輸入一個url到瀏覽器頁面展示都經歷了哪些過程
在日常的瀏覽器訪問過程中,我們肯定會訪問n多頁面,但是我們輸入一個網址後是如何變成一個頁面展示在我們面前,從一個url到頁面的展示這個過程中,我們的瀏覽器都經歷了一些什麼?
步驟
→ 1- 輸入網址
→ 2- 快取解析
→ 3- 域名解析
→ 4- tcp連線,三次握手
→ 6- 頁面渲染
一:輸入網址
那肯定是輸入你要訪問的網站網址了,俗稱url;
二:快取解析
瀏覽器獲取了這個url,當然就去解析了,它先去快取當中看看有沒有,從 瀏覽器快取-系統快取-路由器快取 當中檢視,如果有從快取當中顯示頁面,然後沒有那就進行步驟三;
快取就是把你之前訪問的web資源,比如一些js,css,圖片什麼的儲存在你本機的記憶體或者磁碟當中。
(1) 在chrome瀏覽器中輸入網址: chrome://chrome-urls/ chrome-urls是一個看到所有的Chrome支援的偽RUL,找到其中的chrome://appcache-internals/ 可以看見chrome的本地快取地址:Instances in: C:\Users\User\AppData\Local\Google\Chrome\User Data\Default (0)
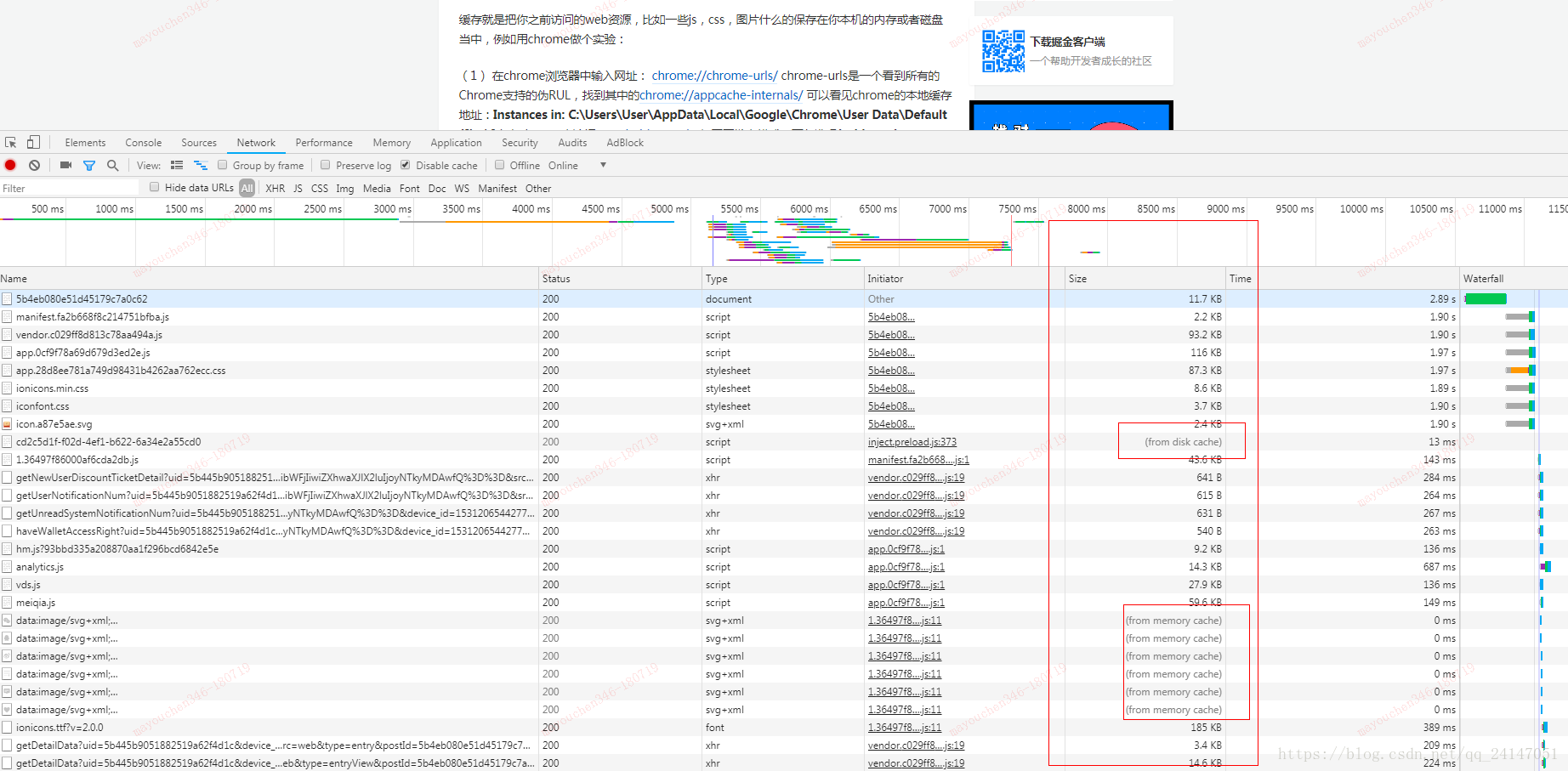
(2)在chrome中訪問www.baidu.com/,開啟開發者模式,不勾選 Disable cache
圈出來的部分顯示了資源的來源: from disk cache : 將資源快取到磁碟中,等待下次訪問時不需要重新下載資源,而直接從磁碟中獲取;
