pc端和移動端自適應網頁
阿新 • • 發佈:2019-01-04
做網頁時,我們通常需要考慮到不同電腦螢幕尺寸,以及不同手機螢幕大小等問題,解決樣式發生改變的情況,那麼如何解決呢?現在主要是採用自適應來解決高度,寬度的,以及圖片自適應問題,下面就PC端和移動端來總結一下,通常進行自適應高度和寬度,圖片時,一般與頁面的佈局存在關係。
1、最小尺寸解析度1024*768(傳統17寸顯示器),則可以採用940px、960px、或者常用的980px作為最小寬度
2、1024*768之後稍大的解析度就是1280*768了,則可以採用1200px或者1220px作為稍大的網頁寬度
3、支援css3、html5的高階瀏覽器可以利用CSS3 Media Queries讓網頁在不同解析度下自動調節佈局標籤
4、不支援css3、html5的腦殘瀏覽器特別是<=ie8系列則需要用js以及resize事件來控制html的佈局標籤寬度了
5、寬度自適應需要對每個顯示模組進行不同寬度的計算,在做html佈局時需要大量的計算與適配。
6、寬度自適應為不同寬度顯示器寫佈局元素時常用的css
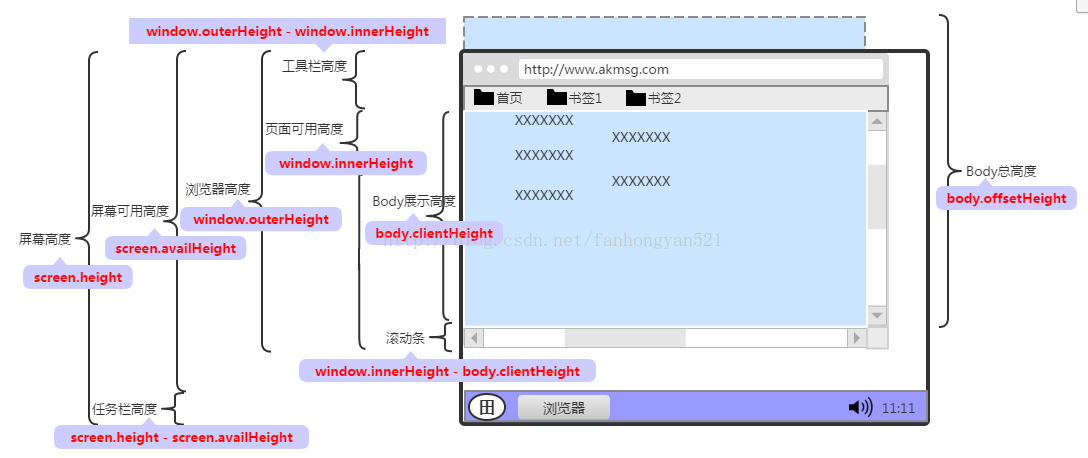
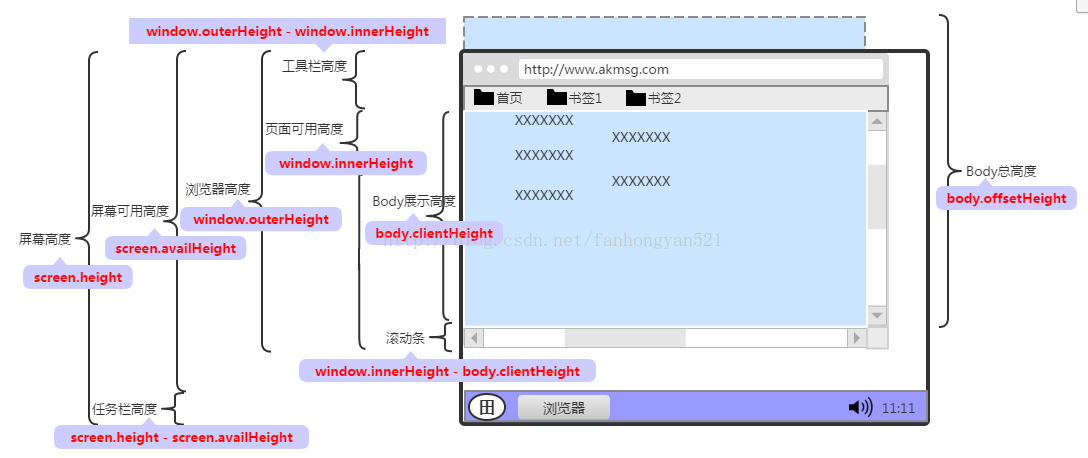
一:瞭解高度和寬度的基礎

網頁可見區域高寬為:document.body.clientHeight||document.body.clientWidth
網頁正文的區域高寬為:document.body.scrollHeight||document.body.scrollWidth(包括滾輪的長度)
網頁被捲去的上左區域:document.body.scrollTop||document.body.scrollLeft
二: css自適應高度
1.兩欄佈局,左邊固定,右邊寬度自適應
方法一:
//html部分
<div id="left">左邊</div>
<div id="bodyText">正文</div>
//css部分
*{margin:0;padding:0}
#left{float:left;width:200px;background:red;}
#bodyText{margin-left:200px;background:yellow;
方法二:
//html部分
<div id="left">左邊</div>
<div id="body">
<div id="bodyText">正文</div>
</div>
//css部分
#left{float:left;width:200px;background:red;margin-right:-100%;}
#body{width:100%;float:left;}
#bodyText{margin-left:200px;background:yellow;}
2.三欄佈局,兩邊定寬,中間自適應寬度
方法一:
<div id="left">左邊</div>----注意和div的位置有關係
<div id="right">右邊</div>
<div id="center">中間</div>
//css部分
#left{width:200px;background:red;float:left;}
#center{width:auto;background:blue;}
#right{width:200px;background:yellow;float:right;}
方法二:
html部分:
<div id="body">
<div id="center">中間</div>
</div>
<div id="left">左邊</div>
<div id="right">右邊</div>
css部分:
#body{width:100%;float:left;} //設定浮動和width:100%
#body #center{background:red;margin-left:200px;margin-right:300px;} //margin-left:100%的使用方法
#left{width:200px;background:yellow;margin-left:-100%;float:left}
#right{width:300px;background:blue;margin-left:-300px;float:left}
-----如果設定為margin-left:-100%,則會跑到body的左邊。
-----如果設定為margin-left:-300px(即right的寬度),則會跑到body的右邊
3.關於最小寬度和最大寬度
這裡依然結合佈局來看,如下面的程式碼:自適應寬度,從而改變佈局。
//html部分
<div id='container'>
<div class='one'></div>
<div class='two'></div>
<div class='three'></div>
</div>
//css部分
#container{width:100%;}
