設置了高度,卻沒有設定字型大小,那麼預設的字型大小為16px。類test字型大小,行高均為12px。 此時顯示wrapper不能包住test。見下圖:
 實際上是包住的。因為wapper字型為16px,test算wapper的內容,所以test應該在16px範圍內。但是wapper的高度為12px顯示區域為12px。要問test是否還在盒模型wapper內,我想是的。height只是盒子的一個屬性。並不代表整個盒子。此時,如果將wapper的字型設定為10px,或者高度不設定,則預設為16px+2 px。那麼就能包住test了。
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
實際上是包住的。因為wapper字型為16px,test算wapper的內容,所以test應該在16px範圍內。但是wapper的高度為12px顯示區域為12px。要問test是否還在盒模型wapper內,我想是的。height只是盒子的一個屬性。並不代表整個盒子。此時,如果將wapper的字型設定為10px,或者高度不設定,則預設為16px+2 px。那麼就能包住test了。
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////