cesium學習1--環境搭建和配置
阿新 • • 發佈:2019-01-04
本文討論如何配置學習環境
預期目的:在webstrom中配置好開發環境,並執行達到下圖效果
1)nodejs環境配置
很簡單直接下載nodejs安裝檔案安裝即可。
備註:由於node的資源在國內被牆的厲害,推薦採用cnpm替代npm來安裝一些依賴庫
安裝cnpm方法:
npm install -g cnpm --registry=https://registry.npm.taobao.org2)cesium下載
下載解壓,開啟cmd轉到該解壓後的目錄下,執行
cnmp install自動安裝所需要的依賴檔案,然後執行
node server.js即可執行處上圖結果。
3)在webstorm中進行配置
下載webstorm開發平臺,通過cnpm安裝express開發框架,這些前序基礎都需要先完成。
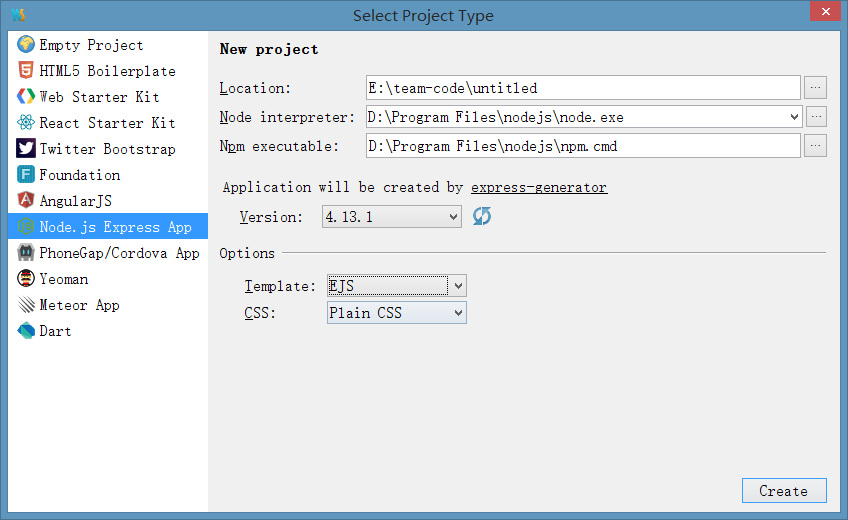
3.1 開啟webstorm,新建專案選擇nodejs+express模式如下圖

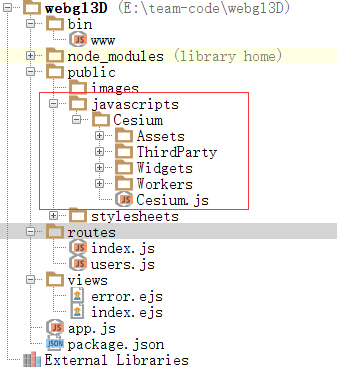
3.2 拷貝cesium解壓目錄下的buid裡面的cesium資料夾到下圖所示位置

3.3 環境配置好了,我們修改下主頁的程式碼,引用相關js檔案,執行webstorm,在瀏覽器中輸入localhost:3000即可訪問到結果
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title