.one{width:20%;background:red;}
.one,.two,.three{float:left; height:100px;}
.two{width:60%;background:yellow;}
.three{width:20%;background:blue;}
@media (max-width:800px){--如果瀏覽器小於800px
.one{width:40%;}
.two{width:60%}
.three{width:100%}
}
@media (max-width:400px)--如果瀏覽器寬度小於400px
{
.one{width:100%}
.two{width:100%}
.three{width:100%}
}
理解什麼叫最小寬度和最大寬度,最小寬度指為元素設定的最小寬度,到達最小寬度後,縮放文字不會起到任何作用
最大寬度是所有元素所能達到的一個上限,不能再繼續往上增加。
三: css處理自適應高度
//html部分程式碼
<div id="fit"></div>
//css程式碼
html,body{margin:0;height:100%;}
#fit{width:200px;background:yellow;height:100%;border:1px solid red;}
--這裡同時給html和body加樣式,是為了相容各大瀏覽器。
IE 處於混雜模式時,body以視窗為高度參照,body設定為100%就可以使得頁面和視窗一樣高,body裡面的巢狀div也可以擴充套件到視窗高度,
這樣的話可以使佈局適應瀏覽器視窗大小。窗體 》body》div (html ,body {overflow:scroll} 一層滾動條)
但是當處於標準模式時,body以html標籤為高度參照,html標籤才以視窗為參照,所以僅僅body 100%,並不能使它的子div100% 佔據整個螢幕
還要使得 html 100%使得 html獲得視窗大小才行。窗體》html》body》div (html ,body {overflow:scroll} 兩層滾動條 ,html的滾動條從來不會用到)
父級隨子級高度變化而自適應變化與子級隨父級高度變化而變化
<div id="fj">
我是父級
<div id="zj1">我是子級1</div>
<div id="zj2">我是子級2</div>
</div>
//css部分
#fj{border:4px solid red;}
#zj1{border:2px solid yellow;}
#zj2{border:2px solid blue;}----這種情況下,父級高度隨著子級div的高度自適應的改變
如果子div使用了float屬性,此時已經脫離標準流,父div不會隨內容的高度變化而變化,解決的辦法是在浮動的div下面,加一個空div,設定clear屬性both
<div id="fj">
我是父級
<div id="zj1">我是子級11111111111111111111111111</div>
<div id="zj2">我是子級222222222222222222222222222222222222222222
222222222222222222222222222</div>
<div id="clear" style="clear:both"></div>------如果去掉這句話,則父級div高度,不會隨著子級的高度變化而變化
</div>
//css部分
#fj{border:4px solid black;}
#zj1{border:2px solid yellow;float:left}
#zj2{border:2px solid blue;float:left}
高度的自適應的方法還有很多,這裡不再列舉。像height:auto等等。
四:js處理高度和寬度自適應問題
<div id="div1" >222222222222222222222</div>
//js部分
function setHeight(obj)
{
var temHeight=null;
//FF
if(window.innerHeight)
{
temHeight=window.innerHeight;//包括頁面高度和滾動條高度
}
else
{
temHeight=document.body&&document.body.clientHeight;
}
if(temHeight>document.body.clientHeight)//頁面高度
{
oDiv.style.height=temHeight+"px";
}
else
{
oDiv.style.height=document.body.clientHeight+"px";
}
}
window.onload=function()
{
var oDiv=document.getElementById("div1");
getHeight(oDiv);
}
寬度自適應程式碼:
function setWidth(obj)