from memory cache :將資源快取到記憶體中,等待下次訪問時不需要重新下載資源,而直接從記憶體中獲取;
可以看見資源的來源是快取當中,從快取當中獲取了這些就可以直接顯示在頁面中,不需要傳送http請求;
三: 域名解析
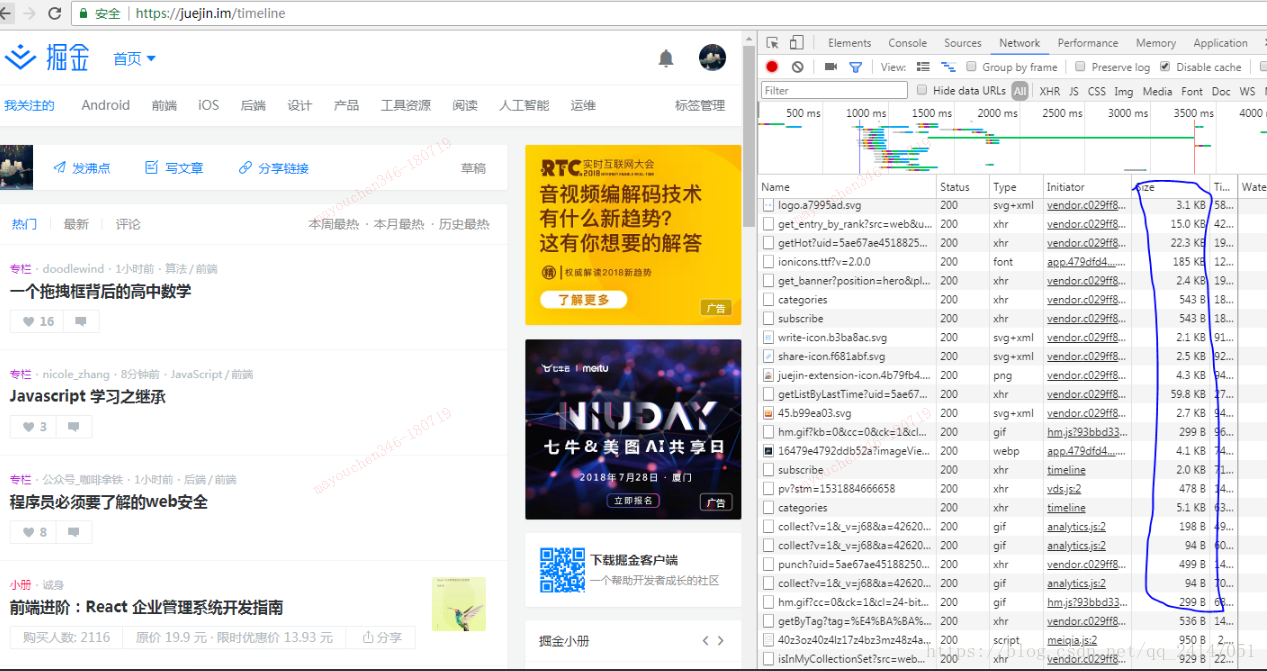
和步驟二一樣,做一個訪問新頁面的操作juejin.im/timeline,同樣開啟開發者模式,,不勾選 Disable cache
可以發現它的來源再也不是: from disk cache 或者from memory cache ,即傳送http請求。
那麼在傳送http請求前,瀏覽器做了什麼?
在傳送http之前,需要進行DNS解析即域名解析。
DNS解析:域名到IP地址的轉換過程。域名的解析工作由DNS伺服器完成。解析後可以獲取域名相應的IP地址
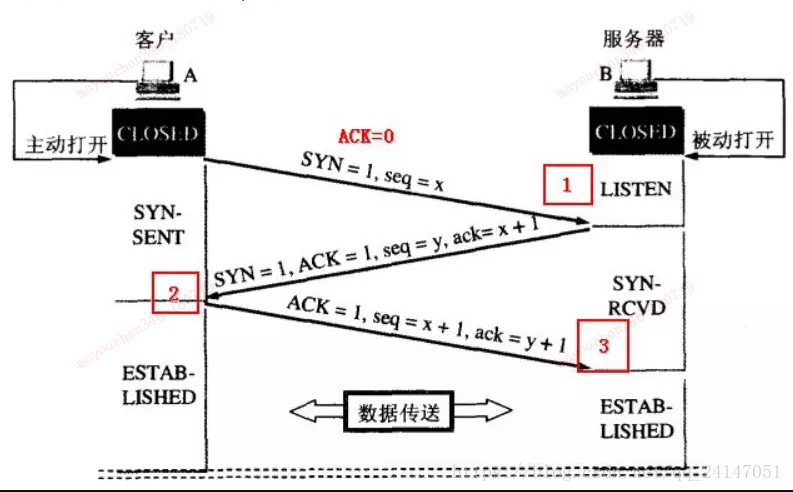
四:tcp連線,三次握手
在域名解析之後,瀏覽器向伺服器發起了http請求,tcp連線,三次握手建立tcp連線。TCP協議是面向連線的,所以在傳輸資料前必須建立連線
(1)客戶端向伺服器傳送連線請求報文;
(2)伺服器端接受客戶端傳送的連線請求後後回覆ACK報文,併為這次連線分配資源。
(3)客戶端接收到ACK報文後也向伺服器端發生ACK報文,並分配資源。
這樣TCP連線就建立了。
在此之後,瀏覽器開始向伺服器傳送http請求,請求資料包。請求資訊包含一個頭部和一個請求體。
五:伺服器收到請求
伺服器收到瀏覽器傳送的請求資訊,返回一個響應頭和一個響應體。
六:頁面渲染
瀏覽器收到伺服器傳送的響應頭和響應體,進行客戶端渲染,生成Dom樹、解析css樣式、js互動。