Unity UGUI——Image
http://blog.csdn.net/a237653639/article/details/50774207
UGUI原始碼學習之初涉Image(一)
近幾天開始ugui原始碼學習之旅,也算是自己第一次開始學習比較系統的原始碼^^。而由於原始碼涉及內容較多,所以我打算呢分節講解,畢竟如果一節能夠講清楚一件事情就已經很不錯了(所以還是希望自己能夠講清楚^^)。
ps:
1.對整個ugui類圖的總覽請自行使用VS生成類圖。
粗看原始碼可知,ugui原始碼分為執行時程式碼和編輯器程式碼,執行時和編輯器程式碼又被分為EventSystem和UI兩部分。本小節僅講解執行時程式碼,
而我們對UI的的操作又更常見,更熟悉,所以先來講解下UI,而UI中又數Image,Text等控制元件最重要,那麼就從Image開始吧。。。
(所以我的邏輯是先從熟悉的開始)
Runtime
- UI
Image
(這裡還有一個邏輯就是先從介面開始,其次是private的內部實現,即以下截圖。)
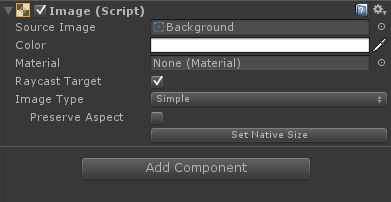
1.Source Image。在新建Panel面板時,會自動新增Image元件,且其中使用的是unity自帶的Background圖片。這樣您會看到螢幕並未被填滿,且四周有一定的空隙。
如果您的目的是要填滿全屏,則建議設Source Image和Material為None,這樣就是使用Unity的預設渲染方式(而不是使用指定的Background圖片)。這裡的Source Image是ImageEditor.cs生成的,下面是對應的功能實現程式碼片段,而我沒有直接貼程式碼是覺得截圖更直觀易找,只是可能會難看一點。
2.Color。(點開後有一個Hex Color表示當前顏色的十六進位制。)
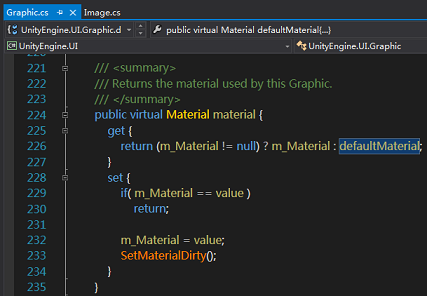
3.Material。
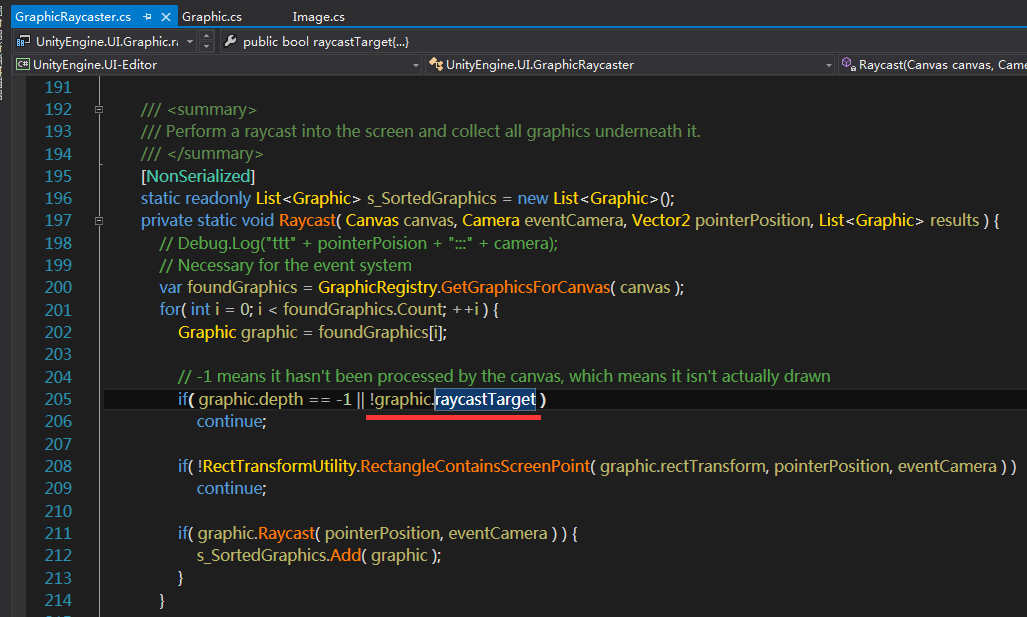
4.Raycast Target。是否標記為光線投射目標。預設勾選表示滑鼠點選到該物體後不再穿透到下面的物體。取消勾選則穿透該物體。tips:新建button時可設定其上物體為點選穿透。
5.Image Type 6.FillMethod 7.FillOrigin 8.FillAmount 9.Clockwise 10.Fill Center
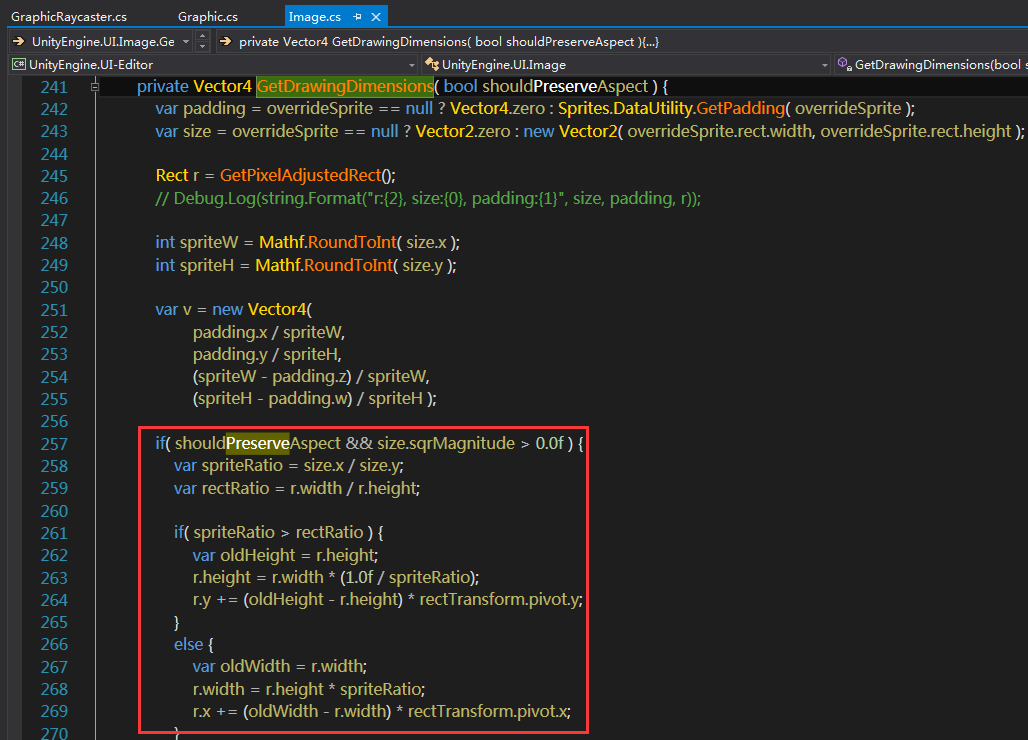