{
var screenWidth = window.screen.width;
var width;
var imgURL ;
if (screenWidth >= 1440)
{
width = "1400px";
imgURL = "1400.png";//設定不同解析度下的圖片
}
else if (1024 < screenWidth && screenWidth < 1440)
{
width = "1200px";
imgURL = "1200.png";
}
else {
width = "980px";
imgURL = "980.png";
}
obj.style.width=width ;
obj.style.backgroundImage="url(" + imgURL + ")";
})
五:移動端的自適應高度和寬度
移動端的相對要簡單些,首先,在網頁程式碼的頭部,加入一行viewport標籤。
<meta name=”viewport” content=”width=device-width, initial-scale=1″ />
viewport是網頁預設的寬度和高度,上面的意思表示,網頁的寬度預設等於裝置螢幕的寬度,原始縮放比例為1,即網頁初始大小佔螢幕面積的100%。
1:由於網頁會根據螢幕寬度調整佈局,所以不能使用絕對寬度的佈局,也不能使用具有絕對寬度的元素。這一條非常重要。具體說,CSS程式碼不能指定畫素寬度:width:xxx px;只能指定百分比寬度:width: xx%;或者width:auto;
2:一般使用em,儘量少使用px字型
3:使用流動佈局
4:自適應網頁設計”的核心,就是CSS3引入的media query模組。下載地址:http://download.csdn.net/download/song_121292057/8031781
自動探測螢幕寬度,然後載入相應的CSS檔案。
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="style.css" />
-------當螢幕小於400時,就載入style.css這個檔案
5:除了用html標籤載入CSS檔案,還可以在現有CSS檔案中載入。
@import url("style2.css") screen and (max-device-width: 800px);//當小於800px螢幕時,就載入style2.css檔案
6:圖片的自動縮放,比較簡單。只要一行CSS程式碼:img{ max-width: 100%;}建議根據不同的螢幕解析度,載入不同大小畫素的圖片。
移動端的自適應,大體上差不多就這麼多,主要核心是利用mediaquery,根據不同的螢幕大小,實現不同的佈局。程式碼可看上面的列子。這裡不再重複寫。
1、最小尺寸解析度1024*768(傳統17寸顯示器),則可以採用940px、960px、或者常用的980px作為最小寬度
2、1024*768之後稍大的解析度就是1280*768了,則可以採用1200px或者1220px作為稍大的網頁寬度
3、支援css3、html5的高階瀏覽器可以利用CSS3 Media Queries讓網頁在不同解析度下自動調節佈局標籤
4、不支援css3、html5的腦殘瀏覽器特別是<=ie8系列則需要用js以及resize事件來控制html的佈局標籤寬度了
5、寬度自適應需要對每個顯示模組進行不同寬度的計算,在做html佈局時需要大量的計算與適配。
6、寬度自適應為不同寬度顯示器寫佈局元素時常用的css
一:瞭解高度和寬度的基礎

網頁可見區域高寬為:document.body.clientHeight||document.body.clientWidth
網頁正文的區域高寬為:document.body.scrollHeight||document.body.scrollWidth(包括滾輪的長度)
網頁被捲去的上左區域:document.body.scrollTop||document.body.scrollLeft
二: css自適應高度
1.兩欄佈局,左邊固定,右邊寬度自適應
方法一:
//html部分
<div id="left">左邊</div>
<div id="bodyText">正文</div>
//css部分
*{margin:0;padding:0}
#left{float:left;width:200px;background:red;}
#bodyText{margin-left:200px;background:yellow;
方法二:
//html部分
<div id="left">左邊</div>
<div id="body">
<div id="bodyText">正文</div>
</div>
//css部分
#left{float:left;width:200px;background:red;margin-right:-100%;}
#body{width:100%;float:left;}
