vuex 子元件傳值
阿新 • • 發佈:2019-01-04
Vuex官網地址:https://vuex.vuejs.org/zh/guide/
步驟一:安裝vuex
npm install vuex --save
步驟二:簡單使用
- 構建核心倉庫store.js
Vuex 應用的狀態 state都應當存放在store.js 裡面,Vue 元件可以從 store.js 裡面獲取狀態,可以把 store 通俗的理解為一個全域性變數的倉庫。
但是和單純的全域性變數又有一些區別,主要體現在當 store 中的狀態發生改變時,相應的 vue 元件也會得到高效更新
src 目錄下建立一個 vuex 目錄,vuex下建立 store.js

- store.js中
import Vue from 'vue' import vuex from 'vuex' Vue.use(vuex); export default new vuex.Store({ // 首先宣告一個狀態 state state:{ word:'' },// 更新狀態 mutations:{ changeWord(state, _word) { state.word = _word; } }, })
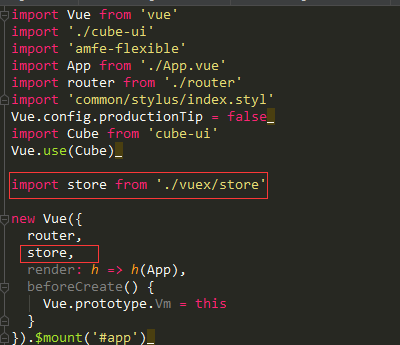
- main.js中
import store from './vuex/store'

- 傳遞
傳遞方法:
A介面改變store中state裡的引數: this.$store.commit( 'setId' ,(要傳遞的引數id) )
B介面接收變化資料引數: this.$store.state.id
但是通過 vuex這樣寫,頁面重新整理之後,資料也會消失。它只是對變數提升。
A頁面改變store中state的引數:
methods:{ sureChange () {this.$store.commit( 'changeWord' ,this.changeWord.trim()); this.$router.push('/hbchange/2?id=2'); } },
<button @click="changeword">按鈕</button>
B頁面
sureEdit () { console.log(this.$store.state.word ) }