11.Preserve Aspect。保持圖片原始的寬高比。(不論圖片的寬高如何調整,寬高的比例保持始終不變,僅用於ImageType為Simple和Filled。)
PS:沒有寫像3,5,6,7。。這些原因有:1.個人感覺比較容易理解,基本不會產生誤解。2.產生原因1的想法是可能因為自己太嫩了,還沒有遇到坑。
下面再從Image所繼承的類和實現的介面來看看這些介面和父類有什麼用。
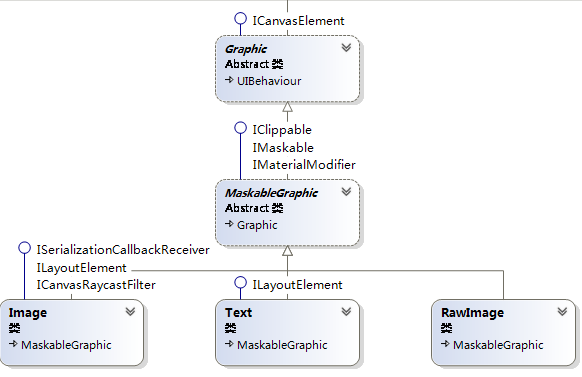
檢視類圖,
public class Image : MaskableGraphic, ISerializationCallbackReceiver, ILayoutElement, ICanvasRaycastFilter- 1
- MaskableGraphic
Graphic是對玩家來說可見的UI控制元件的基類。而MaskableGraphic繼承自Graphic類,那麼就帶有Graphic的屬性,比如佈局啦,材質啦,頂點處理啦,顏色啦。而作為Graphic的子類的MaskableGraphic的不同之處在於自己是否可被標記為masked,
而預設值為true表示可被mask。
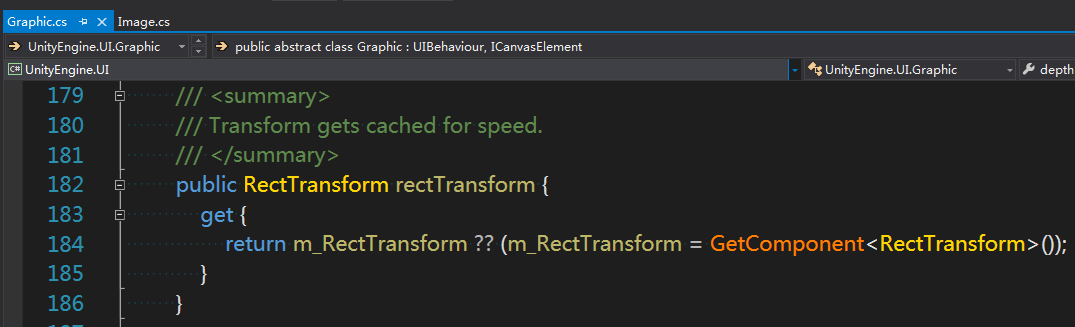
Graphic類快取了rectTransform。
而Image繼承了MaskableGraphic,則擁有了以上屬性。
- ISerializationCallbackReceiver
這東西有兩個回撥,OnAfterDeserialize和OnBeforeSerialize,意思就是允許Image在被序列化和反序列化的前後進行自己的一些處理。那就是說Image有被序列化這一回事咯?那當然了,比如*.unity就是儲存了場景的資料,而在執行時我們就去讀取其中的資料用來反序列化為執行時的物件。
- ILayoutElement
見文知意,這個介面是為了配合Layout這一類指令碼使用的。有了它,再在Image所在物件上掛一個Layout指令碼,就可以進行佈局操作咯。
- ICanvasRaycastFilter
這個介面是Button的事件用的。其中有一個介面方法IsRaycastLocationValid, 用來檢測光線投射到該物體是否有效。
- EventSystem
(不涉及這部分,故暫空。)
Editor
-
UI
-
EventSystem
(還沒有開始看,所以暫空。)