#bodyText{margin-left:200px;background:yellow;}
2.三欄佈局,兩邊定寬,中間自適應寬度
方法一:
<div id="left">左邊</div>----注意和div的位置有關係
<div id="right">右邊</div>
<div id="center">中間</div>
//css部分
#left{width:200px;background:red;float:left;}
#center{width:auto;background:blue;}
#right{width:200px;background:yellow;float:right;}
方法二:
html部分:
<div id="body">
<div id="center">中間</div>
</div>
<div id="left">左邊</div>
<div id="right">右邊</div>
css部分:
#body{width:100%;float:left;} //設定浮動和width:100%
#body #center{background:red;margin-left:200px;margin-right:300px;} //margin-left:100%的使用方法
#left{width:200px;background:yellow;margin-left:-100%;float:left}
#right{width:300px;background:blue;margin-left:-300px;float:left}
-----如果設定為margin-left:-100%,則會跑到body的左邊。
-----如果設定為margin-left:-300px(即right的寬度),則會跑到body的右邊
3.關於最小寬度和最大寬度
這裡依然結合佈局來看,如下面的程式碼:自適應寬度,從而改變佈局。
//html部分
<div id='container'>
<div class='one'></div>
<div class='two'></div>
<div class='three'></div>
</div>
//css部分
#container{width:100%;}
.one{width:20%;background:red;}
.one,.two,.three{float:left; height:100px;}
.two{width:60%;background:yellow;}
.three{width:20%;background:blue;}
@media (max-width:800px){--如果瀏覽器小於800px
.one{width:40%;}
.two{width:60%}
.three{width:100%}
}
@media (max-width:400px)--如果瀏覽器寬度小於400px
{
.one{width:100%}
.two{width:100%}
.three{width:100%}
}
理解什麼叫最小寬度和最大寬度,最小寬度指為元素設定的最小寬度,到達最小寬度後,縮放文字不會起到任何作用
最大寬度是所有元素所能達到的一個上限,不能再繼續往上增加。
三: css處理自適應高度
//html部分程式碼
<div id="fit"></div>
//css程式碼
html,body{margin:0;height:100%;}
#fit{width:200px;background:yellow;height:100%;border:1px solid red;}
--這裡同時給html和body加樣式,是為了相容各大瀏覽器。
IE 處於混雜模式時,body以視窗為高度參照,body設定為100%就可以使得頁面和視窗一樣高,body裡面的巢狀div也可以擴充套件到視窗高度,
這樣的話可以使佈局適應瀏覽器視窗大小。窗體 》body》div (html ,body {overflow:scroll} 一層滾動條)
但是當處於標準模式時,body以html標籤為高度參照,html標籤才以視窗為參照,所以僅僅body 100%,並不能使它的子div100% 佔據整個螢幕
還要使得 html 100%使得 html獲得視窗大小才行。窗體》html》body》div (html ,body {overflow:scroll} 兩層滾動條 ,html的滾動條從來不會用到)
父級隨子級高度變化而自適應變化與子級隨父級高度變化而變化
<div id="fj">
我是父級
<div id="zj1">我是子級1</div>
<div id="zj2">我是子級2</div>
</div>
//css部分
#fj{border:4px solid red;}
#zj1{border:2px solid yellow;}
#zj2{border:2px solid blue;}----這種情況下,父級高度隨著子級div的高度自適應的改變
如果子div使用了float屬性,此時已經脫離標準流,父div不會隨內容的高度變化而變化,解決的辦法是在浮動的div下面,加一個空div,設定clear屬性both
<div id="fj">
我是父級
<div id="zj1">我是子級11111111111111111111111111</div>
<div id="zj2">我是子級222222222222222222222222222222222222222222
222222222222222222222222222</div>
<div id="clear" style="clear:both"></div>------如果去掉這句話,則父級div高度,不會隨著子級的高度變化而變化
</div>
//css部分
#fj{border:4px solid black;}
#zj1{border:2px solid yellow;float:left}
#zj2{border:2px solid blue;float:left}
高度的自適應的方法還有很多,這裡不再列舉。像height:auto等等。
四:js處理高度和寬度自適應問題
<div id="div1" >222222222222222222222</div>
//js部分
function setHeight(obj)
{
var temHeight=null;
//FF
if(window.innerHeight)
{
temHeight=window.innerHeight;//包括頁面高度和滾動條高度
}
else
{
temHeight=document.body&&document.body.clientHeight;
}
if(temHeight>document.body.clientHeight)//頁面高度
{
oDiv.style.height=temHeight+"px";
}
else
{
oDiv.style.height=document.body.clientHeight+"px";
}
}
window.onload=function()
{
var oDiv=document.getElementById("div1");
getHeight(oDiv);
}
寬度自適應程式碼:
function setWidth(obj)
{
var screenWidth = window.screen.width;
var width;
var imgURL ;
if (screenWidth >= 1440)
{
width = "1400px";
imgURL = "1400.png";//設定不同解析度下的圖片
}
else if (1024 < screenWidth && screenWidth < 1440)
{
width = "1200px";
imgURL = "1200.png";
}
else {
width = "980px";
imgURL = "980.png";
}
obj.style.width=width ;
obj.style.backgroundImage="url(" + imgURL + ")";
})
五:移動端的自適應高度和寬度
移動端的相對要簡單些,首先,在網頁程式碼的頭部,加入一行viewport標籤。
<meta name=”viewport” content=”width=device-width, initial-scale=1″ />
viewport是網頁預設的寬度和高度,上面的意思表示,網頁的寬度預設等於裝置螢幕的寬度,原始縮放比例為1,即網頁初始大小佔螢幕面積的100%。
1:由於網頁會根據螢幕寬度調整佈局,所以不能使用絕對寬度的佈局,也不能使用具有絕對寬度的元素。這一條非常重要。具體說,CSS程式碼不能指定畫素寬度:width:xxx px;只能指定百分比寬度:width: xx%;或者width:auto;
2:一般使用em,儘量少使用px字型
3:使用流動佈局
4:自適應網頁設計”的核心,就是CSS3引入的media query模組。下載地址:http://download.csdn.net/download/song_121292057/8031781
自動探測螢幕寬度,然後載入相應的CSS檔案。
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="style.css" />
-------當螢幕小於400時,就載入style.css這個檔案
5:除了用html標籤載入CSS檔案,還可以在現有CSS檔案中載入。
@import url("style2.css") screen and (max-device-width: 800px);//當小於800px螢幕時,就載入style2.css檔案
6:圖片的自動縮放,比較簡單。只要一行CSS程式碼:img{ max-width: 100%;}建議根據不同的螢幕解析度,載入不同大小畫素的圖片。
移動端的自適應,大體上差不多就這麼多,主要核心是利用mediaquery,根據不同的螢幕大小,實現不同的佈局。程式碼可看上面的列子。這裡不再重複寫。
